Bootstrap3.0工具Class的应用教程
时间:2014-09-23本文学习的内容主要如下所示:1.关闭按钮;2.Carets;3.快速设置浮动;4.内容区域居中;5.清除浮动;6.显示或隐藏内容;7.针对屏幕阅读器的内容;8.图片替换;9.总结。
关闭按钮
通过使用一个象征关闭的图标,可以用来让模式对话框和警告框消失。
Carets
使用插入符表示下拉的功能和方向。请注意,默认插入符会自动反转在dropup菜单。
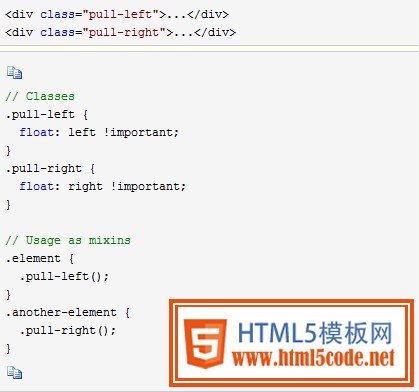
快速设置浮动
过这两个class让页面元素左右浮动。 !important被用来避免某些问题。也可以像mixin一样使用这两个class。

不要用于导航条
如果是用于对齐导航条上的组件,请务必使用.navbar-left 或 .navbar-right。查看导航条文档以获取详情。
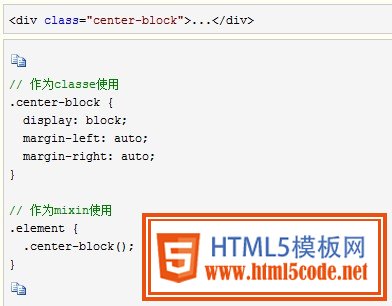
内容区域居中
将页面元素设置为 display: block并通过设置margin使其居中。可以作为mixin或class使用。

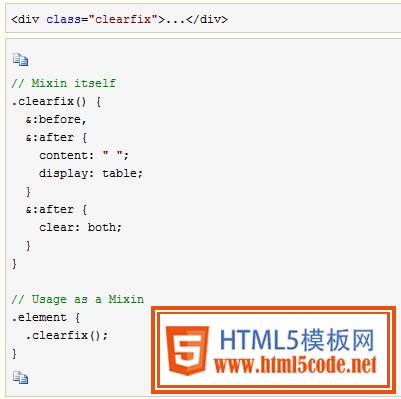
清除浮动
使用.clearfix清除任意页面元素的浮动。我们使用了Nicolas Gallagher的the micro clearfix。也可以像mixin一样使用。

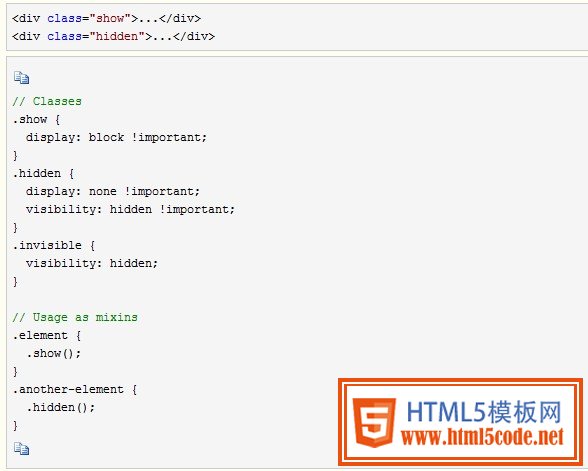
显示或隐藏内容
通过.show 和 .hidden可以强制显示或隐藏任一页面元素(包括在屏幕阅读器上)。这两个class使用了!important以避免冲突。这两个class只能做用于块级元素,也可以作为mixin使用。
.hide 仍然可以用,但是它不能影响屏幕阅读器,并且从v3.0.1版本开始已将被标记为不建议使用。请使用.hidden 或 .sr-only。
此外,可以使用.invisible切换只有一个元素的可见性,这意味着它的显示不被修改,仍然可以影响文档流中的元素。

针对屏幕阅读器的内容
使用.sr-only可以针对除了屏幕阅读器之外的所有设备隐藏一个元素。此class还可以作为mixin使用。

图片替换
使用.text-hide class(也可作为mixin使用)可以将页面元素所包含的文本内容替换为背景图。

总结
本文当中主要是讲了一些比较特殊的效果。比如显示隐藏、消除浮动、关闭按钮等。在一些特性的情况下,可能会有用到。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起