回归本源的设计方式:如何用草图规划网站?
时间:2014-09-17
设计院校中有大量的基本课程。大企业与创业公司都在采取回归本源的设计方式,这一点也不稀奇。
无论你是个终身的涂鸦艺术家,还是一位严肃的商标设计师,通过纸张探索灵感都是一项重要的设计技能。
别怕!铅笔这类工具的力量不会消亡。在这个专注设备的时代,简单、久经考验的设计方式仍然大有可为。
实际上,我已经听到一种日渐强烈的声音,反对将工时浪费在高保真photoshop效果图上。手绘稿让你以一种灵活巧妙的方式,创作迭代式的渐进设计,不必为了高保真设计图和电子稿而超支时间。
不论你是大公司还是自由设计师,通过快速手绘与客户交流想法,是一项相当重要的手段。
为什么手绘?
手绘稿在某些方面对线框图甚至电子稿有所优势。它便携、亲切、富有创造力,并且久经考验。再没什么比纸和铅笔(或者钢笔)更简单的了。
我也发现,手绘稿对客户而言足够通俗,使他们能够提出意见并且做出修改。高保真效果图看起来就像是“成品”或者即将完成,那会束缚客户提出改进建议的意愿(可乐橙在这里真的忍不住要插一句,这完全不符合国情啊,不科学啊!)。手绘稿相对散漫、友好、非正式……你可以擦掉进行修改。

线框图总是充斥大量文字,极少反映出美术趋向和设计基调。特别是对于照片和视觉元素。你可曾见过一个大叉叉传达出了照片内容?
通过手绘稿,你可以快速、近乎思维练习式地迅速记录下你的创意。它能飞快见效,让你在屏幕前花更少工时,从而拥有更多时间来产生创意。卷起袖管然后寻找答案吧。


它最终会转化为photoshop的视觉稿给客户。你会发现它与传统线框图相近,却能更接近地反映出设计稿的美术趋向。
通过手绘,能够消灭那些仅仅为了占位的图片。要知道,你放在原型图和效果图中的一个大叉叉,代表着这里将放入一张真实的图片。你就会省着用你那些昂贵的版权图片了。

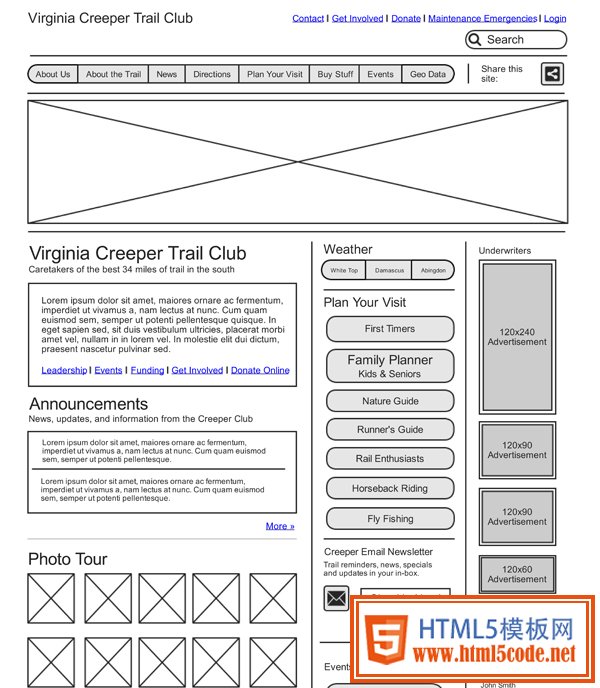
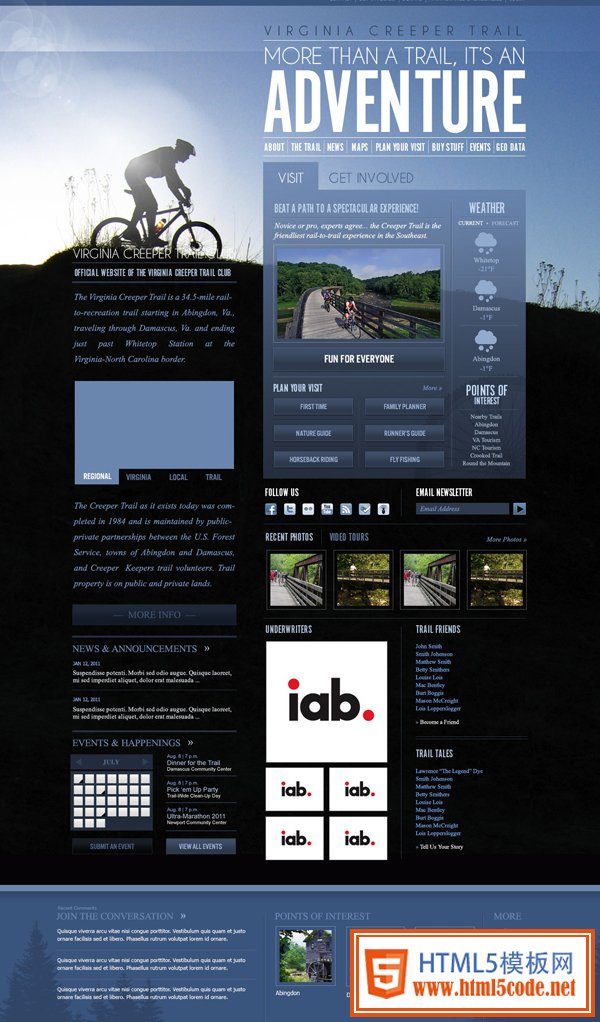
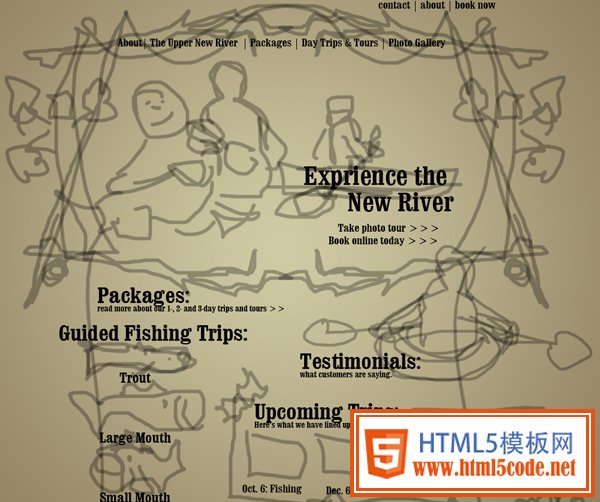
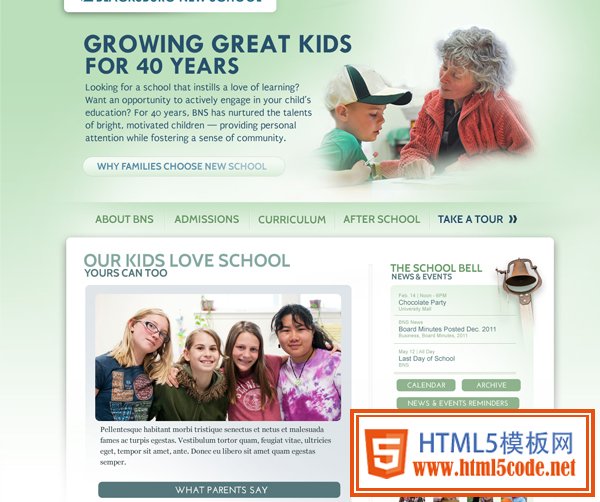
这就是网站的效果图。你能看出草图到线框图再到效果图的变化吗?
从哪入手
有一点可以肯定,多加练习才能精通。随身携带笔记本来涂鸦、迭代、速写,保持这项技能处在最佳状态。
我发现,练习的最好办法,就是在任何排队的时候拿出来画一画——比如买咖啡、杂货店购物、等待火车……只要是等待时间,都可以用来手绘。
画下你的所见,这个技巧会对以后有帮助,当你需要向客户展示的时候。画下每个给你带来灵感的东西,随身携带笔记本就意味着你可以随时记录灵感,留待以后使用。
随着手绘量的增加,你会开始学着精炼你的手绘稿,并将它们转化为更加正式的插图或绘画。
为网页设计而手绘
规划一个网站时,手绘可以成为非常重要的一环。你可以把它用于设计、用户体验测试、界面元素,甚至尝试字体设计方面的创意。
我曾经在多个网站中用它来想象一些创意元素,比如照片和图标。我也在关键界面问题上使用过这个办法,例如怎样使一个按钮或图标更加直观友好。
交流设计元素的推演变化时,手绘也是最好的方法。客户喜欢这个有创造性的环节。他们会深陷于此,并也喜欢上手绘。
我有个客户说过:“哇,好像我想什么你就能马上画出来。太不可思议了!”这就是和客户面谈时,飞快手绘的魔力。
注意!多加练习

Doodlers Anonymous是个不错的地方,可以作为学习的起点,看看别人如何手绘、涂鸦并思考他们的创意。它也是一个很棒的分享社区和同行交流场所。
注意,现实是残酷的。钻研手绘会很艰苦。如果你不够老练,或者没有将你的绘图稿打磨好……那么找些工作之外的时间专门来画。
可以在 Worldwide Sketchcrawl, Doodlers Anonymous 和 Urban Sketchers 这样的网站找到灵感。
订阅一些手绘博客,钻研那些日志和手绘稿。然后问问自己,准备好在客户面前绘画了吗?

Urban Sketchers是一个致力于观察研究手绘的国际非营利组织。他们在Flickr和Facebook上有着完善的社区。他们博客的重要组成,是一个由手绘选稿记者构成的核心小组,他们在全世界范围内收集别人分享的作品。在他们的网站和Flickr、Facebook社区里,你可以找到很多颇具启发性的方式来素描你身边的世界。
记住,简笔画没法给人留下什么印象。具备手绘的能力是非常重要的开端。在投入到客户的项目中之前,你可能得花些时间“练习”和理解如何用手绘来表达想法。

这是一件早期的电子手绘作品。当时我在实验混合型的电子线框图,用Wacom数位板草草画成的。从这些早期手绘作品中,我学到了对客户而言,简笔画是远远不够的。
手绘时应该提出的问题
首先问问自己,是否了解所设计页面中的所有元素?如果是个改版项目,我会检查现有内容,思考用户希望看到什么。
如果是个新站点,我会浏览同行网站,做一些竞争分析,然后看看那些最“典型”的用户需要什么,将这些内容加入列表中。
接下来,我会询问客户是否有某些设计偏好。很多情况下,客户都有他们自己喜欢和推崇的网站。了解这些,并领会他们偏好的设计语言是非常有帮助的。配色方案、字体、语言/文案风格、视觉元素,还有那些会影响到市场专员的设计趋势。Pinterest、氛围图片库和“寻宝游戏”,有助于掌握一个客户的个人喜好。
手绘表达设计

以此为例,这是我给一所私立学校设计网站时画的。目的就是避免花大量时间在高保真photoshop效果图上,也能把主页的线框图具象化。
首先,我用便签条或者写一份文档,来收集这个页面的最关键信息。当然,最开始都是在纸上写字,但文字是具有代表性的灵感源头,而且能为我整理出一份所需的导航、内容、支持信息的综合列表。
然后,我会将文字项的列表转化为缩略图。画出导航、内容区块、广告、栏目、支持信息区块、页头、页尾等等。如果纸张不够用,就在下方再粘一张。
接着,我会选出最终优胜的创意,用于最后的手绘稿。一旦我形成一系列有用的创意,就决定朝着它的方向继续进行。在这个阶段我总能从客户和设计师同行那里获得大量的反馈。手绘看起来非常通俗,客户在选出最佳创意时也感觉更轻松,此时,距离正式的PSD效果图还早。
典型的项目流程

这是从手绘线框图演化来的高保真Photoshop视觉稿。能从中看出手绘对于照片的美术趋向产生的帮助。
在大多数项目中,我从简单的矩形入手,画出一系列缩略图。这个过程相当简单,但它能帮助我产生一系列确定的方案,供客户、项目经理、和设计师同行选择。
当我们谈及缩略图和其背后的创意时,我会根据选定的缩略图进一步画出草图。这些粗糙的草图主要为了确定内容优先级,推动页面布局的定稿。我也会画出照片和创意元素,比如该布局中的按钮或其他图标图形元素。
在草图阶段,我希望回答诸如“用户要的是什么”和“如何体现内容优先级”这类问题。这个阶段非常需要合作讨论。我会将草图与客户、经理、项目同僚和其他设计师分享。如果有必要,我们会暂停一会儿,画出一两个草图摆到用户面前以供测试。然后重复这一阶段,对草图进行精炼、迭代和推演。
一旦草图的方向明确了,我会画出正式的手绘稿。像传统线框图一样,手绘线框图的页面上有确定内容……文字、图标和照片。于是,我对于照片的美术趋向在手绘稿中得到了检验和探讨。我也通过手绘线框图来将最终的UI元素具象化,确保它们有用。我们通常会对这些进行测试,甚至对于某些非常复杂的界面,还要画出那些用户会遇到的过渡界面的线框图。
很多次,进行到正式陈述的阶段时,我会用墨水代替石墨来画图。墨水能为手绘稿增加一点正式感,如果再加入颜色,我就不必担心遗漏页面上某些实际UI元素。
最终,你总会形成自己的流程。手绘最神奇的地方在于,它能达到完全的自由。你能在任何时候捕捉灵感。
画好会议手绘稿所需的“插件”

找到合适的工具来为客户手绘很重要。我是Uni-Bal Vision的忠实粉丝,它是防水的。一支顺手的笔刷,可以很好地大面积填充深色墨水。
所以,总而言之,下面介绍一些画好互动手绘稿所需的“会议”用品。
钢笔——我爱用钢笔绘图。当然,用墨水挥洒创意需要一定的自信,不过你可以随时重画那些线条。客户也喜欢墨水的清晰。我最爱的钢笔是Uni-Ball Vision。它是防水的,可以放心用水彩笔画上颜色。
“便携式”白板——找一块旧白板,将它切成更小更易携带的“移动”白板。移动白板可以跟着你穿梭于办公室之间,还能通过Evernote来记录迭代修改和手绘稿。
大素描本——别在客户项目中用小素描本,不要怕,找些14英寸宽的东西来用。尽可能在大的东西上呈现创意。
活动挂图——它和便携白板类似……是件不可思议的工具,能让你的客户紧密围绕某个创意或概念。而有粘性的那种能粘在墙上,用来应对长时间设计会议和整个下午的团队工作。
结论
作为一名设计师,最贵重的财产就是你的头脑。快速即兴表达视觉信息的能力,让你区别于网页开发流程中的其他角色。而手绘能将你从鼠标和显示器中解放出来,现场展现客户所需的答案。
具备了可靠的手绘技巧,设计师可以即兴表达创意,将交谈转化为实实在在的创新。手绘可以很通俗闲散,能让整个项目保持亲切。
那么,拿起一只钢笔或铅笔、一本素描本,然后将你的涂鸦转化雇主和客户的销售额吧。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起