IOS7图标设计的七条黄金法则
时间:2014-09-1701.使用辨识度高的隐喻
(1)Edwards 首先注意到的一点便是图标通常尺寸都很小,因此图标设计的关键就在于:简单的勾勒出应用的整体概念
“一般的做法是使用一种或两种辨识度较高、能代表概念的物体。然后再用优秀的色彩和流畅的形状来塑造美感”
(2)而设计师 Jon Hicks认为除此之外,图标的隐喻性也要强(比如说拍照应用),图标应该是一种能够有所代表的符号,具有一种标识性(不可否认,Safari的品牌塑造就很成功,大部分人一眼都能认出来),Apple的游戏中心以及设置图标的隐喻性就很差。
(3)Soft Façade的创意总监 Dmitry Tsozik认为设计师不要自作聪明:“随随便便放上个白背景,再填几个彩色圆环,这能叫图标吗?”
这种图标不具备功能性,通过图标无法了解应用的功能、概念。
多研究研究色彩和隐喻,图标的作用是引导用户进入应用的窗口,最好让用户一眼皆知应用的功能,不要让用户猜。

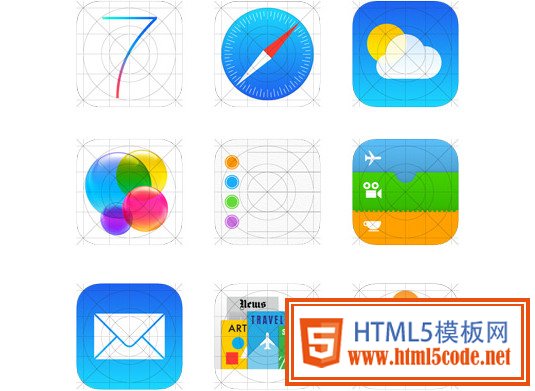
照相机图标非常显眼,但是过于厚重,美感不佳,不过它的隐喻非常强烈,一眼皆知这款应用的用处。而游戏中心….隐喻糟糕透了。
02. 鲜活用色
Iconfactory 联合创始人 Gedeon Maheux认为即便你对iOS7的色彩体系不感冒,你也要研究研究iOS7的图标设计风格,毕竟苹果是设计风向标:“在设计中尝试打造鲜明的对照感。iOS7因明亮的边界、清晰的线条、大胆的色彩而著称”
他认为明亮的色彩能带来一种活力感和趣味性,柔和、细腻的色彩却无法做到这一点。

iWork应用色彩非常鲜活,辨识度极高
03. 使用栅格线
Maheux建议在开始iOS7图标设计时,使用当下流行的iOS7栅格线:“能让你分块的设计,并且能够构建界面中图标的整体感。采用栅格线方式进行设计的图标越多,在界面中就能更好的彼此匹配,界面中图标的整体感越强”
当然,他也认为,不应该太限制自我:“如果你觉得打破栅格线,你的设计会更出彩,那不妨试试”

苹果的栅格线能让你进行“各个击破”的设计,但是必要情况下可以打破栅格线的限制。
04. 避免信息过载
iOS7高度依赖字体。纤细的字体让按钮区域充满了大量的留白。
但是Edwards认为图标尽量不要和纤细的字体结合:“图标应该是一种符号化的元素,本身就是一种视觉语言,不应该和文字语言联系到一起。即便结合,文本也不宜过多。”

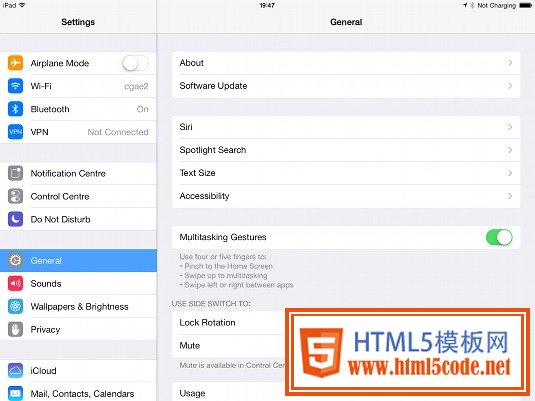
比如说设置中的VPN选项,微图标和文本结合让人有一种信息过载的感觉
05.适度添加深度感
iOS7的视觉风格可以看作是一种扁平化设计,Jony Ive特别强调了iOS7“层次”的概念,而不是一种单一的扁平。Maheux认为,若想要与众不同,必须设计的与众不同:“加入一点投影、加入一点渐变也无妨,多做做实验,没准一种新的流行由此诞生,iOS7上的设计充满了无限可能,不一定要死板的扁平。”

Iconfactory的Scope
Mirror图标便具有深度感,效果比纯扁平设计好多了。
06.一致的视觉风格
(1)可以看看苹果应用商店套件的图标,很明显,他们都是一个系列的图标。
设计成套图标和设计一款图标,要考虑的东西不尽相同。设计成套图标还要考虑一致性。
设计师要刻意培养自己的这种整体感,即便你的工作是设计一款图标,你也可以这么想:“要是这款应用有了姊妹应用,那么图标该要怎么设计?”通过这种假象来锻炼自己的设计思维。
(2)不过Hicks还提醒,一致性不意味着拘泥于一种形式:“线条粗细不必完全相同、颜色也不必完全一致,但是整体风格一定要和谐、匹配”
他强调“白色符号搭配色彩渐变”这种方法最简单。(或者在白色背景上使用多彩、透明的图标)“整体风格统一——单个图标根据隐喻的不同来灵活设计”
(3)Edwards认为:“通过一致性设计,能够增加同一系列应用、图标的联系感”

打造一致性的方法有很多。
07. 追求完美
不管iOS7的视觉风格怎样,优秀图标的标准还是没有改变:优雅、简约、细节到位。
Tsozik推荐多读一点现代设计、建筑、字体类的书籍,不断追求完美
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起