畅游VC设计师入职半年后的工作经验
时间:2014-09-23到12月1日,我来到畅游VC整半年了。作为一个网站设计师,能在这样专业的团队里工作和学习,是一段宝贵的经历。感谢领导在专业上对我的指导,同事们在工作中对我无私的帮助。经过半年大量的官网、专题、广告设计,自己也积累了一些经验,改变了以前的设计思路。非常高兴有机会能把自己的经验得失和大家聊一聊。
>思路的转变
在以前的工作中,我每天也会接到不同的设计需求,一般都是根据UE或文档开始堆素材,只是根据自己的审美把页面做得“好看”。造成的结果就是视觉关系混乱,重点不明确,传达信息不到位。
做设计不是搞艺术,设计的目的是准确的传达信息给目标用户。接到一个需求后,第一步我们应该做什么呢?下面分享一下我的工作思路,首先考虑这个页面要表达什么,要达到什么目的。然后看看UE结构能不能明确表达这个问题,有什么可以优化的地方,什么样的素材更能突出这个出题,板式、色调、字体。。。在心里有一个初步的设想,这时候从重要程度做一个排序。我想这样做至少可以保证做出的成品可以达到需求目的,逻辑和层次是清晰的。
色彩运用问题
以前我的设计配色存在很大问题,色彩运用发闷、显脏、花和乱的现象严重。后来逐渐发现,问题的根源是一贯的惰性思维,开始设计之前没有动脑子想,缺乏整体规划。之前的工作中堆素材现象严重,即把需求方提供的素材先往页面上摆,再找一些光效或花纹素材叠加到上面,猛一看挺有视觉冲击力的,造成的结果就是颜色无法把握。其实这种做法出发点就是错误的,用什么样的素材应该根据页面传达信息的需要而定,不能凭个人喜好或者单纯追求某种视觉效果。形式要为内容服务,颜色也一样。
知道了自己的缺点以后,现在做设计之前都要动脑子想想,什么样的色调能和要传达的信息结合的更紧密。站在用户角度想问题,什么颜色能让用户看着更舒服。主色调、配色、和补色的运用都要提前心里有数。平时再多看一些优秀的专题设计作品,分析一下别人的配色。这样做出来的页面比以前的效果好很多。

反面案例:颜色沉闷、显脏。

正面案例:颜色明快、主题突出。
画面结构和形式
有时候我们习惯了策划同学提供的UE图,只是把UE线稿图形化。我也经常重复着这样的工作,后来发现效果不好。因为作为设计师,在画面结构和形象思维方面应该有更多的想象空间,毕竟页面设计是在设计师手中完成的,设计师自己更了解什么样的形式更能增加画面的表现力。当然这些要建立在对需求充分的了解上,所以我觉得在和策划同学充分沟通的前提下,按照自己的思路对UE搞做调整是非常可行的。以下是我在工作中遇到的一些例子:

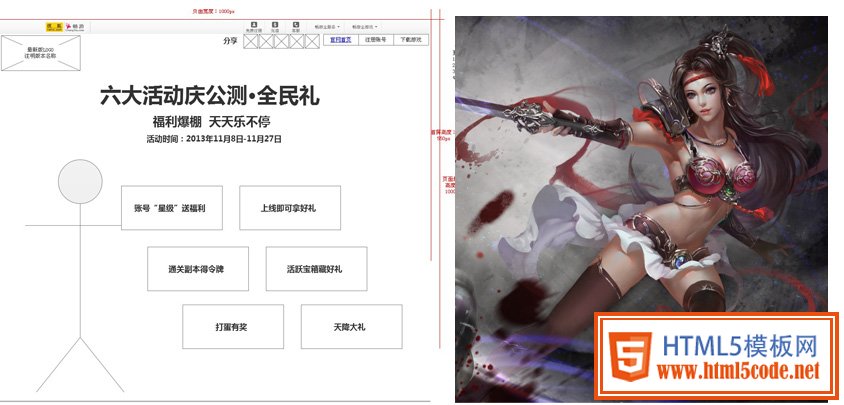
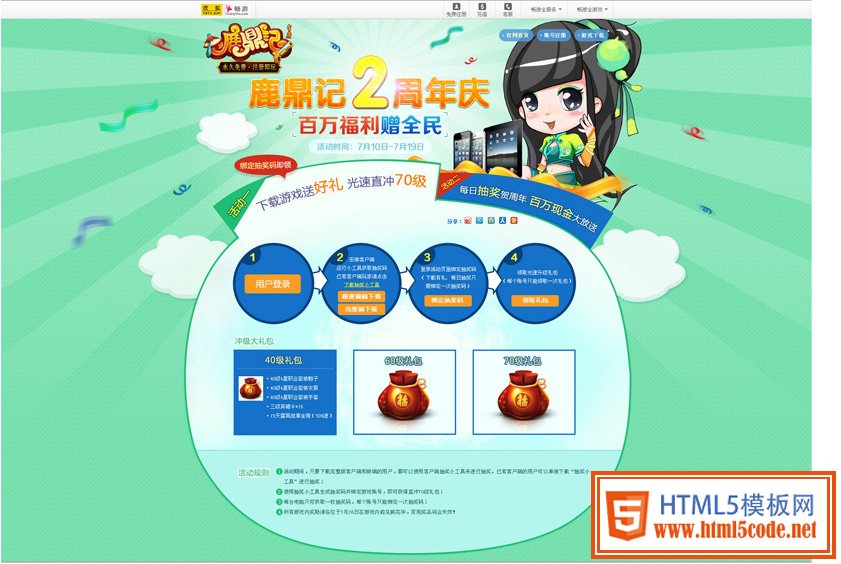
这是一个活动汇总页,如果按UE的板式设计会显得有些死板,人物和标题、按钮之间缺乏关系。需求方提供了一个人物素材,质量不高,个人觉得人物动态也不太适合这个专题。

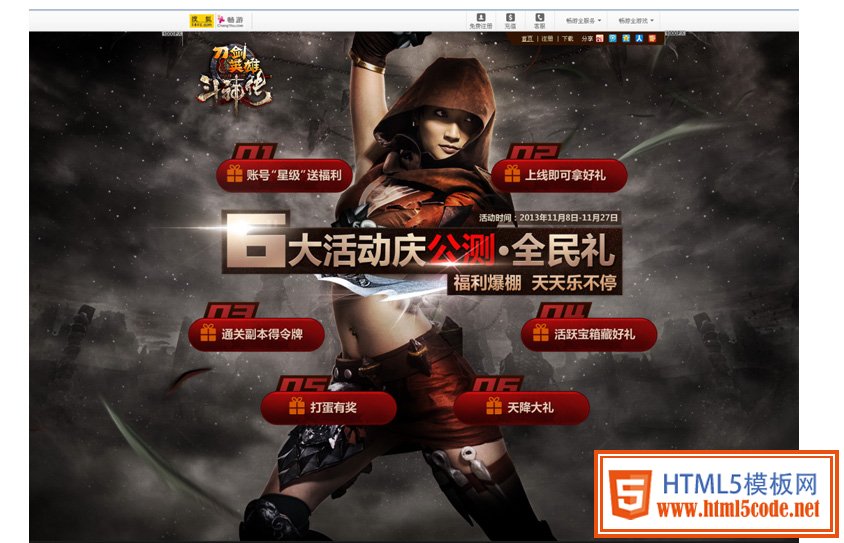
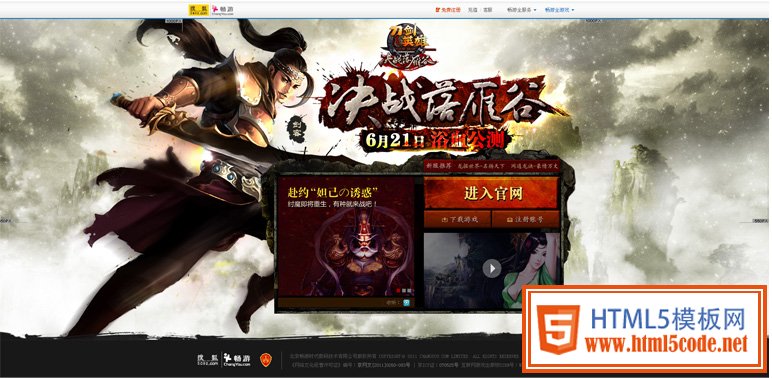
经过和需求方的讨论,换了真实人物,增强页面的冲击力。板式做了变化,使标题人物和按钮结合的更紧密。色调上和刀剑新官网保持一致(需求方要求,个人认为如果换成红色的喜庆色调效果会更好),按钮用大红色增强庆祝的气氛。

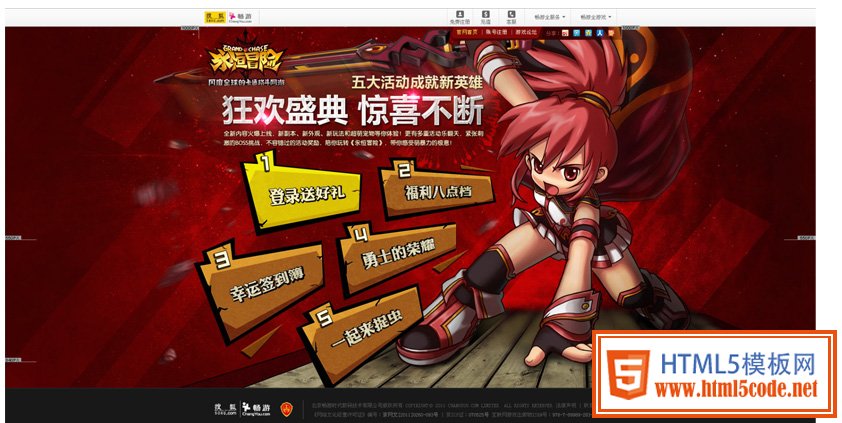
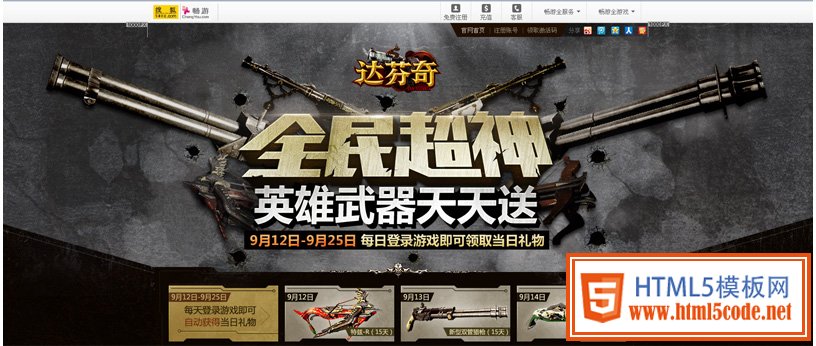
这个案例和上个相似,与主编一起和需求方沟通换了人设,配合人物的动态设计了发散形状的按钮,主体用暗红色和烟花体现狂欢气氛。不足之处是人物脚踩的木板显得突兀,周围环境无法与之配合。

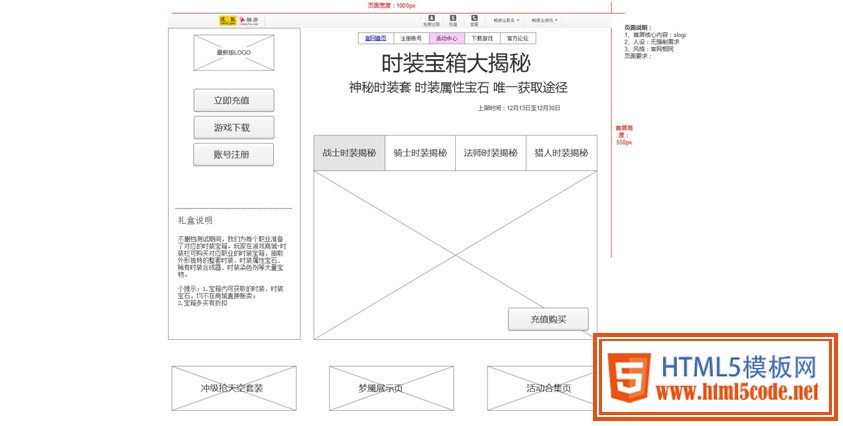
暗影之剑的时装专题,主要介绍游戏中的时装,促使玩家充值购买。从UE上看,方方正正结构死板,很难激起玩家的购买欲望。

经过思考,看了一些淘宝天猫的电商页面,对UE结构作出调整。用红色斜条做背景增强页面的动感,主要按钮配合也作成斜的,说明文字挪到了标题下方,增强可读性。色调延续暗影之剑红白色系,可以点击的按钮都用了黄色加以突出。
>设计技巧上的提高
通过大量集中的页面设计工作,半年中我也取得了一些进步。比如颜色、形式感、细节处理上,比之前有所提高。
画面层次关系

这是6月份刚来的时候做的一个专题页,问题很多。视觉重点不突出、层次混乱、画面琐碎。

这是最近做的一个圣诞专题,形式和上一个类似,标题+人物+标签切换。画面关系和效果上比上一个有较大提升。
画面整体氛围

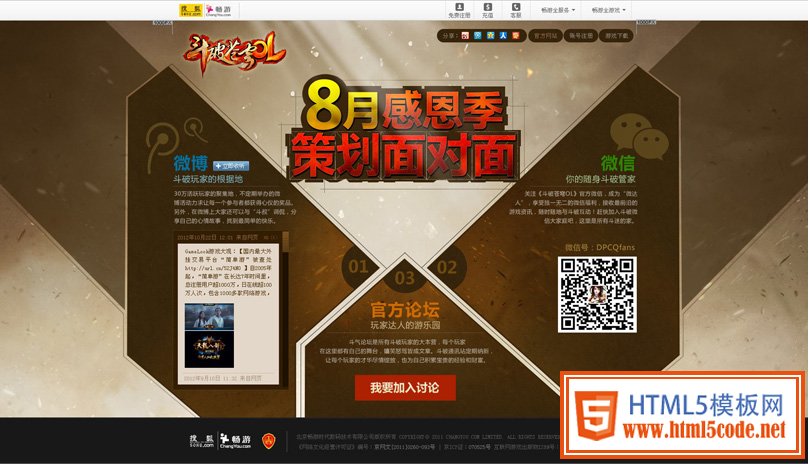
刀剑英雄官网换肤。配合决战落雁谷版本,背景采用中国传统的山峰云雾,色调运用纯度较低的暗金色,试图营造出决战前夕的感觉。标题用中国水墨艺术字结合溅血效果。人物部分叠加动感模糊和光效,主题色块用了暗红色增强战争感。
通过官网小调查数据看到,换肤后的刀剑官网用户喜欢占58%,一般占28%,不喜欢占14%。多数玩家还是比较认同这组设计。
标题字体设计

在制作细节上有所提高。优点:字体设计完成度高,较满意。缺点:专题现代感太强,和游戏的背景有所冲突。

字体设计比以前更加自然,比划穿插和谐。
>养成良好的工作习惯
平时的工作很忙,时间排期很紧,养成良好的工作习惯可以有效帮你节省时间、提高工作效率和工作质量。
1.经常浏览同行业设计网站。我们平时会浏览大量的设计作品,看到到好的设计或功能截图保存,需要做类似页面效果时方便参考。
2.建立素材库。自己做了一个特殊效果(比如字体、小装饰、特殊边框等),保存PSD文件方便反复利用。
3.及时总结。养成总结的习惯可以避免自己多次犯同一个错误,也有利于继承自己设计中的优点。
>结语
网页设计是一个动手动脑相结合的职业,工作中有苦也有乐。我相信只要平时认真工作、勤于思考、善于总结,每个人都会有所进步。有时翻过头来看看一年或者半年前的作品,觉得那时候做的怎么那么差啊,大家肯定都有这种体会。这是一件好事,说明我们在不断的进步、成长。在做出一件自己满意的作品时,也会有成就感。当掌握了所有的设计技巧和理论后就能做出完美的设计作品吗?我想也不是,设计还需要创造和灵感。可能设计的终极技巧就是对生活的观察、体验和感悟。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起