腾讯美女设计师教你欲擒故纵
时间:2014-09-18需求人和设计人之间的矛盾是设计的永恒话题,如果处理不好通常会把双方推向无休止的、互钻牛角尖的争论,在许多需求方的眼中通常没有最重点,只有更重点。不过近两年中国的设计环镜似乎稍有改善。
设计过程中,我们的周围经常会充斥着这样的声音,这个部分再放大一些,这个颜色再明亮一些,我们需要更炫的效果.通常在这样声音的充斥下我们很容易简单的使用加法,进行放大加粗提亮,导致整个画面充满了重点,充满了重点也就意味着再次失去重点。
说说——面对需求的逆向思维设计方法

需求人和设计人之间的矛盾是设计的永恒话题
需求人与设计人之间的修改比拼,不仅是智商的比拼,还是情商的比拼,如果处理不好通常会把双方推向无休止的、互钻牛角尖的争论。欲擒故纵不论在沟通还是设计修改中都是一个可以选择的办法。

各种特效各种飘 各种姿势各种招
在许多需求方的眼中通常没有最重点,只有更重点。设计过程中,我们的周围经常会充斥着这样的声音,这个部分再放大一些,这个颜色再明亮一些,我们需要更炫的效果.通常在这样声音的充斥下我们很容易简单的使用加法,进行放大加粗提亮,导致整个画面充满了重点,充满了重点也就意味着再次失去重点.
在一次次不断的被轮奸下,就有了如下的产物···各种特效各种飘 各种姿势各种招~

网页设计中的“擒”与“纵”
“突出”与“减弱”,“突出”我们应该如何应对。
想想——突出也可以通过减弱来获得


那么突出我们应该如何应对,突出可以理解成是一个相对的词语,相对的突出,这种情况下我们除了加强本体而产生突出的效果,也可以通过削弱其它个体从而产生本体的突出效果,所以,我们来做个小实验.

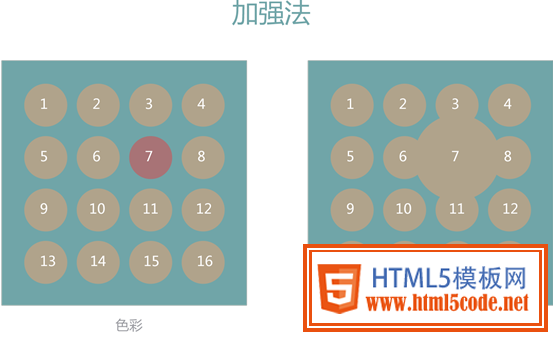
加强法是基于重点7号球本体展开,我们在色彩和结构上进行加强法操作。
1. 色彩加强法包括:加强明度、饱合度等使其更明亮更显眼。
2. 结构加强法包括:变大、变形、增加标识等。
PS:加强的方法有很多,我们可以总结归于是色彩和结构的变化,具体类型不再画细分说明。

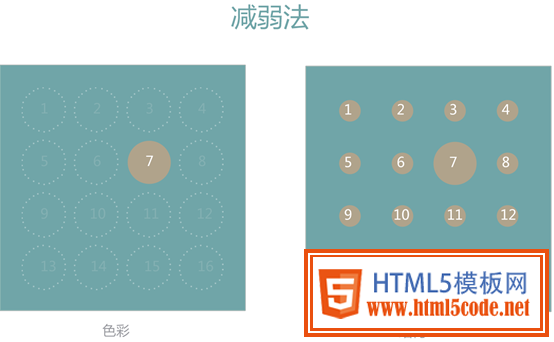
减弱法是在重点7号球以外的球体进行操作的,我们在色彩和结构上对其进行减弱的处理。
1. 色彩减弱法包括:降低其它物体的明度、饱合度、透明度等,使主体更加突出。
2. 结构减弱法包括:减小其它物体的大小来使主体更大更突出。
对比总结:

加法:
加法是在原有设计的基础上,增加、突出、放大、强化某个特定部分使其得到突出。加法本身并没有问题,它是一种比较直接的思路,不论是需求方还是设计人都会下意识的使用这种办法,但是物极必反,过于频繁的单一的使用加法往往会把自己逼上绝路。
减法:
欲擒故纵里的减法是通过减少、缩小、弱化其它部分使某个特定部分得到突出。这是一种逆向的思维。配合加法一起使用,可以避免画面过说拥挤,刺眼。

满:
“满”的目的本身是希望用户能够看到并吸收更多信息,但呈现并不表示会被看到,而看到也并不代表会被记住。如何更好的梳理阅读,让用户保持愉快的阅读,让信息在合适的时候出现才能真正达到“满”的目的。
空:
“空”在语义上似乎处于“满”的对立面。但它对内容的吸收比率往往可能比满更高。留白可以带给信息更好的阅读性,也为设计带来更高的品质感。如果在拥挤的路上走得疲惫不堪的我们,不如我们反其道而行,欲擒故纵,下面我们就将法码移向右面,来看看”空“境的别样风景。
看看——设计中的空带来的更多思考和情趣

建筑上的空

在建筑的空间设计上也经常牺牲空间来创造宏伟的视觉感受。
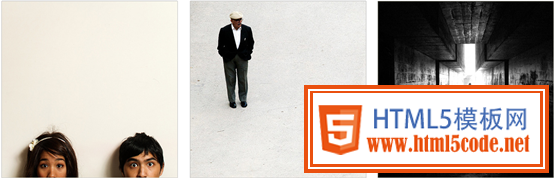
摄影里的空

摄影中也常利用空白引发人深思。
一、内容较少的页面
我们先来看一些内容量较少的简洁排版设计。不慌乱的空间给产品赋予了专业和大气的气质。

视觉简洁,作者并不急于将下面部分的内容充满主视觉的空间。而较大量的留白反而让内容成了焦点,条理层次鲜明。
二、长页面
下面我们来看一下内容较多的页面,在多内容的情况下,我们是否还能以“空”的形式进行设计呢?长页面是一个选择。它能尽量在用户不跳转的情况下通过滚动获得所有的信息。由于无需跳转,长页面的形式适合主题相对连贯的内容,或者在设计上使用连贯的创意以保证持续阅读。除了页面的连贯性设计外,长页面还要注意因为页面过长而产生的疲劳感。下面我们来看看几个长页面设计是如何解决这些问题的。
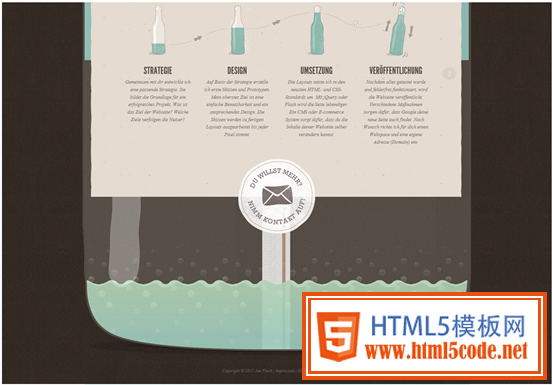
整体造型让信息阅读保持延续性
这是一个有趣的长页面。玩家通过滚动屏幕浏览完页面所有内容。首屏的信息相当简洁,用户进入时看到一个瓶盖、一根吸管以及由几个气泡组成的按钮,用户可以通过滚动鼠标进行浏览。顺延着吸管而下的瓶身逐步呈现了页面的内容。创意连贯,交互也很有趣,视觉表现同样精彩。

这个页面,玩家在首屏时看到的是产品的LOGO,并通过吸管的引导浏览完全部内容,在形式和内容呈现上都充满了创意。我们将几个关键细节放大如下。



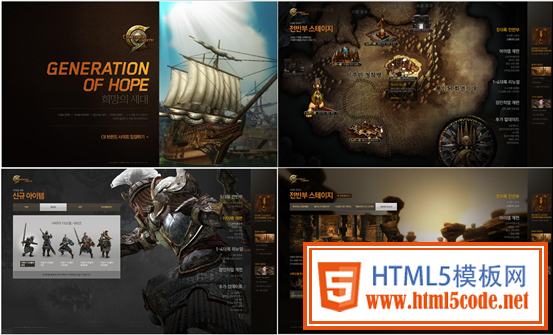
三、多层级页面
层级的收纳既能满足内容的展示需要,又能保持界面简洁大气的需要。


《C9》的资料站,和TERA的布局排版及理念近似,都在收纳上有比较好的表现并给视觉以较大的展示空间。画面简洁、UI扁平轻薄却不失游戏性。
做做——QQ西游花祭页面

一、QQ西游花祭页面

需求分析
我们来看看收到的需求
1、信息量:这是一个体量适中的需求,
2、主题:花祭,专题需求的大意是原来的游戏SLOGAN被勒令使用,希望玩家来祷念同时选出新的SLOGAN,参与者将获得礼物一份。
3、调性定位:从需求方得到的调性要求为哀伤,但虽然是祭是死去,却不能恐怖或愤恨,并且要让人看到新的希望。这种调性区别于抽奖、庆祝等欢乐的活动。我们选择了凄美的调性,而空白、安静正好可以体现出这种哀伤的情怀。但内容繁多,我们应该如何处理”空”的表现。

设计分解
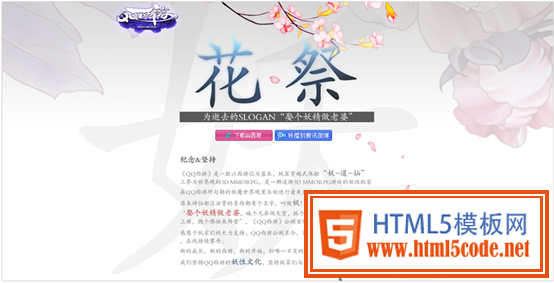
1. 空

1. 减小一屏显示内容,制造一个空灵安静的祭奠气氛。
2. 视觉反差也让用户关注到了这个页面,并且快速阅读到了“花祭”这个主题信息。
3. 余下的内容将继续保持空的凄美调性,并进行分页处理。
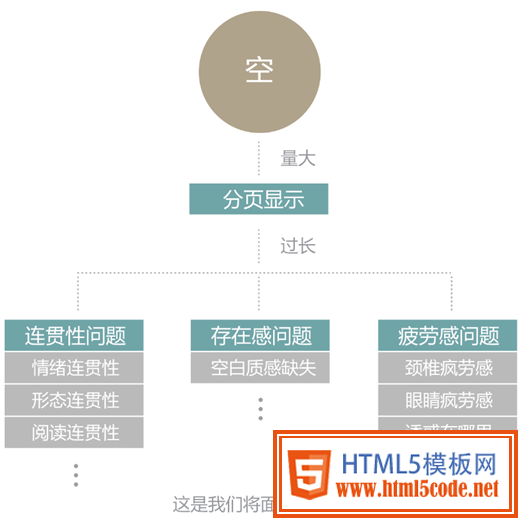
我们就来看看由分页产生的问题该如何解决。
2. 连贯性问题

1. 为了满足阅读的连贯性,与需求方商量,将原来的“献花”“选新SLOGAN”“转发微博”“祝福墙”的无连贯性标题改为带有情感主题色彩的并连贯的“花愿”“花种”“花瓣”“花祭”,使花祭的情绪贯穿全文,并最终收尾回到到“花祭”。
2. 用虚线隐喻花瓣飘落的曲线,被通过曲线形态贯穿整体形,不出现断层。
3. 利用“1.2.3”暗示和提示读者正文的内容存在。
4. 利用“箭头”进行阅读指引
3. 存在感问题

1. 利用飘落的花瓣交待上下空间感的存在
2. 利用立起的纸面交待前后空间感的存在
3. 加入花和彩带等重点装饰使页面不至于过于飘浮。
4. 疲劳感问题

1. 利用斜体增加趣味性减少因长时间白色而引起的疲劳感。
2. 在滚动三屏白色主调过后进行变色处理,让眼睛进行分类休息。增强对画面的记忆。
3. 底部制作二级主视觉,在长时间安静阅读中,起到一定的提神作用。
4. 另外可以在顶部放置彩蛋诱惑,让玩家到底部寻找答案或礼品等都可以增强阅读兴趣减少疲劳感,并保持连贯性。
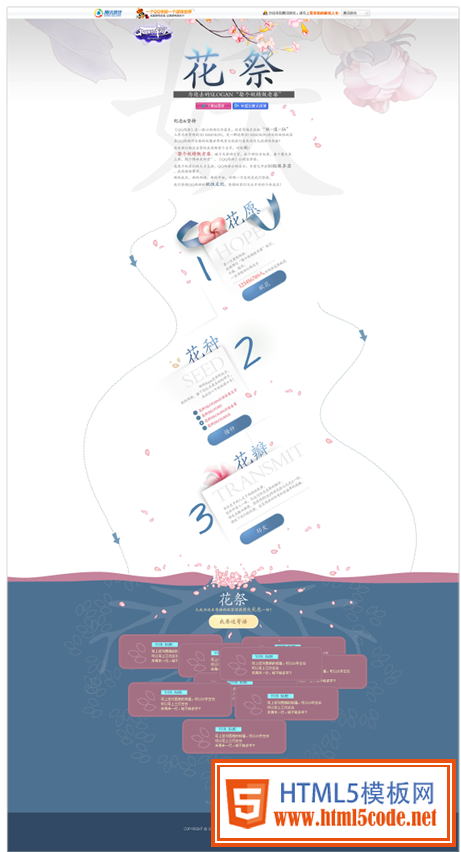
页面展示

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起