多个细节帮助你更优雅地书写页面
时间:2014-09-21我们常以“整齐”,“易读”,“亲切”,“易于维护”,“复用性强”等来形容一些优秀的开发者所写的代码。现在,对代码的好评还有一个更为时尚的词“优雅”,是不是听起来觉得很亲切呢?
页面是互联网产品的表现层面,不仅讲求外观,而且会应对更新迅速的互联网产品需求。要成为一名优秀的开发者,经验积累是必不可少的,而一部分经验归纳起来正是在工作过程中的细节。下文介绍的即是在页面开发流程中的多方面的细节内容,希望对这些细节内容的探讨,可以帮助各位页面开发者做得更出色,以更优雅的姿态来书写页面。
从Photoshop开始
从UI设计稿到静态页面一般都称作“切图”。这个词很容易令人联想到Photoshop中的“切片工具”,但现在切片工具用得并不多,大部分在页面中需要用到的视觉元素,都需要拼合到一个或多个单独的图片中。
视觉元素的分离和拼合
快速更新的互联网产品需求使得UI设计师需要优先保证UI设计稿的视觉效果,也因此有时候没有时间整理UI设计稿源文件。所以,拿到手边的UI设计稿,可能存在图层缺少命名,分组混乱等问题。
如何快速找到需要分离的视觉元素所在的图层?这时候应该使用的是Photoshop的“自动选择”。另外要注意的是,某些边缘阴影及高光是由图层样式生成的,在选取这些部分时应选取旁边的实际绘图内容。

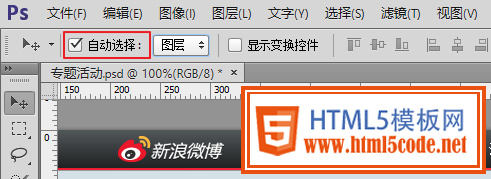
Photoshop的“移动工具“,在使用时勾选一个“自动选择”的复选框即可。此外可以设置是自动选择图层还是图层所在的分组。
拼合是在一个新建立的psd源文件上进行,命名应当与最后输出的图片命名相同。拼合时应当使用网格做整齐的排列(快捷键Ctrl + ‘ 切换网格显示)。整齐的拼图不仅方便多人编辑,而且css代码中的背景坐标定位会更加快捷(谁都喜欢有规律的数字)。

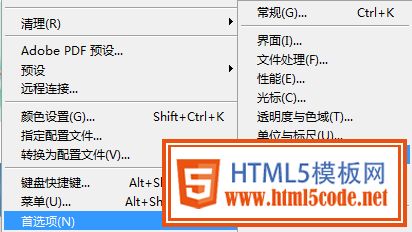
在Photoshop的编辑→首选项中可以设置合适的网格尺寸。
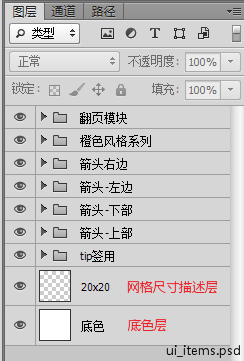
为方便后续编辑,拼图源文件应适当保留原UI设计稿图层(如保留文本图层,不做图层合并,方便以后的文本更改),同时做好图层命名和分组。此外,推荐在底部增加2个图层:底色层和网格尺寸描述层。


底色层:Photoshop默认的表示透明区域的网格背景(和前面的尺寸标识的“网格”不同)中,子网格的边线不容易看清。而加上一个铺满全画布的底色,网格线就很容易辨识了。底色一般用纯白色即可,对于部分颜色偏白的UI元素,可以填充黑色作为底色。底色层只是方便排列元素,在输出图片时,底色层设置为不可见再输出。
网格尺寸描述层:空白图层,采用“20×20”这种格式的命名,说明使用的网格尺寸大小。这样,多人编辑时,可以方便别人很快的设置出适合编辑此拼图源文件的的网格尺寸。
拼图源文件一定要保存到开发目录中,可以在images目录中,单独建立命名为_psd的目录,然后相关的拼图源文件都保存在这个目录中。
对应的,在静态页中用作图片占位和示意的临时图片(如用户头像),可以保存在命名为_temp的目录中。
gif与png-8图片的杂边
为什么gif和png-8格式的图片存在杂边?这是因为,gif和png-8格式的图片使用的是索引颜色编码,而索引颜色中,只存在全透明索引颜色(用来绘制全透明的像素点,也即空白点),而不存在半透明索引颜色。但是,一般的视觉元素的边缘都存在半透明的像素点以形成视觉上的平滑过渡,这些半透明点要保留到gif和png-8,就必须指定用一种实色替代。这也就是Photoshop中的杂边选项的意义。

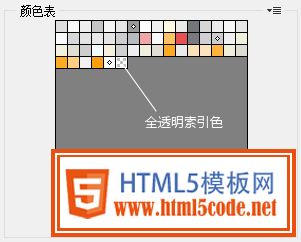
Photoshop的这个颜色表中可以看到,只有这一个全透明索引色。
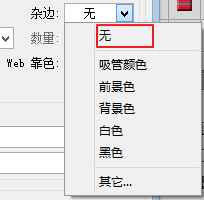
Photoshop中也可以选择杂边为“无”,这时半透明点会被丢弃,不再保留到输出的图像中。由于边缘缺少用作过渡的像素点,这样的图像可能会有明显的锯齿,多数情况下效果不佳。

点击“杂边”旁边的小箭头,下拉菜单中即可以选择“无”。
如果选择一个颜色作为杂边色,Photoshop在生成索引颜色表时会把图像中的半透明像素点也考虑进去,并用合适的索引颜色(参考选定的杂边色)替换这些半透明像素点。存在杂边色的gif和png-8图中的视觉元素,处于和杂边色相同的背景色中的时候,效果最佳,所以杂边色的选取应参考最终元素所在的背景。
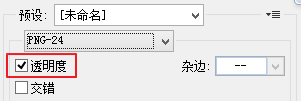
如果有多种类别的背景而无法保证效果,应使用png-24。这里的png-24实际上基本都是png-32,即应包含透明度alpha通道。这样表述也是因为在Photoshop中,只用了一个复选框的设置来区分png-24和png-32。

勾选“透明度”后,实际上保存的是png-32。
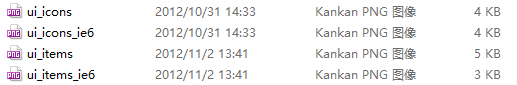
针对不支持png-32的IE6,单独输出一个效果较差的png-8或gif,在一定程度上保证IE6的正常外观。这也是针对不同浏览器的“渐进增强”开发思想的体现。

为IE6单独保存的png-8图。
书写内容与HTML
在写html之前,仔细阅读UI设计稿是必要的。一方面,理清页面的各个组成部分以及这些组成部分相互之间的联系。另一方面,分析页面及页面的组成部分应该用怎样的DOM结构实现。
页面的DOM结构因人而异。从基础的层面来说,只要能够实现UI设计稿的意图,用什么DOM结构都是可行的。而从专业的层面来说,页面的DOM结构不仅要易于其他的开发者辨识和读取,方便协同开发,而且要有良好的可维护性和拓展性,方便后续的增减和更新。
语义化or非语义化 “语义化”的意思是说,在写html时,依照页面的内容,选取最合适的html标签,以体现html标签的本意。如<p>表示文本段落,那么如果一段文本确实是段落,那么就应该把它们放在<p>标签中,而不是使用没有语义的<div>。
语义化,不仅有利于SEO,而且更重要的是使网页内容层次和结构清晰,在可读性上十分友好。试想一下,如果一个页面的<em>标签中的内容,从上下文看确实就是emphasis(强调)的内容,会不会觉得这个页面很整洁很亲切呢?
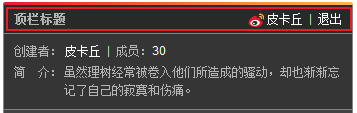
但是,语义化也不是绝对的。微博的新的的站外组件(widget),并不遵从语义,仅使用限定的标签,如块元素只使用<div>,非链接行内元素只使用<cite>,图标只使用<u>。如下图所示最近的新版集体微博组件。

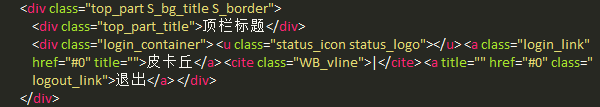
新版集体微博组件的标题部分(红线圈出部分)的代码:

这样无视语义并限定标签的使用,是为了尽可能减少组件被引用的站点的样式,对组件本身样式的干扰。<cite>和<u>都是很少使用的标签,<div>又是非语义的标签,这样,站点css中以标签作为选择器写的样式,就很少会影响到组件(没有多少站点会直接对<div>等非语义标签写reset或默认样式)。
完备的class命名
先来看使用Firebug查看的以下一段html代码。(取自开发中的微博话题组件)

能看出特别的地方吗?没错,就是所有的html节点,不管位于DOM结构中多深的位置,都有自己的class命名。 为什么要这么做?
首先,需要明确,少一些class命名,通过节点之间的相互关系,当然也可以实现对正确的html节点设置样式。这也是我们过去写html一般的做法,并认为这样可以精简html。事实的确如此,但现在我们应该认识到,精简的html却会带给我们越来越麻烦的css维护。
CSS Wizardry的Harry Roberts对此做了简单的解释说明。
Imagine a teacher trying to control a class of kids who have no names. That’s how we used to write HTML >.<
意思是说,就像我们为什么给人取名字一样,当事物被精确地命名后,事情会变得容易许多。稍微想一下就可以理解,直接说“皮卡丘”比说“小智一直带在身边的神奇宝贝”要简单地多。更重要的是,如果节点的位置发生了改变,原来的基于节点位置的写法就不再正确了,但使用名字的写法则不会存在这个问题。
把一些工作推给html,让css更加容易一些吧。想象自己是一个班级的老师,有什么会比每一位同学的名字更方便表示每一位同学呢?
外观与CSS
CSS本身很容易写,但合理的CSS架构却不是一个简单的事情。要保持CSS的可维护性,最简单的做法就是追求CSS的复用性,尽可能减少CSS量。
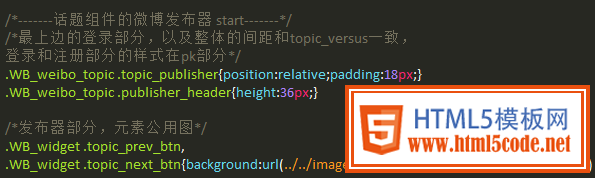
任何时候,都要写CSS注释 CSS一般来说可读性较差,因此需要我们多写CSS注释。注释内容越丰富和细致越好,而且建议结合ASCII Art(字符画)。如果有时间,甚至可以在一个CSS文件中写一个目录。

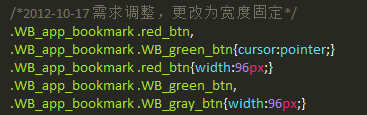
如果是后续增加更改,还可以附上时间和项目相关信息,这在多人协作中很有用。

优雅的CSS选择器
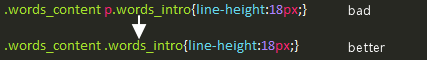
优雅的CSS选择器不仅看起来亲切,而且也可以提升浏览器的样式渲染效率。 主要使用类名(CLASS)作为选择符,不做额外的限定。

上图中下一种写法更好是因为非
标签元素也有效,标签可以随意替换,而且样式渲染时更加高效。
避免不必要的继承关系。继承写法是为了避免相同命名的选择符的样式相互影响,但在层级使用上要注意适度。

浏览器样式渲染引擎是按照从右向左的顺序来解析CSS选择器,最右边的选择符称为关键选择符(Key Selector),每一个额外的继承选择符都会增加样式渲染引擎的查找匹配时间。而且,如果没有额外的继承关系,子元素会有更好的重用性。
总结
在实际的经历中,我们开发者所遵循的,主要是在经验积累中的成果,称为“最佳实践”。在心中明确这样一种“最佳实践”的理念,就可以帮助自己培养良好的习惯,在页面书写上做得更加自然,更加“优雅”。 期待和各位前端开发者共同进步!
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起