5大要素关于快速填表
时间:2014-09-16优秀的填表设计,能够清楚的让用户明白:我输入的东西准确无误的填写到输入域了、我填写的注册信息正在处理中。作为设计师,我们的任务便是:让用户看到清晰、保证用户输入的过程中是愉悦的。在细节方面,那些错误提示,以及填写时的友情贴士都带有足够的人情味!
指示帮助
有的时候用户对表单很厌烦,我们大可以在设计的形式上给用户带来新颖的视觉冲击。这可不是无关痛痒的小问题,这关系到用户体验,表单填写作为用户交互中的第一环,体验一定要优秀。
为了给予用户提示,应该在表单域下方或者附近添加帮助性文本,这叫做Microcopy(缩微文本)
排列与对齐
我们也可以通过设计控制用户填表速度。
我们可以通过标签排列和输入域的对齐来提高用户填表速度。
整齐有序的表格可以提高用户扫描速度,提高表格可用性。
如果需要用户精确的填写信息,那么可以至上而下的堆叠标签/输入域,这样就能减缓用户填写表格的速度。
但是这种方法需要不断的测试来提高可用性。
花上几分钟,思考一下,你的网站需要快速填表还是精确填表?用户对你设计的表格会有什么样的感受?用户会怎样填表?
现在我们来看看5个优秀的填表设计案例
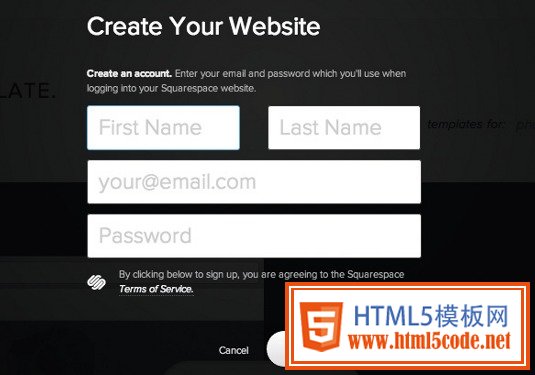
01. Squarespace

Squarespace博客平台的做法很值得借鉴。
节省了空间,提高了填表速度:将各个填表域的标题置于其中。
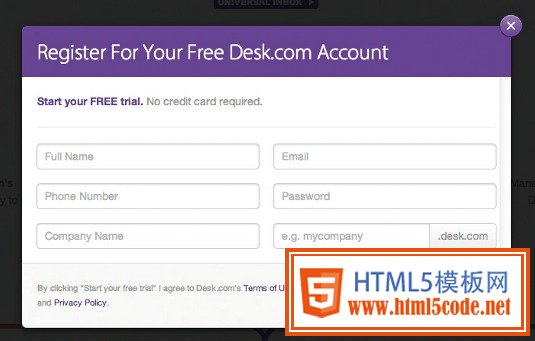
02. Desk

Desk的方法也很适合快速填表,同样的标题内置,但是弹出窗口设计的很棒,能够起到视觉焦点的作用,让用户更专注于填写信息。
03. Basecamp

Basecamp是项目管理工具,简单设计,易于理解,箭头这一视觉符号非常传神。
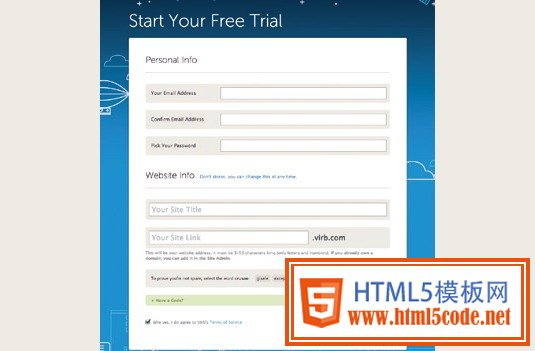
04. Virb

Virb的注册表格是个优秀的范例,展示了如何利用设计以及缩微文本,让填表看起来便捷简约。
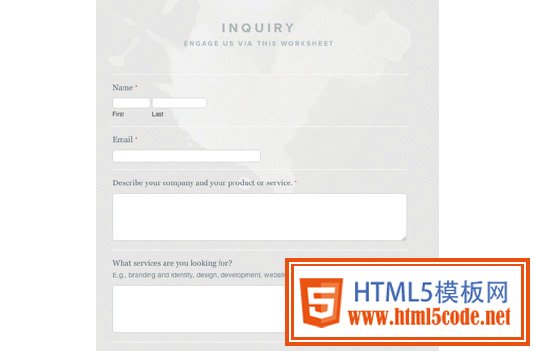
05. Weightshift

Weightshift的填表也很不错。
字体清晰,排列有序,看起来异常整齐,而且在输入时,周围会出现黄色高亮,以避免用户因分心而出错。
综合以上,5大要素:
1、节约用地:空间不足时,表单域的标题可内置于表单域;
2、雷厉风行:弹出层不要有太缓慢的动效,不要刻意炫技;
3、人情味:多多利用视觉符号及可爱的人物来指引用户,那些小贴士和提醒不要总是用醒目的叉子和红色字体。提示语可以温馨卖萌会比冷冰冰的文字好百倍;
4、有序排列:字段和输入框最好栅格化对其,并且用户的输入路径在一条竖线上!这是适合所有快速填表设计的杀手锏;
5、高亮填表:如何避免用户分心,高亮填表设计是个不错的思路;
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起