2013年网页设计五大颜色趋势
时间:2014-09-23对于网页设计来说,2013年是一个复古年,因为在这一年里我们看到了太多的复古颜色组合。在Pantone色彩研究机构将祖母绿作为2013年官方用色之后,时尚、室内设计、平面设计等行业紧随其后,纷纷使用基本颜色轮定制自己的年色。那么今天,我们就来回首一下,2013年网页设计最流行的色彩趋势。希望这些知识能在新的一年帮到你~
01. 棱角鲜明的深色调

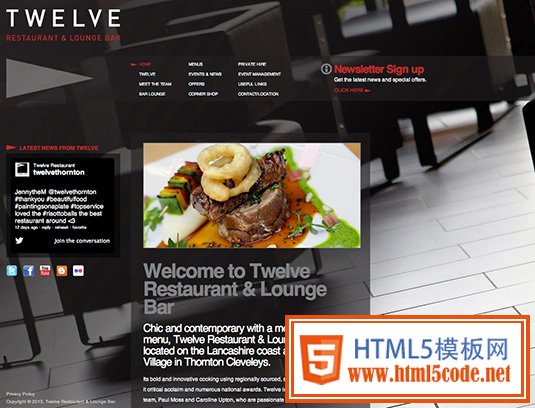
Twelve Restaurant & Lounge Bar的网站,非常高贵冷艳,极具现代化气息通常在网页设计中,黑色的作用是强调,因为你很难在黑色背景中读出什么东西来。但是在2013年,黑灰、黑棕、黑蓝却频频被用在了网页中,作用是将读者的目光吸引到文字上。这种颜色通常用在奢侈品网站上。
Twelve Restaurant & Lounge Bar,也就是上面那幅图,用黑色给顾客营造了一种非常冷艳高贵的感觉,文字部分的颜色比背景要深,这样更能突出文字,看到这个网站,我就不禁想起了那句”高端大气上档次”。
02. 明色搭配灰调

2013的PayPal的网站。网页设计师也非常喜欢用灰色,传统的灰色稍加改动,就有了俏皮可爱的赶脚。这种灰色再配上明亮的暖色,简直就是天造的一对,地设的一双!
PayPal的网站中,设计师使用了淡灰色作为背景,搭配上亮丽的蓝色,将人们的目光紧紧锁在了网站的主要元素上,是充满智慧的颜色设计,不得不说这个设计师真鸡汁!网站中最常用灰色的地方是导航呦~
03. 来自大自然的亮色调

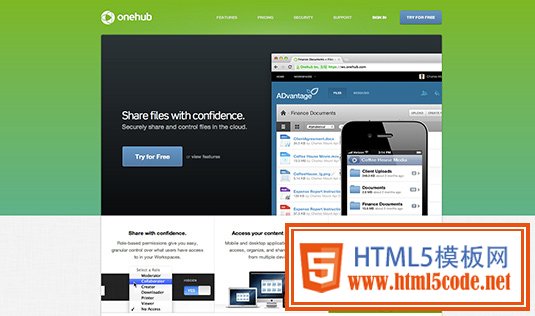
Onehub的祖母绿色系网站 祖母绿是一个复古色,我们经常看到这个颜色是在宝石上。自从Pantone开始用这个颜色之后,它就被带到了设计圈。
众所周知,祖母绿是绿色的一种(…废话),它能够唤醒人们的眼睛,缓解疲劳,所以很多网站都喜欢用绿色。除了绿色之外,大自然中的蓝色和黄色也被设计师引进到网页设计中,我们给这个组合起了个名字,”设计三宝色”。
04. 单色

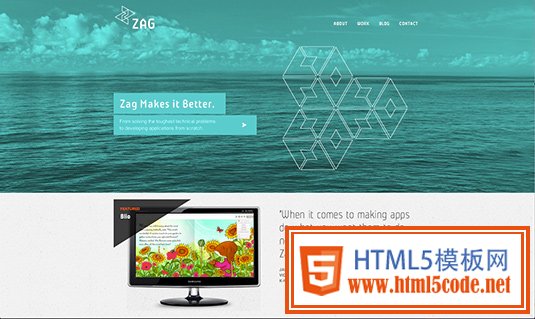
Zag Studio使用不同深浅的蓝色作为主色调简单也是2013年的大趋势之一,可能是以前在一个网站中彩色看多了,难免视觉疲劳。就像满城尽带黄金甲一样,大包子看多了也会怀念小馒头。所以在今年的网站中,很多设计师选择用一种颜色作为主色,然后选择不同深浅来突出重点,同时辅以阴影,不失为一个好的设计策略。
Zag Studio是微软技术发展的权威,在他们的网站中,运用了单一的水蓝色,采用不同深浅和透明度突出主要元素,营造了一个非常干净、水灵的气氛。
05. 简约清新的颜色

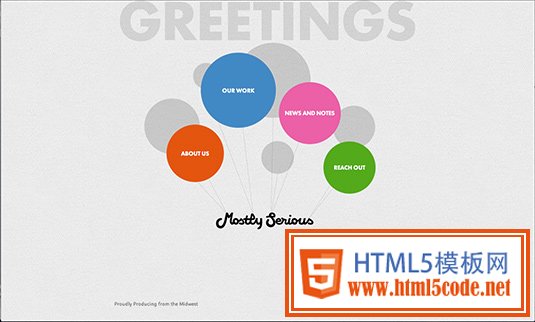
Mostlyserious使用不同颜色的小圆圈作为导航,灰常可爱。在2013年,我们还看到一种趋势,那就是多种纯色设计组合。这种设计的优点在于,它让网站显得干净、简单,虽然有几种颜色却不会让人感觉眼花缭乱。
在Mostlyserious中我们可以看到五个小圆圈,颜色各不相同,尽管颜色纷杂,确不会让人觉得”乱花渐欲迷人眼 “,这种设计在2013年也是大热门。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起