在网页中设计导航菜单的三个原则
时间:2014-09-16导航菜单可能是网页设计中最重要的部分了。每个用户浏览网站时一定有所需,因此导航菜单能够帮助用户寻找信息。好的导航菜单像是导游,告诉用户网站是干什么的,内容分类有哪些,在哪里可以找到什么信息。
而且导航栏也是整体布局的重要组成。
总结一下,导航栏的重要性。
1. 浏览完Logo后,导航栏是用户第一个看到的组件。
2. 导航栏的作用是引导用户。
3. 导航栏的作用也类似于索引,快速帮助用户找到所需信息。
想让导航栏更加优雅、美丽、响应式么?看看导航栏设计的三大要点吧!
1) 别再让导航胖下去了,给导航减个肥
导航菜单重要性不言而喻。一些设计师往往使用一些繁杂的装饰来做突出。其实大可不必,通过字体、悬停效果、留白可以设计出简约、优雅的极简主义风格导航栏,看看下面的案例。
Design Instruct

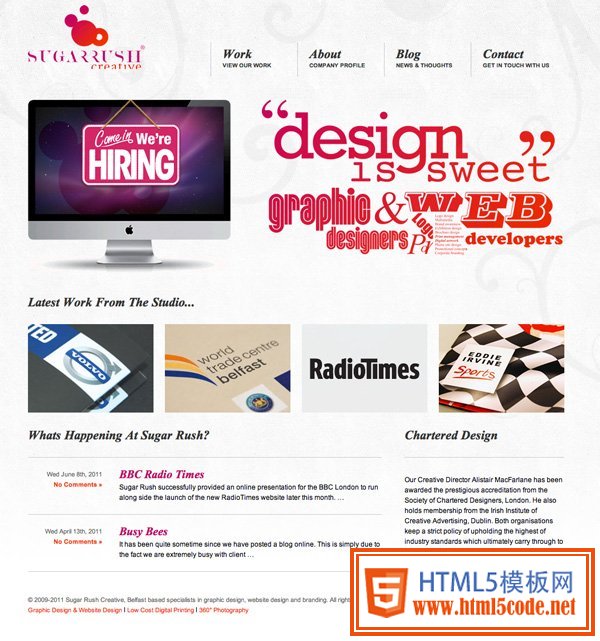
Sugar Rush

Mmminimal

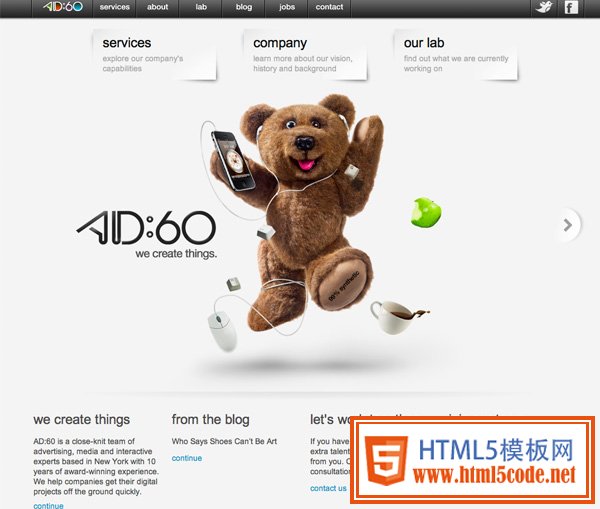
AD60

Rhythm

2) 如果有能力,为什么不试试来做响应式设计
设备种类越来越多,如何满足大部分用户的阅读需求?这就必须要使用响应式设计了。根据屏幕尺寸来合理缩放页面,达到更好的阅读效果,这里是一些案例。
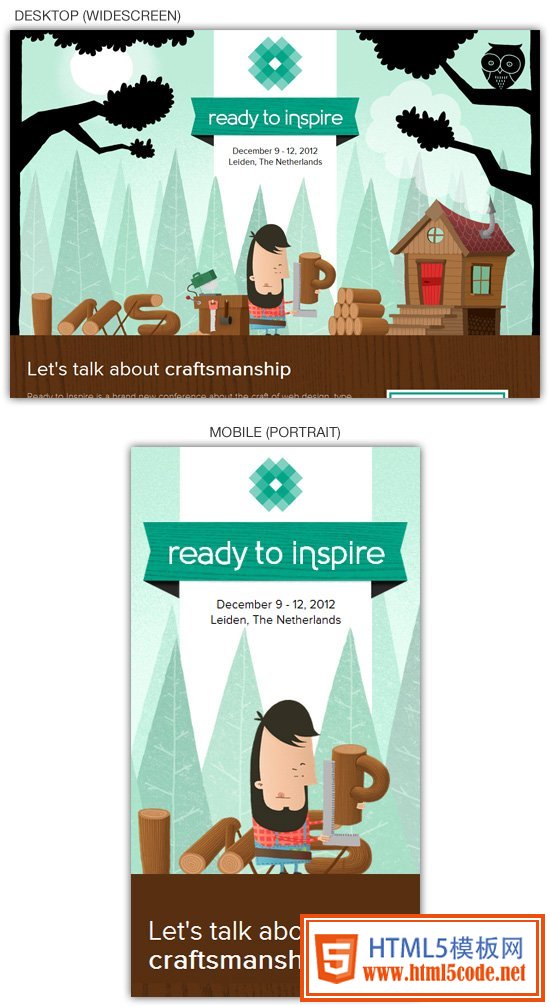
Inspire Conference

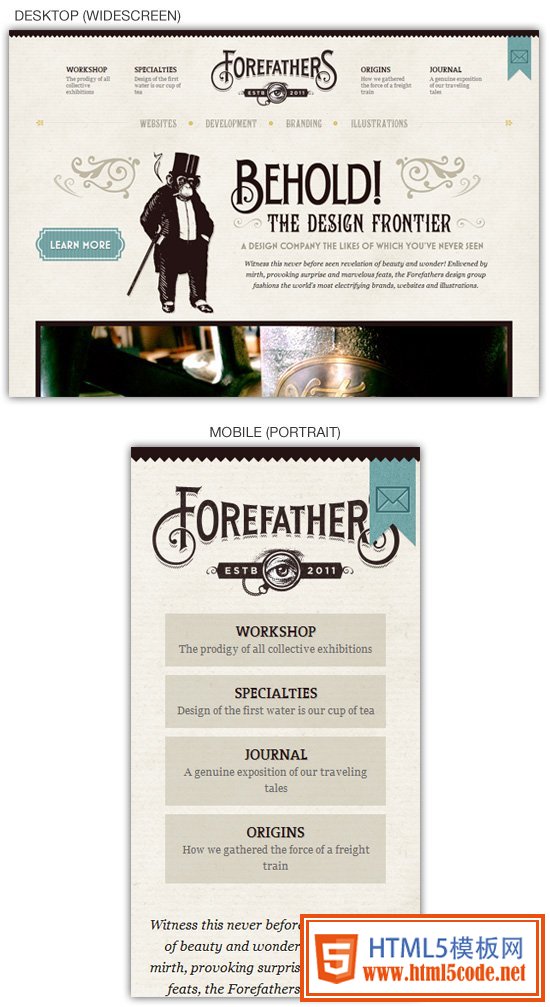
Forefathers Group

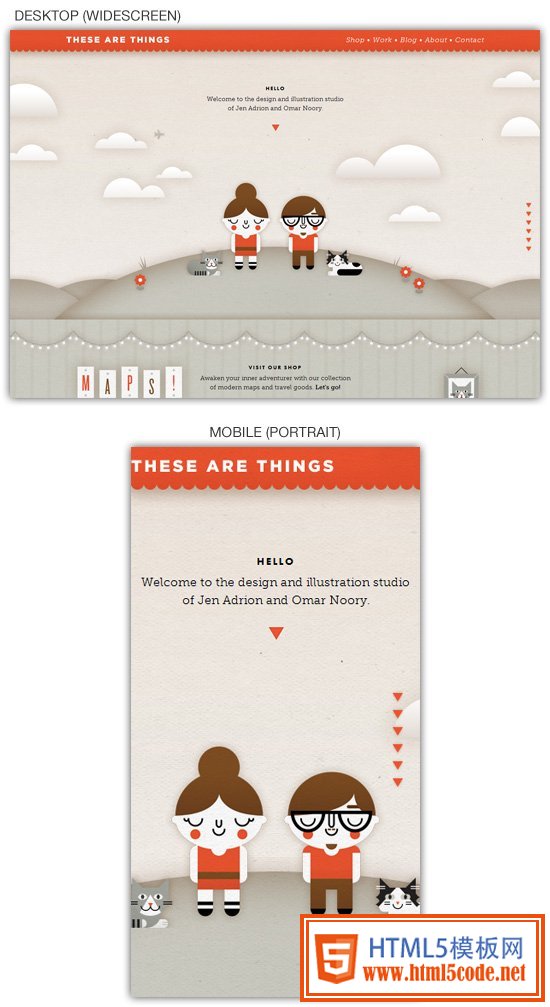
These Are Things

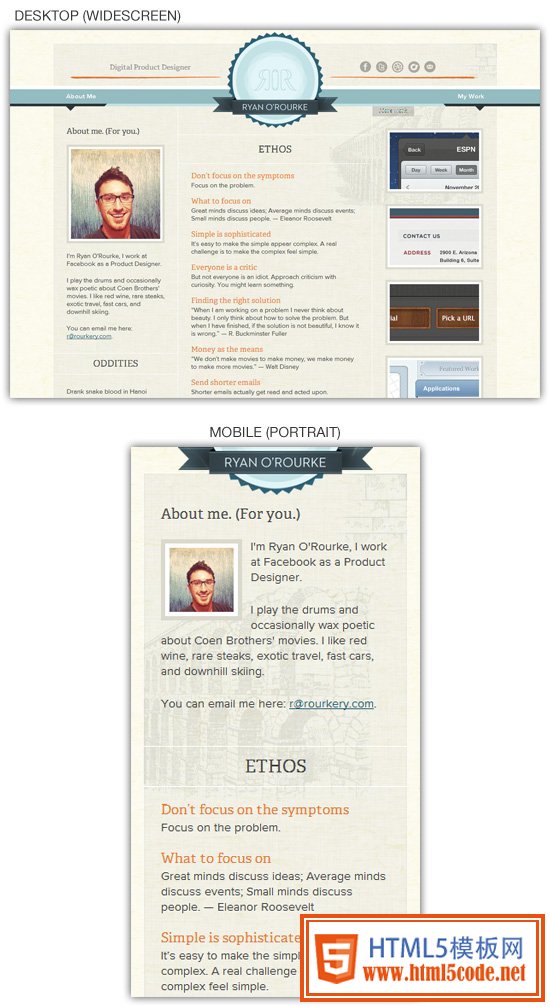
Ryan O’Rourke

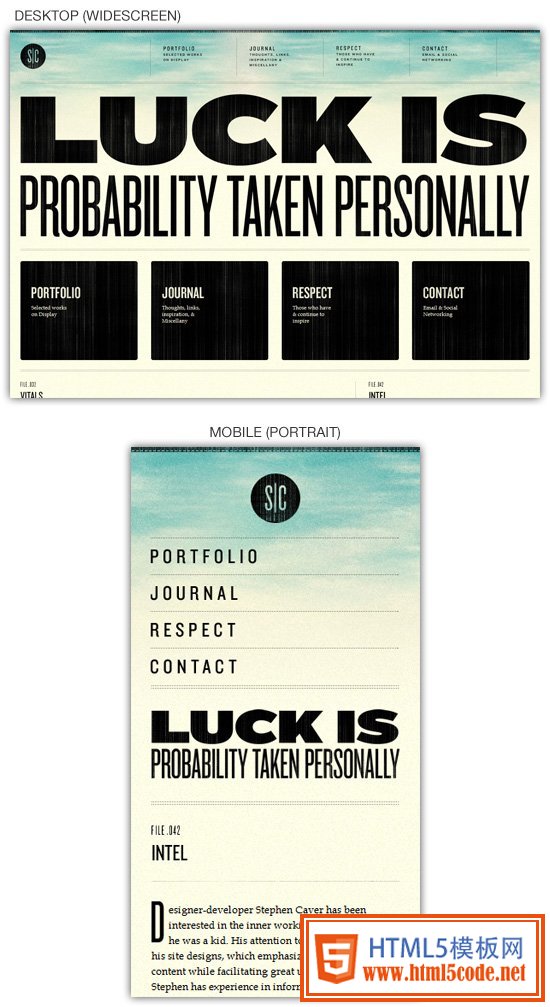
Stephen Caver

3) 合理放置导航,出现在该出现的地方
将导航放置何处,以何种方式展现,这都是不容忽视的,无论是水平布局还是垂直布局,都要尽量满足用户使用习惯。水平式导航菜单的好处是明显,清晰可见,大家都会知道导航条在上方,而且不是那么占据空间。而垂直的导航菜单可以兼容不同的屏幕尺寸。
避免奇怪的布局
HTML标记要简单
保持简约
CSS设置样式
注:更多精彩教程请关注三联网页设计教程 栏目,
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起