40个最新的创意进度条设计
时间:2014-09-21以前的进度条设计以拟物化为主,现在扁平化风格流行,连进度条也改变咯。这是40款最新收集的进度条设计,很多是Dribble上的作品,应潮流而生,想瞧瞧扁平化风格的进度条是怎样的,就来看看吧。
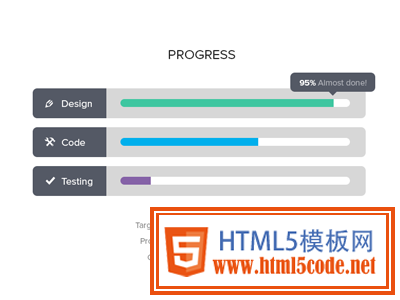
Progress by yasir wadood

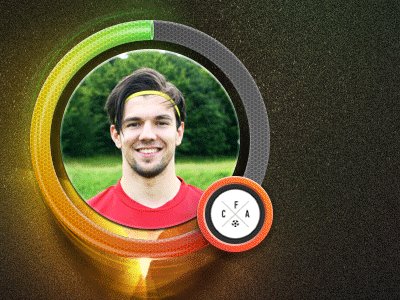
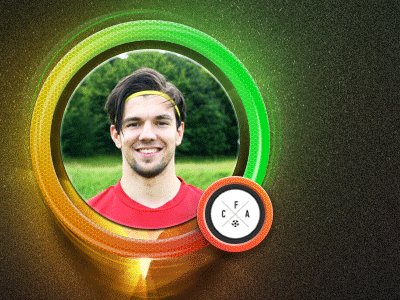
Circular progress bar by Alexandr Ivanov

Action buttons by Anton Bodryashkin

Progress Bar by Lder Vilela

Secret Mail Client – Sending

Sneak Peek by Andy Law

Peel The Circle by Jeriah Lau

Fundraise Pitch by Dean Callaway

Dashboard Elements

70% by Michiel Agterberg

Status, Levels an Measurement icon by Frank Rodriguez

Buffering Button – Rebound by Martin David

Bird Status Bar by Leah Wan

Flat Progess Bar by Erdis Driza

Percentage Bar by Miguel Mendes

Slider progress bar by Elastika

Poll Concept “Pollymeter” by Rikke Gantzel

Loading Bar by Andra Popovici

Upgrade progress by Maciek Butscher

Progress Bar Runner by Egor Fedorov

Progress Bar by Bela Lajos

Progress States by COBE

Anonymous App Top by Cody Sielawa

Progress Bars by Zarin Ficklin

Progress Bar Rebound 2x by Baglan Dosmagambetov

Progress bar + retina ready by Jakub Spitzer

Progress bar by Interfacestudio

Progress bar by Jekaterina

Simple progress bars by Maciek Butscher

Stage Progress Bars by Soongyu Gwon

Loader by Bård Solvang

Progress bar by Denis Perepelenko

Progress Bar by Harshil Acharya

Recording An Audio by Michael B

NOS Bar by Intaglio Graphics & Multimedia

Updated loading progress bar by Dmitry Baranovskiy

Loading by Dominik Laurysiewicz

Progress Bar by Bojan Janjanin

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起