如何打造成功的电商APP应用
时间:2014-09-23 
一款糟糕的移动应用设计,能够毁了一家公司的形象。用户是很挑剔的,谷歌的报告表明,当用户感到一家电商公司的应用很”垃圾”时,有79%的几率会转而使用竞争队友的应用。
电商正当红,移动是趋势,两者结合,威力不可小觑。很多品牌,例如说JackThreads,50%的销售额是在移动端达成的。设计出优秀的电商应用体验,既能够愉悦消费者,提高转化率,也能提高品牌的销售额。
本文,我们从设计的角度来看看优秀的电商应用,应该具备哪些”素质”。
1: 清晰的视觉
使用高质量且清晰的图像
在使用智能手机购物时,最让人感到恼火的,就是图像不清晰,用户无法看到商品的细节。因此,商家非常有必要提供高分辨率、清晰的图像。安卓和iOS平台现在鼓励开发者尽量使用全屏图像。
减少杂乱感
图像清洗后,就要考虑排布问题了。何处应该成为需要重点突出的视觉焦点,何处做衬托。整体布局要下功夫,这样整体看起来才不会杂乱,用户才能高效购物,提高满意度。

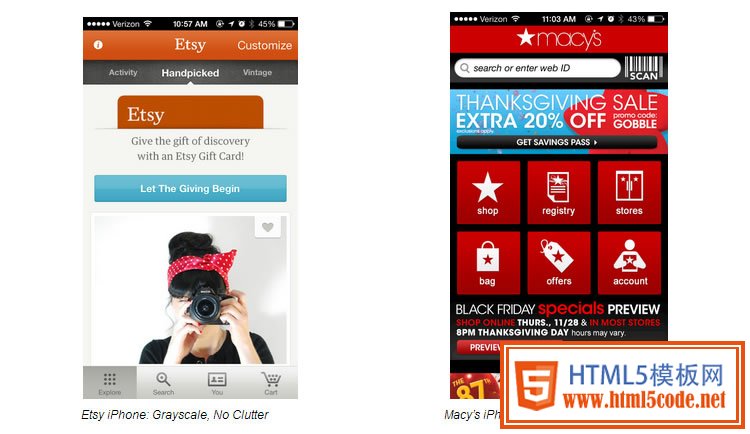
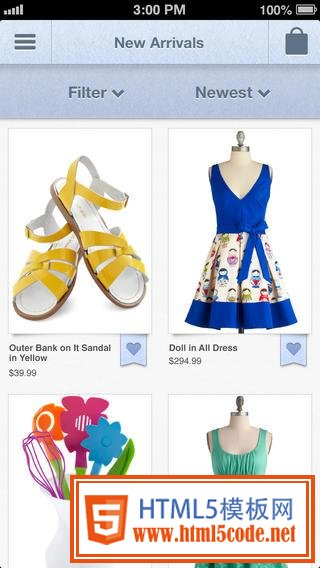
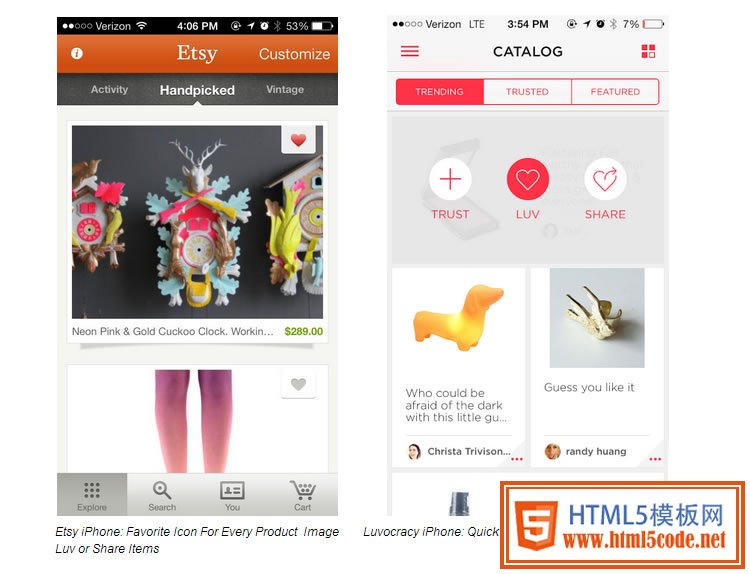
上图的Esty网站,很简约,不杂乱。
反观Macy,不但视觉风格略有过时,也很乱。
妙用关键色
一点点关键色的运用,能够有效的引起行为召唤,提高用户的购物体验。

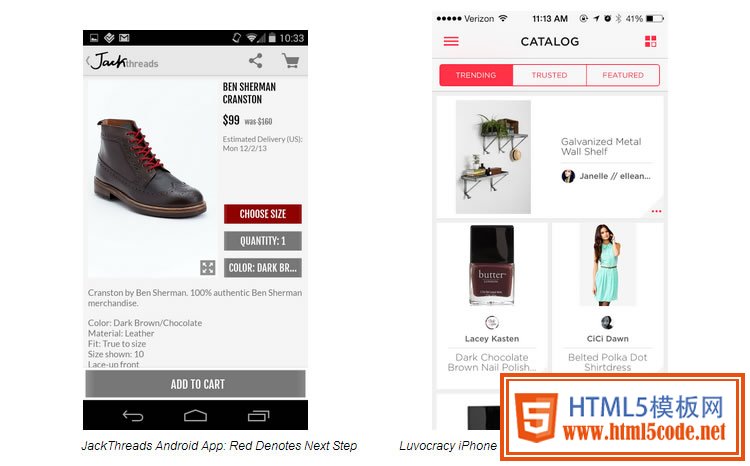
JackThreas的安卓应用:红色是亮点
Luvocracy的iPhone应用,利用红色来引起行为召唤
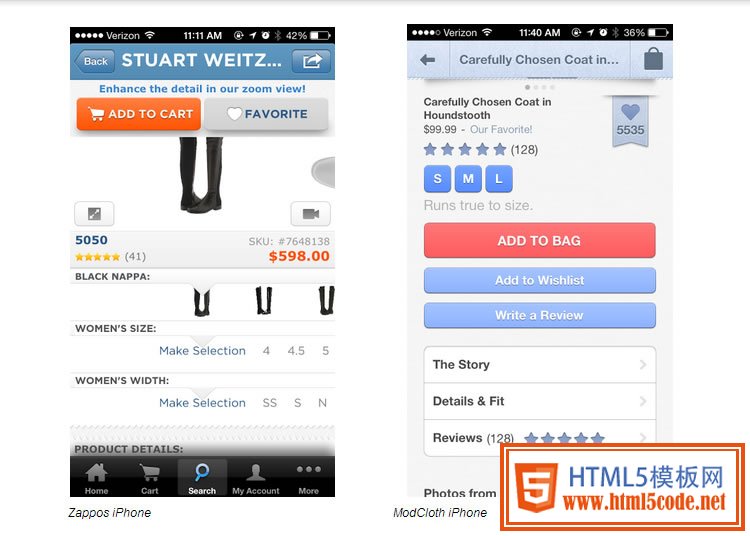
要标清产品的可选项
最后,要考虑应该如何把一件产品的细节,详细的展现给用户。像尺码、颜色这种可选项细节,用户必须能够轻易的选择,而且整体不能显得杂乱。to include all options on the product screen.

Zaoois的iPhone应用
ModXCloth的iPhone应用
有时候,可能所有的可选项都非常重要,你可能想要全部展示,这时候可以利用下拉菜单,增加空间、减少杂乱感。例如,JackThreads的应用使用了下拉菜单,让用户选择起来轻松自如,而且也不杂乱。
2: 直观的搜索,高效的浏览器过滤
提高浏览体验
浏览这一行为本身不应该是繁琐的。设计师设计出来的浏览模式应该是充满探索乐趣,用户易于使用的,让用户逐条打开分类,寻找自己感兴趣的商品。ModCloth的做法是,尽量减少导航分类,同时根据用户浏览记录。
提供感兴趣的商品。

你看,导航选项只有一个”筛选”和一个”最新”
传统的分类方法,虽然所有分类产品一览无余,但是细信息太多,用户一时半会无法有效筛选,用户会因此搞不清他们所处的层级。这种”
减法设计”解决方案,能够提供面包屑式的有效导航,让用户知晓目前自己处于分类树中的哪一部分。
搜索商品
如果想要让用户高效的搜索商品,那么应该为用户额外提供那些便利?
第一种方案是输入内容时的自动相关提示。
第二种方案是提供流行关键词的提示,能让用户及时的关注一些热点产品。

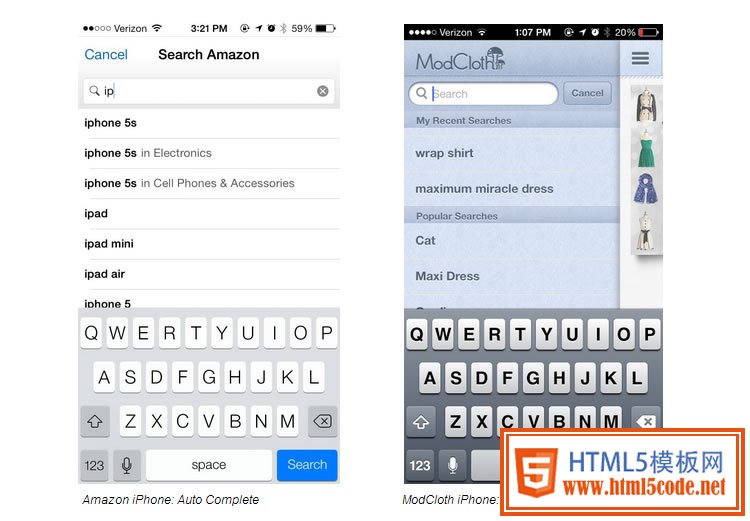
Amazon的iPhone应用:自动填写
ModCloth的iPHone应用:最近的流行搜索
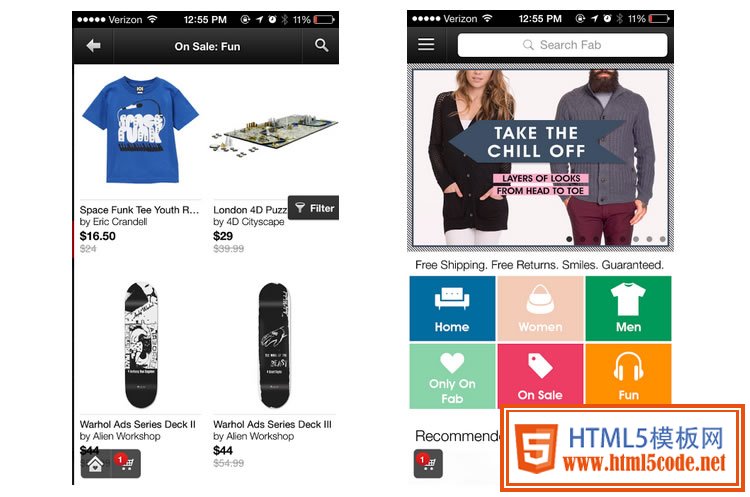
利用好首页的产品滑动展示
首页的滑动栏往往会展示出一些热点商品和相关的系列产品。
除了首页之外,还可以在某款产品下面使用滑动栏,提供相关产品,提高导航效率。
3: 社交分享和点赞
“我们希望Fab的用户能时不时的掏出手机,然后去看看Fab上的热点是什么。我们相信,只要用户能够喜欢浏览Fab的内容,销售问题也就自然而然的水到渠成了。” — Fab.com的CEO
要有自己的社区/小圈子
创建一个小社区,这样用户就能很方便的分享自己喜欢的东西,这对于电商应用来说,非常重要。Fab.com就做了很多工作来提高商品的分享率。他们是怎么实现的呢?其实就是添加了一些标签

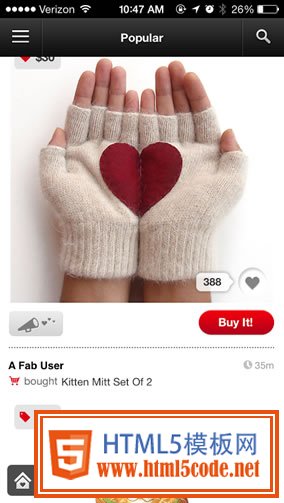
Fab的iPhone应用
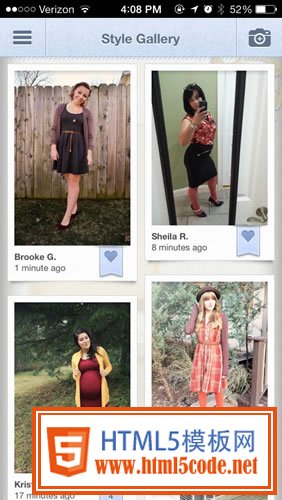
ModCloth 经过迭代,提高了其移动应用的分享功能,结果大受欢迎。用户所照的商品图像可以方便商家与用户进行有效的互动。商家可以展示出用户的上身图来促进销量。鼓励用户买下商品后,拍下来,这也是不错的主意!买家总是容易相信买家的话,如果有图作为援引,那么更有信服力了。

ModCloth iPhone应用
还有一种常见的手法,便是提供收藏标签,这样用户就能在收藏里面看到自己喜欢的产品了。

评价问题
网购最大的障碍就是:用户在购买之前,往往不知道商品的质量如何,是否适合自己。为了提高用户的信任感,最好鼓励其他购买过的用户进行评价。即便不能文字说明,至少也要评分。

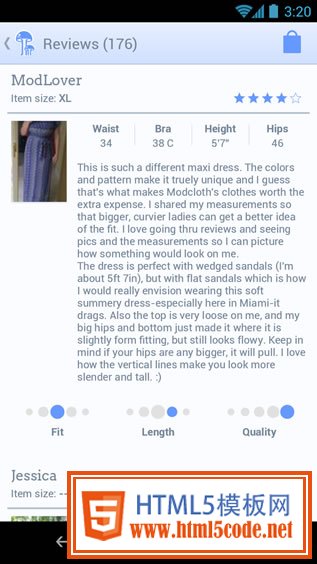
ModCloth Android应用: 具有深度的评论能够帮助其他买家挑选商品
4: 个性化的购物体验
ModCloth:
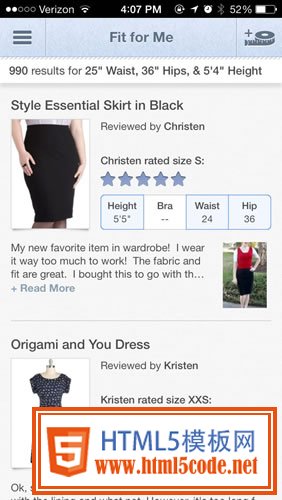
ModCloth 最近在iPhone应用中推出了”Fit for Me”功能,能够根据用户的使用记录,提供一些用户可能感兴趣的商品。

ModCloth iPhone应用
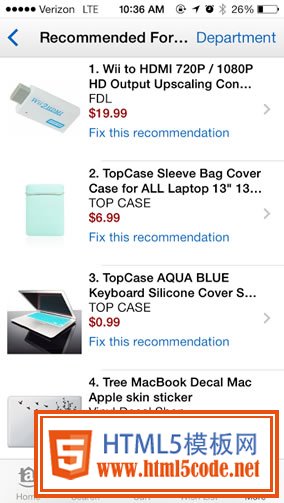
Amazon 这方面做得也不做,也能基于购买记录和搜索记录推荐相关产品。这样用户就能很方便的找到自己感兴趣的产品。

Amazon的iPhone应用
5: 流畅的支付流程
网购中,最难的一关可能就是”支付”了。根据Jumio的调查表明,66%的用户放弃购买商品,是因为支付流程过于繁琐。而47%的交易失败,也归咎于复杂的支付流程。那么从设计的角度,我们应该怎样减少交易失败率呢?
让购物车随处可达
在任何页面,用户都应该可以快速抵达购物车页面。

保存用户信息
用户的住址、信用卡密码等信息应该可以方便的存储起来,这样就能大大额简化购买支持流程。
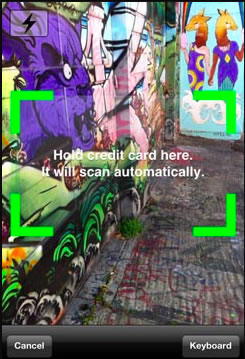
看看下面Braintree的做法,只需要把信用卡放在手机前方中央,便可以扫出信息,迅速支付。

结论
下次在设计电商类移动应用时,就需要考虑到这5点了:
1 清晰的视觉传达
2 高效的搜索和浏览体验
3 鼓励社交分享
4 个性化的使用体验
5 简化支付流程
好的电商应用设计,才能有好的转化率,多向上面的应用学习学习,提高销售额!
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起