让网页在各式终端“奏响美妙乐章”!
时间:2014-09-18科技在进步,网页设计的技巧也在进步。新的科技带来了新的挑战,因此,我们需要新的解决方案。有时,我们面对崭新的未知领域,实在是毫无经验,只能根据直觉去打造解决方案。而有时,我们在新领域面对的问题有过去的影子,我们可以从历史、别人的经验中找到答案。
相对其他设计那漫长而又荣耀的历史,网页设计的历史有限,因此能给出的经验也相对有限,而我们又不得不借鉴这段有限的历史去解决近乎无限的问题。虽然图形设计和视觉传达艺术的经验我们也可以学习。但是网络完全不一样,我们不应该被束缚,因为网络的本质是自由。如果我们能够分析出问题的因和果,分析出问题的组成,那么问题就好解决多了,世界上任何事物都有一定的规律,有章可循,我们可以向一切学习,获取灵感,从而解决问题。即使是音乐和心理学这种不相关的领域,我们也可以从其中找到解决问题的答案。即使是约翰·塞巴斯蒂安·巴赫的乐章,其中也暗藏着迎接挑战的方案。
本文我们将进行一次历史的穿越,让那个时代伟大的艺术家巴赫来解决网页设计中的问题——网页设计,该如何适兼容性不尽相同、特性各异的不同设备。
巴赫和他的十二平均律
1722年,巴赫收集整理了自己的键盘曲集,打算用此来为年轻的音乐家教学。这本曲集包含了48首曲子——从C到B有十二个音,十二种调性,每种调性包含了大调与小调。调式总和为24,而每一个调都写了前奏曲和赋格曲,共计48首。现在成为了西方音乐的主要规范,这是西方音乐史上总重要的作品之一。巴赫将此命名为平均律
你要知道巴赫时代的钢琴是古钢琴,和现代钢琴不同,那时候的键盘现在看起来也很非常规。古钢琴的发音原理是:通过羽毛管的拨子拨动金属弦发音,且击弦后立即脱离琴弦的装置,所以无法连续弹奏,一次只能弹一个键。在那样落后的时代,想要将十二个大调弹奏的合调,是很艰难的。因为在巴赫的时代,所使用的调律法节本上是纯律,这很不利于转调。
想要改变物理规律很难,但是人类的观察角度却很容易转变。问题:无法和谐的弹奏。原因:1.钢琴物理因素。2.弹奏无法合调。既然物理上改造钢琴很难,所以巴赫换了一种角度来思考,他将问题重新定义,主要致力于“合调”问题的解决。巴赫将8度音程平均分为十二个半音。这样,问题就得以解决。这种折中的、系统性的解决方案被称之为音律。

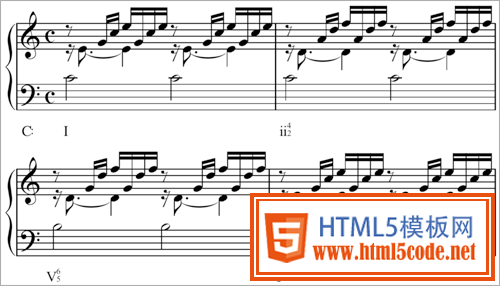
巴赫十二平均律中第一首前奏的开头部分(图像来自:维基百科)
这种因巴赫而驰名的、可以用来解决问题的音律系统被称之为十二平均律,今天西方音乐的“均分律”和“平均律”有一些差异,但是他们的目标是一致的:使每个按键略有差异(或者说是略有瑕疵。,这样就能合理利用全键盘。这是音乐上的实用主义。
那这跟界面设计有什么关系?
网页设计近些年来最令人兴奋的进展是什么?是网页设计对多设备浏览的支持。不再是那种支持多浏览器浏览的小把戏,而是支持不同特性设备浏览:不同的屏幕尺寸,不同的兼容性,不同的使用场景,不同的界面。
尽管响应式设计网站以及具有设备针对性的网站能够重新塑造设计,使之符合不同设备上的用户需求。但这并不是万能的办法,有时问题依然会凸显,我们依然要采取最妥当的决定——这时,我们便可以借鉴平均律中的方法,将平均律作为一种隐喻,帮助我们解决设计问题。
将这种概念应用到界面设计中也非常简单:为了将优质的用户体验提供给尽可能多的设备,就不得不做出牺牲,个别界面可能会“略有瑕疵”。小小的折中能够使设计的适应面更广,应用更多样化。
触摸至上的设计
这种折中的设计思维,可以体现在触摸交互界面中,现在它以经扎根于桌面网页设计中了。
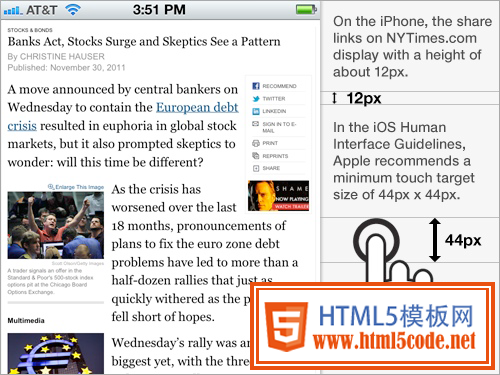
在触摸交互界面中,手指作为定点设备,它比鼠标的指针大得多,这就需要更大的触摸对象。为了确保可用性,交互元素也需要更大。出于美学的考虑,相应的需要增大内边距和外边距。因为更大的交互元素需要更大的边距来保持一种视觉上的平衡感。

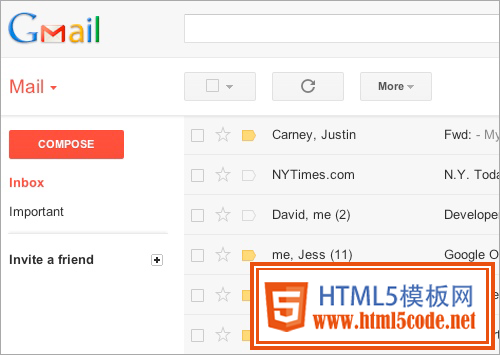
Gmail 在新设计中采用了很多留白区域,增大了按钮的内边距,非常适合手指操作,尽管这是桌面版的设计。
按照以前的思维,触摸交互界面和桌面界面泾渭分明,但iPad的出现以及流行使两者之间的界线变得模糊,iPad为两者“牵线搭桥”。iPad的触摸设计影响了桌面界面设计。可以留意一下最近桌面界面设计的主要作品,诸如Gmail,Twitter,以及一些CSS图库,你可以看到网页上的设计开始跟以前略有不同了。似乎元素看起来更…丰满了。更多的留白区域,更大内边距的按钮,总体来说,就是元素更大了。当然,日益增长的桌面屏幕尺寸也是这一现象的原因之一。
这种设计,对于鼠标操作来说,可能元素排布不是很紧密,但是却给拇指提供了充足的操作空间,防止了触摸的误操作。允许些许的不完美,以提供更普遍化的用户体验。等等,听起来这论调怎么那么熟悉?没错,这就是界面设计中的平均律!
我们要注意到,如果界面设计能够适合手指的触摸操作,那么该设计一般会更适合桌面上的鼠标操作。易于触摸的按钮通常会更易于点击。平衡来自混乱,完美来自些许的瑕疵,通过这种设计方式,在满足触摸交互体验的同时,也提升了桌面场景的体验。

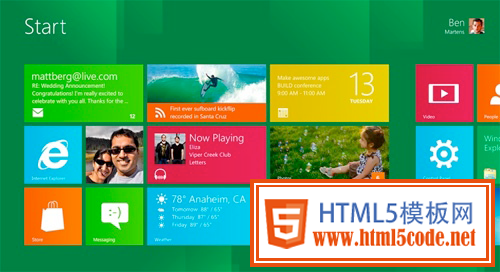
微软的Metro化设计语言以触摸为主,达到了很好的交互性。
通过响应式设计实现的普遍化设计
尽管关于响应式设计的讨论,很多聚焦于技术层面和响应式概念的层面,但是“响应能力”这个指标不应该是我们的目标,只是我们为了满足用户需求的某种条件:只是我们对于不同内容的呈递所需要具备的工具;只是我们用来压缩图像大小的一种技术;只是我们用来合理布局,更好的呈递信息,以适应小屏幕显示的一种手段。
响应式设计的核心目标是为不同设备提供普遍化的体验。
掌握响应式设计的过程,便是一种普遍化设计的训练,掌握了响应式,我们便对设计的“平均律”有了更深层次的了解。Boston Globe的网站便是此理论的绝佳案例。

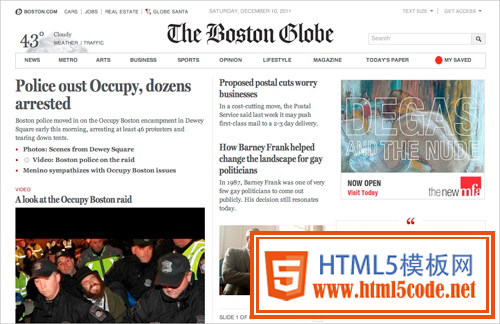
The Boston Globe 是响应式设计的绝佳案例,适应性很强。
响应式设计策略简化了设计,一种设计便能满足多用设备的阅读需求,The Boston Globe的网站就很棒,用户在任何设备上都可以获取舒心的阅读体验(即便是苹果的牛顿古董计算机也能)。这不仅仅是一种前段技术。响应式设计通过对media queries和JavaScript的巧妙运用,让设计具备更灵活的弹性,提高了设计的适应能力。
这是一种可调节、均衡的设计。尽管极简主义设计极度有型,但我曾经以为它只能在桌面上实现,而曾经的移动端界面设计,大多过于注重装饰,显得华而不实。将桌面上的设计风格移植到多个平台,以追求一致性的体验,这本来是一项艰巨的工程,但是响应式设计横空出现。设计师做了一点点权衡,在设计上进行了调整,一种设计便能适应多种应用场景——你看,设计师也会弹奏十二平均律。
移动优先的设计
前面的案例大多和平面设计有关,但是平均律的思想可以为设计师所用,用来进行产品设计,用户体验设计,信息构架——几乎涵盖了设计的各个领域。让我们一起来看看在产品设计中的体现,以及移动至上的设计理念。
如果你信奉“移动优先”,并以此为自己的设计理念,那么恭喜你,你的理念和平均律的思想不谋而合。只要你的设计流程围绕移动端展开,并且设计能够符合移动应用场景的苛刻条件,那么你的设计将具有一种简朴、实用的美感,因为非常凝练,只包含产品最基本的元素。
正如 Luke Wroblewski 写的那样:
当一个设计团队进行移动优先的设计时,设计成果将非常符合用户的任务需求和预期。这种设计不会误入歧途,而是直奔主题;这种设计不会像桌面上的界面设计一样,不会有毫无意义的装饰元素。无论是从用户体验的角度,还是商业的角度,这都是一件好事。
当这种设计从移动端扩散到各个平台之时,便完成了优良体验的多平台、多设备覆盖。这便是设计的十二平均律。最近Twitter的重设计便很好的阐述了这种设计策略。

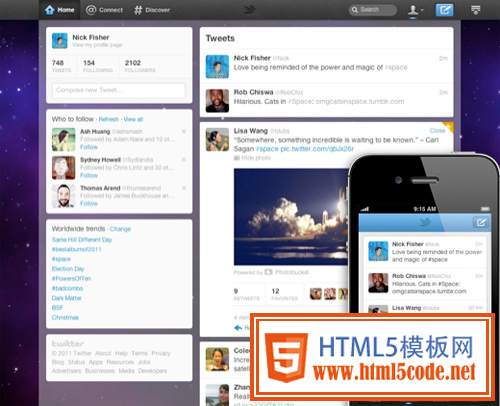
New Twitter 简约的设计,多设备一致性的体验。
Twitter重设计的目标之一便是打造计算机、手机多平台的一致性体验。这对于界面设计来说,可谓是一种挑战。那么有没有捷径呢?有,移动优先的设计策略便能帮助我们迅速达成目标。
我在Twitter的重设计上发现了有趣的一点,那便是移动端的体验设计涵盖(或者说影响)到了各个平台上。例如,除了Tweet 按钮之外,用户所有的操作均由四个标签展开:“Home”、“Connect”、“Discover”、“Me”。为何?因为这种设计非常适合手机那种小屏。标签栏的四个元素便能实现大部分操作。
桌面版的网页,便是以此为基础,添加了更丰富的功能,但是依然有移动版那种简化风格的痕迹。尽管桌面版的界面空间非常大,元素非常多,但是为了移动端的用户体验,设计的很收敛,设计师懂得权衡,以便确保多设备间体验的普遍性。
小心设计的“狼音”
虽然平均律很好,但是在某些调式中会出现狼音,不过要肯定的是,狼音不是由于平均律引起的。何谓狼音?狼音是乐器自然共鸣引起的一种刺耳的哮声,是乐器设计的必然结果。因此,音乐家给这种声音起了一种很形象的名字:他们管它叫做“狼音”。
在界面设计中,当我们把某些交互元素或者视觉元素移植到其他平台时,某些问题似乎不可避免。例如,桌面版的网页设计必然包含链接,光标操作并不是很费力,那么移植到手机上后,你会发现链接很小,很不便于触控。或者桌面版的字体大小属性原封不动的移植到了移动端,用户读起来很吃力。再或者,悬停效果对于触摸设备。这些都是界面设计中的狼音。

这篇文章的链接只适合鼠标操作。当用户使用移动触摸设备进行浏览时,此页面的可用性降低了。

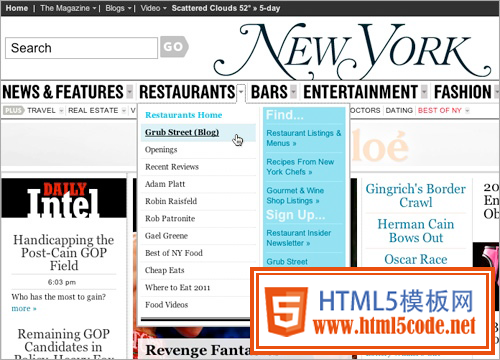
New York Magazine 的下拉式导航很实用,设计的很棒——但是仅仅适用于鼠标操作。
结论以及实用建议
再重复一次,响应式设计和移动优先策略是明智的选择,能够帮助我们解决上述问题。如果我们能够一劳便能永逸,又何必费事的一个平台一个平台的设计?别忘了,设备的种类会越来越多,设计也要讲究方法。
尽管我们现在已经有了响应式设计这种能够“量体裁衣”的处理方式,但依然要学会思考,尤其当设计需要跨越不同设别、不同平台时,我们要借鉴古人平均律的思想,在概念上思考普遍、可达的设计该要如何实现。
除此之外,我们要注意的一点是,虽然响应式设计能够实现多平台体验的一致性。用户不一定会有一致性的预期,也就是说,有可能,用户不会把一款应用桌面版上的经验当成移动版的预期。有时各个平台之间的联系性可能会非常模糊。至于要怎样设计,是继续使用响应式设计?还是根据设备的特点打造截然不同的体验?这就仁者见仁,智者见智了。
需要记住的几点建议:
• 响应式的思考
即便你的设计形式上不完全遵循响应式设计,但设计思想上要有“响应式”的意识,因为可用性好、普遍性高的设计使我们共同追求。
• 要有触摸至上的思想
如果一个按钮的尺寸适合手指操作,那么这个按钮同样适合光标操作。反之亦然吗?不亦然。适合光标操作的按钮尺寸往往不适合手指操作。触摸至上的设计思想能够确保你的网页或者应用适应不同的应用场景。
• 要有普遍性的思想
老话说的好,”早测试,常测试。”这里的“测试”可以换成“思考”,如果有需求,那么早作打算,早点思考问题,你的设计到底该要如何在不同设备上实现基本一致的功能。
• 要有移动优先的思想
移动优先的设计策略能帮助你思考:对于用户来说,什么是最基本的?什么又是最重要的?只要将设计的重心集中于最基本的特点,那么打造一致性体验将会很容易。
• 要谨慎
不同界面的交互特点不同。悬停状态就是个例子。你不能用鼠标来实现触摸手势操作。小心这些限制和约束。
尾声
巴赫一直相信,钢琴上的每一个键都可以随意的弹奏、或者用来谱曲。他通过自己美妙的音乐证明了这一点,用方法制服了规则。
巴赫的平均律让作曲家和音乐家的手指能够随心所欲的在钢琴上跳动。
我们每一位设计师都想要在网页以及应用上构建伟大的用户体验,让设计超越媒介,在不同的设备上、不同的场景下表现出同样的惊艳。我们每一位设计时都想让我们的设计具备更好的可用性以及可达性。这是我们对用户的责任所在。
你,会怎样设计呢?
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起