专题页设计的5个基本功
时间:2014-09-23网站的专场设计,应该算是网页视觉设计师的必修课,应该也算是最基本功。她所需要的设计理论都是最基本,但同时也是最重要的。设计理论版本多如牛毛,我这里仅仅整理5个方面来分析网页专场设计的一些方法,本人并非大师或资深,欢迎各式拍砖。
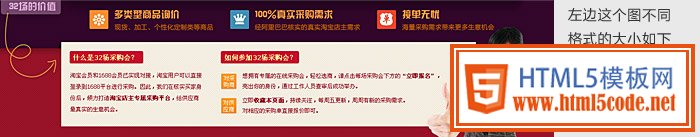
设计理论每人都会或多或少的知道一些,但是我们作品是给谁看的,我们的真正用户是谁,用户的特性是什么,每个网站针对的用户都不同,在这里简单介绍下我们内部总结的阿里巴巴B类用户的特性:

在了解自己所针对的用户特性之后,我们做设计就会更有针对性,对作品的创意也会更贴近用户情景。在这里我分成5个方面来表述专场设计所需的基本功。
1°创意设计
说到创意,应该是设计师最擅长,但肯定也是最头疼的问题,如何评判一个创意的好坏,借用周董的一句话“哎呦,不错哦”。当别人看到你的页面的时候,能发出这种感慨,那基本上你的这个页面应该是做到位了。这里介绍5种小方法:


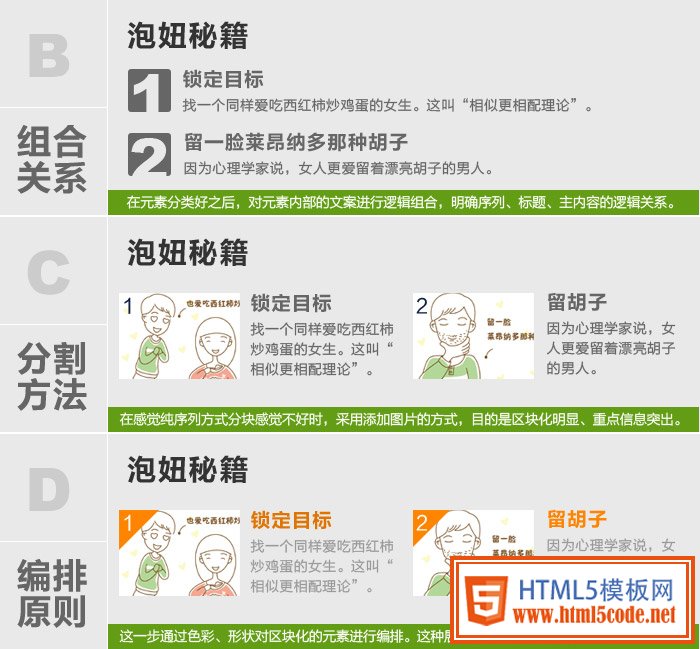
2°版式设计
版式设计应该算是最基本的设计原则,这个虽然阐述起来比较简单,如果要运用的好还是需要多下工夫。这里通过一个简单的例子来解释版式设计中的几个原则:


3°色彩设计
这里的色彩设计并不是对色彩理论的解释,也不是对色彩感觉的解释,因为本人是个色彩感觉一般的设计师。这里只说3个原则:色彩对比、色彩大小与形状、彩色位置。

通过以上的3种原则,用在网页上的例子很多,这里没有讲到的互补色、对比色、色差、色温等等众多色彩理论大家有需要可以百度下……这里多少一句废话,彩色不易用多,且最好有重色压压。

4°趣味设计
趣味设计更多的是一种亲切感,并不是所有的页面都要求有,但是偶尔为之,会让页面添色不少。



5°前端知识
最近做了1688的首页,越来越觉得前端需要懂的东西太多了,自己知道的仅仅是皮毛而已,这里不讲如何写代码,只说图片大小,这个是关系到页面的加载时间。
PS的存储大致可分为两种(网页设计常用到的):有损存储JPG格式,无损存储(PNG、GIF)。这两种图片的区别在于:

再一个需要我们关注的问题是:控制图片的大小问题,同一张图片不同的格式大小会有不同,我们需要在保真的前提下选择尽量小的图片格式。

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起