移动设计中应用场景的转换
时间:2014-09-17场所/时段/注意力—碎片化时间
Web场景:场所较固定,每次使用时间段长,注意力集中
移动场景:随时随地,碎片化时间使用,注意力分散
设计启示:注重核心点表达,显示操作结果,高效信息传达…
是否有这样一种体验:当早上出门忘记带手机,就感觉这一天过的特不踏实,对大部分人来说都有这样的感受。当移动设备能装入口袋的那天起,就已经融入了我们的身体。所以任何时间,任何地点,承载着强大功能的手机,都可能被我们拿起,然后因为各种原因又快速收起。
移动产品的特性,就决定了它碎片化时间的使用。我们看看碎片化时间主要产生在哪些产所:步行中,坐公交,挤地铁,逛商场,工作中,睡前睡醒,旅游出差,无聊寂寞,联系他人,拍照,玩游戏……

手机总能出现在我们产生的碎片时间里,这个过程是没法做到聚精会神的,从头到尾好好干完一件事的。
周边各种环境永远在影响着你,思路常常被打断,操作常常会停止,任务中断后,还需要继续,于是设计就要考虑聚焦核心点,考虑中断后的连续性。所以在产品的信息布局上就需要将这样的场景考虑进去,让这样的布局减轻用户的记忆负担。
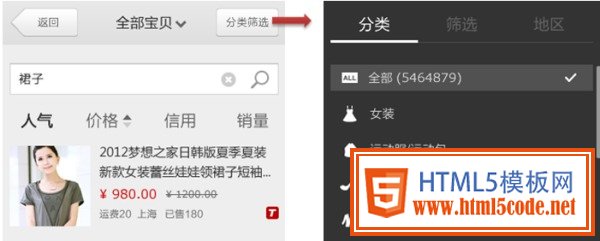
我们在设计搜索结果页的时候,原来的界面是这样的。

层级过多,排序全部展示出来,分类筛选全部隐藏。排序和分类筛选的展现方式,一个过多展示,一个只有入口,没有操作后的结果显示。
在碎片化的时间里,当用户使用了分类筛选后,过段时间再回到这个页面,估计基本就忘记刚刚的选择了。
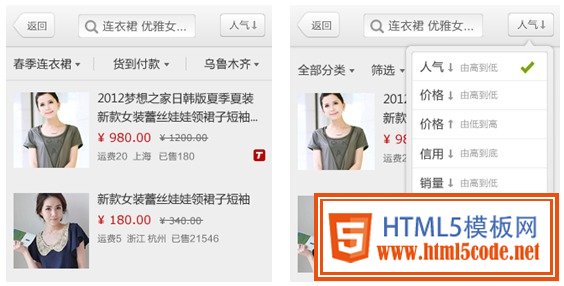
我们不可能让用户再这里还承担上记忆负担,所以根据这一点,和产品的意愿,我们后面改版成如下方式,提升了用户访问深度。

手机的碎片化时间,也决定了内容的跳跃性和片段化的阅读。这些都将让我们的文案要考虑的更精简,表意更明确,让用户在最短的时间内能了解到信息所要表示的意思。所以产品的反馈提示文案,特别是短暂出现的浮层提示,尽量在最快的时间内,提示用户需要的信息点。
屏幕
Web场景:pc拥有更大的屏幕,所以设计更复杂,也更开放
移动场景:手机的小屏幕,设备隐私性更强,简单,私密
设计启示:聚焦核心点,内容优先…
关注用户的主要任务流程,明白用户最需要什么,不要让太多的流程分支来干扰用户任务。移动产品不应该是简单的挪动pc上的设计,将什么功能和操作都暴露出来,所以我们需要适时出现需要的功能。这就需要更聚焦的设计,聚焦设计可以从删除、组织、隐藏和转移几种方式入手。
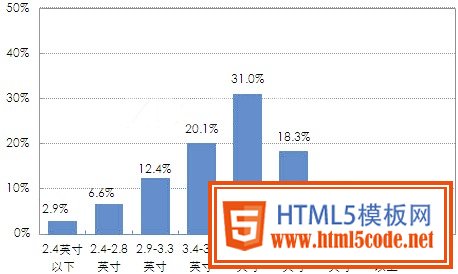
智能手机屏幕空间主要尺寸:

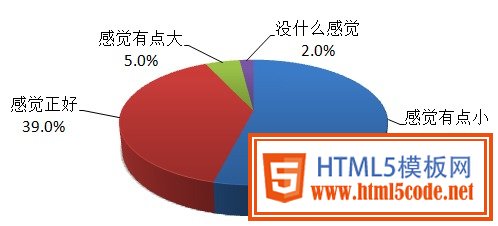
智能手机用户在使用过程中对屏幕尺寸的感觉:

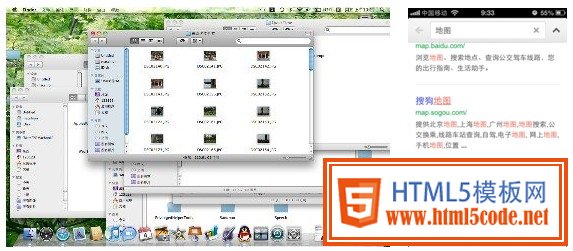
大部分的使用用户还是感受到屏幕有点小。设计的时候就需要考虑到最大化内容,充分利用屏幕。现在就有很多应用,将导航栏与工具栏在默认的时候显示,向下浏览的过程中收起,往回浏览的时候显示出来。如google搜索:

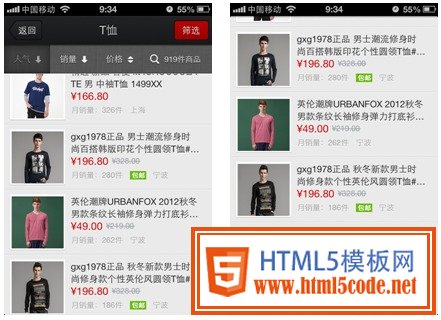
天猫的搜索结果页的导航栏和筛选在页面滑动的过程中,隐藏起来,让宝贝最大化显示,用户的空间感更大,也是考虑到过程中让用户沉浸在内容中,不打搅到用户。

任务窗体
Web场景:多任务进行,可同时进行多项任务,边听歌边任务
移动场景:单任务窗体
设计启示:信息扁平化,减少切换,缩短路径…

设计启示:信息扁平化
想想我们平时在pc上,多惬意,可以边淘宝边听歌,还顺便看看电影。在移动设备上基本是不可能的,因为它的单任务窗体。所以平时在Web设计中,我们注重信息广度和深度的平衡,但手机产品的单任务窗体,将决定信息架构的扁平化,扁平化的好处是用户只需要较少的路径,打开更少的窗体,就能找到自己想要的信息。
手机页面基本上都没有网页的面包屑,每个进入的窗体,都需要一级一级返回。

所以在考虑整个任务流程的时候,就应该用更少的路径,满足了用户操作,达到产品的连续性和效率的提升。
最新版的evernote,就利用了架构扁平化的原则,如下图,在导航栏的上方放了多卡片的入口。这样的设计让用户只需1-2步就到达全部笔记、分类笔记、标签、地点等内容。用户可以很直观、方便地在各个内容间切换:单击或拖拽卡片顶部,版块内容就会放大展现,且能预览到相应的模块。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起