如何给网站布置干净的“关于我们”页面
时间:2014-09-23所有网站,无论是官方、电子商务、社会化网络还是个人站点,都应该设计一个恰到好处的“关于”页面,直截了当地告诉到访者,为什么要浪费他们宝贵的时间浏览你的网站。
一、为什么要有“关于”页面
不要让用户思考!
1、向浏览者传达本站的价值,留住用户
2、始终提醒自己站点的主旨,不要跑题
二、起什么名
“关于”页面存在的目的就是尽快让浏览者找到网站的方向,或者作为进一步补充,比如陈列相比竞争对手而言,自己的优势和特色。所以名字越简单、越朴 素就越好。
典型的门户的名字比较传统,因为它们无人不晓。比如网易的“公司简介”,谷歌的“Google大全”。
大众、平易近人的网站往往都称呼为“关于我们”,比如嘀咕、phpChina;“关于+网站名称”的类型也不在少数,比如豆瓣和支付宝。
个人站点比较简约,两个字搞定:“关于”。人人网等很多社会化网络站点也是如此。
多数国外站点同上,比如“about Flickr”、“about us”、“about”。
三、放在哪里
标题、标识、内容或知名度非常强的网站放在页脚。
这些类型的网站要么你们熟知,要么一眼就能看出它讲的是什么。比如新浪微博,淘宝。
小站点,比如个人站点、博客,或者全新的网站,有必要显性地“通告”浏览者本站的导向和意图(以期靠好奇心最大程度留住访客),放在页首。
PMCaff成立不久,导航干净明晰。如图01

01. PMCaff网站导航
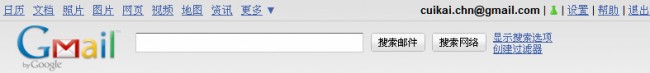
Gmail右侧有一个“帮助”,提示用户如何使用。“关于”的功能本身就是一个提示性说明;谷歌产品线众多,单独提出来使得“提示”功能得到了最大 发挥。如图02。

02. Gmail导航
极客公园是一个新建的站点。然而,极客是一个外来词,不易“望文生义”;普遍定义是“性格古怪的人”。再看站点的导航,更摸不着头脑(所以“性格古 怪”?)。更奇怪的是,它居然还把“关于”链接放在页脚。这是一个典型的标准错误答案,直接导致用户方向感的缺失。没有闲情的用户,从进入网站到离开网 站,只在弹指一瞬间。如图03。
03 .极客公园导航
还有什么比xxx.com/about更简单的呢?
四、写什么
作文讲究“开门见山”,这里也是如此。不要东拉西扯!
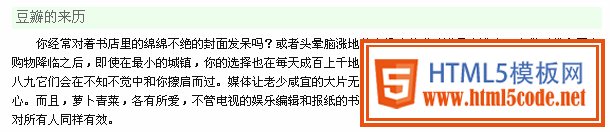
豆瓣的文案朴素、精致,结构清晰。关于豆瓣→豆瓣的来历→参与豆瓣。以第一段为例,如图04。

04. 豆瓣的“关于”
人人网无人不知,它本身的“关于”也是一个“人”的页面。上面的简介写着:“人人网(renren.com)是中国最大、最具影响力的SNS网站, 以实名制为基础,为用户提供日志、群、即时通讯、相册、集市等丰富强大的互联网功能体验,满足用户对社交、资讯、娱乐、交易多方面需求。”清晰明了。
极客公园的“关于”上方鲜明地标上四个标签,扰乱视听不说,这四个页面还是单独的html文件,网站的速度又令人崩溃。还有更不爽的:它压根就没讲 清楚极客公园到底有何与众不同。——这与网站的创办者之一,可能吧的作者,在博客里的清晰的描述(他写到:极客公园,我们团队它的定位是:IT、商业资讯 精读社区)形成鲜明对比。如图05。(最后一行的“联系我们”和第二个标签重复了)

05 .极客公园的“关于”
1、网站不出名,但主办出名
如果你不知道Flickr,但你一定知道雅虎吧。(好吧,这不是一个好例子)如果你不知道奇艺,你一定知道百度。依靠主办方,衬托自己的气势。
2、网站有意思,想看看作者是啥样的
假若你喜欢哈利波特,你很可能对罗琳(是如何创作的,她的生平等)也感兴趣。同样,比如个人网站。站点上的内容不错,访问者还想对博主一探究竟—— 那就满足这个小小的愿望吧,他们肯定会回来看你的。
五、怎么写
目的明确。
1、亲切。使用“你”,而不是“您”
2、直接且有效。不拐弯抹角,不讲大话空话
3、特别。展现出自己的特色
4、简洁。如果可以删掉,那就没必要写上去
5、引向帮助页面。不需要把各个特点展现到身临其境的地步;这里也不是疑难解答所。还有困惑?去帮助页面吧(而不是被弄得一头雾水后关掉网站)。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起