提升网页设计感的实用方法:合理利用对齐
时间:2014-09-17利用栅格系统进行对齐,这是很常见的事情。本文谈论的对齐可不是简简单单的左对齐和右对齐,我们谈论的是整体角度上对齐的一些方法。合理的对齐能让你的设计更诱人,也能更方便用户浏览,提供极佳的阅读体验。几乎页面上所有的元素都需要对齐,无论是文本,还是图像,抑或一组组视频,以及一堆堆按钮和链接。栅格能够帮助你进行对齐,但是不同的元素对齐方法也不尽相同,各自有各自的奥妙。不要为了对齐而对齐,要为了用户体验而对齐,这才是本文宣讲的目的。
对齐决定了元素的摆放位置以及和其他元素之间的空间关系。好的对齐能够让元素与元素之间的间隔更流畅,让元素彼此的搭配更协调。
为什么所有的元素都需要对齐?
很多人不喜欢栅格系统,因为有所限制,他们不希望自己的创意受到妨碍。
通俗上讲,栅格就是一大堆能够帮助我们创造区块的栏;而CSS中,排版的核心是盒模型,想要打破栅格很难。
为设计加入对齐
当然,并不是每一次都需要全部对齐。对不对齐,取决于你的设计作品或者工作方式。或者,可以在设计时不管对齐,大致创意完成后,再给设计加入对齐。
要注意:不要因为对齐,而使设计过于死板,让网站丧失了趣味性和探索性。对齐意味着你需要开始钻研布局技巧和栅格了——不过这次不用6栏栅格,用的是4栏。

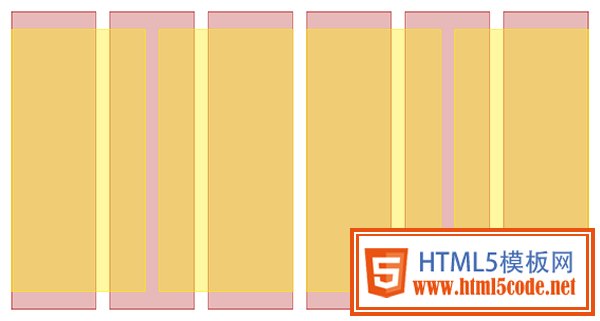
全屏覆盖的栅格——6+4。使用软件为Gridset App.当你的设计很适合使用栅格布局时,那么请用之。让元素对齐栅栏,布局可选项非常丰富,即便是最简单的4+6。
主要元素的对齐
文本
和CSS对齐相同:左、右、中,调整。十分的简单

www.awwwards.com
对齐和可读性,需要好好权衡。不能光顾着对齐,而忽略了整体设计和可读性。
例如,少量的文本可以尝试居中对齐,而大量的文本居中对齐会影响可读性。
标题居中对齐效果很棒,但是标题的效果还取决于和正文的对照。如果标题居中对齐,而下文大量文本如果采用左对齐,效果就不佳。

wearemovingthings.com
不同寻常的对齐方式还要考虑到文化差异,有部分文化从右到左阅读,大部分文化都是从上到下,从左到右。因为大部分文化都是从左到右阅读,所以尽量不要采用右对齐,可读性很糟糕。右对齐一般在页底呈现,展示联系地址、联系信息,或者在顶部出现,展示导航链接
图像
图像的对齐很麻烦,因为每一张图的尺寸都不一样。小尺寸的图像易于放置,而且不影响内容。大的图像会打破阅读节奏,因此最好不要用过大的图像。一般有两种方法:第一种是把图像放在内容之外(开头或者结尾),另一种方法是文本内穿插图片。第一种方法很简单,可以采用全尺寸的大图,看起啦效果也不错,方便响应式设计。

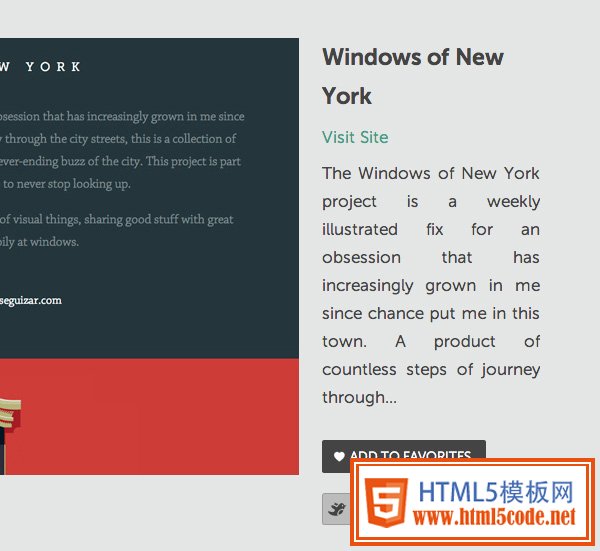
第二种方法稍稍复杂,图像的位置要把握好。图像首先要和文本区域合理对齐(左或右),这是一种方法。另一种方法是图像稍稍超出文本区域。
在文本区域内嵌入图像,如果做得巧妙,文图结合的够好,会提高可读性、趣味性。
背景图像
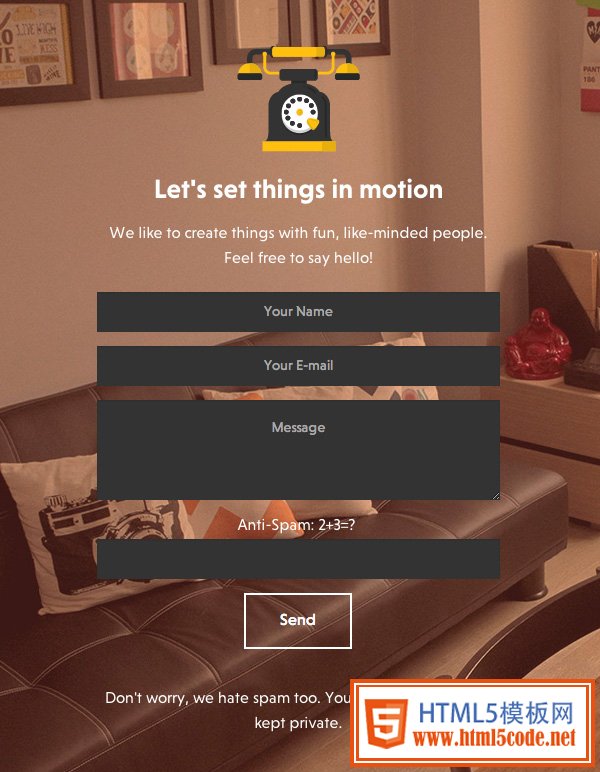
背景图像是个限制,尺寸、图像选择都很困难。当背景图像和文本对齐结合时,背景图像需要符合CSS规则:绝对定位,上还是下?左还是右?这时候就需要根据自身设计来考虑背景图像的设置了。如果你的背景图像是重复的图案,便需要考虑图案与内容的对齐关系,如何利用背景图像来更好展现前景元素?
元素组
无论是设计还是开发,当谈到“模块”这个词的时候,广义讲,含义差不多,都是一组彼此联系的元素。比如说一组链接便是一个链接模块,图像+覆盖其上的标题大文本也可以是标题模块。
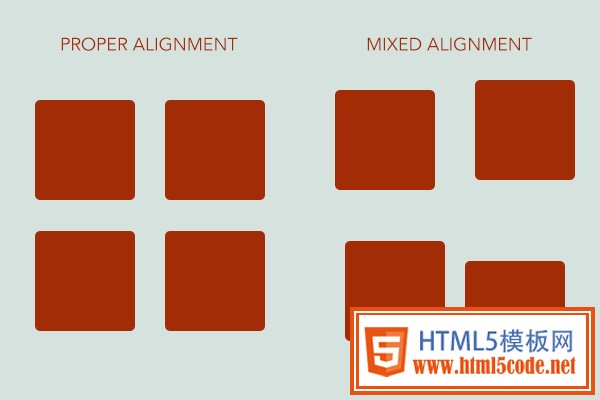
有两点需要考虑:模块内部元素的对齐?模块与模块之间的对齐?
模块内部元素的对齐:
当然元素组并不一定要紧挨着,比如说Logo和导航链接这种,可能会在顶部和底部同时出现。这种元素组就一定要对齐,虽然当你浏览底部的时候会看不到顶部,但是如果上下Logo没有对齐,用户能“感觉”出来,这也很重要,一致性设计。
模块与模块之间的对齐:
再比方说链接,某些导航链接可能做得稍稍复杂,文章开头一个大标题主链接,然后下文又提供了稍小的副链接,同时还画出了一个图标,也能链接,这边是一个复杂的导航模块,可以尝试着用这个模块与其他模块对齐。
总结
现在你对对齐有了一定的了解,希望从现在开始,设计时考虑对齐因素,让设计更加有序,有组织的布局元素、元素族。利用栅格进行对齐,尽量保证每一个元素都对齐合理。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起