14招搞定高点击率的BANNER设计
时间:2014-09-161. 选择最有效的Banner尺寸

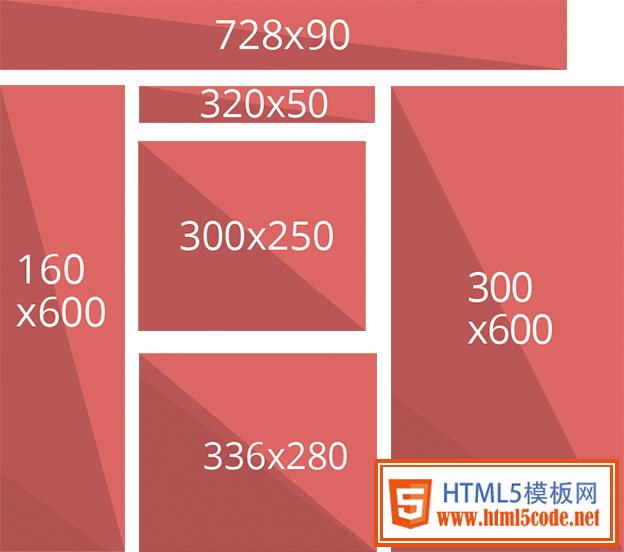
根据谷歌广告,效果最好的Banner尺寸为:
336×280
300×250
728×90
160×600
理想情况下,如果客户不限空间,那么Banner可以按照以上的尺寸进行设计。
2. 层级分明

公司Logo:Canon 卖点:特价、新品首发
Banner设计首先要了解的、也是最重要的便是:设计的目的是为了提升品牌知名度,提高网站流量。一般Banner由3部分组成:
公司 logo: Logo设计必须能够提升品牌知名度。在视觉上,要让Logo在Banner众多元素中脱颖而出。
价值主导: 通俗的讲,通过产品/服务的卖点来吸引用户消费,”卖点”便是”价值主导”。是主打质量?还是主打”折扣”?是主打”限时特供”?还是主打”买一送一”?这一部分一般占据了Banner的大部分空间,而且要引起用户的注意。
行为召唤: 一般由文本或者按钮构成,比如”点我”、”了解更多”、”现在注册”、”现在观看”。行为召唤是Banner广告中的视觉焦点,支持浏览者点击深入
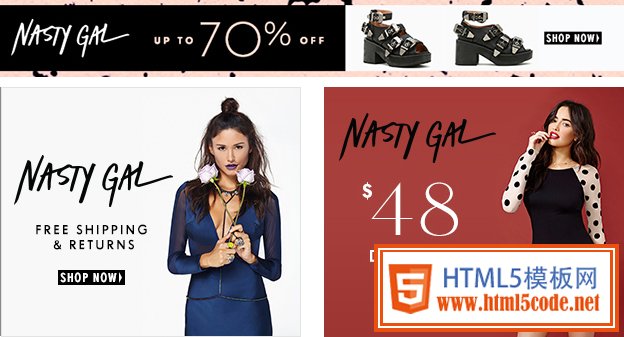
3.务求简约

设计越简约,内容越清晰,用户便能更迅速的看到Banner广告。
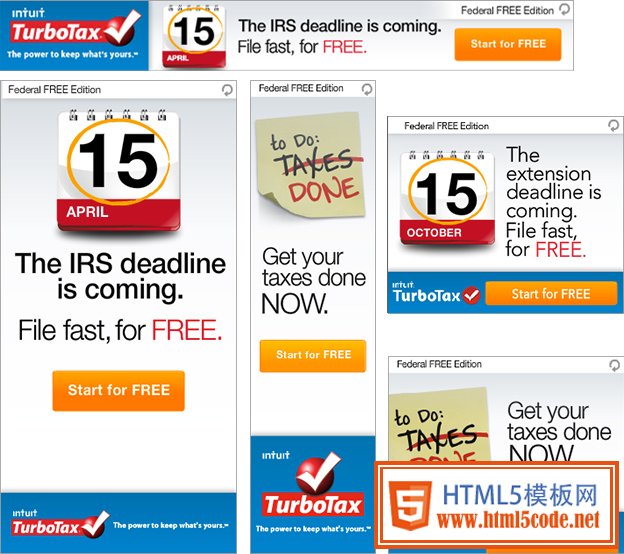
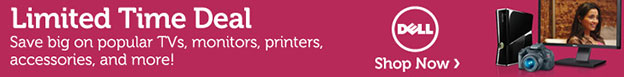
4. 恰当利用按钮

按钮能够提高点击率,有效的引起因为召唤。一般在右下角,采用对照感比较强烈的色彩。
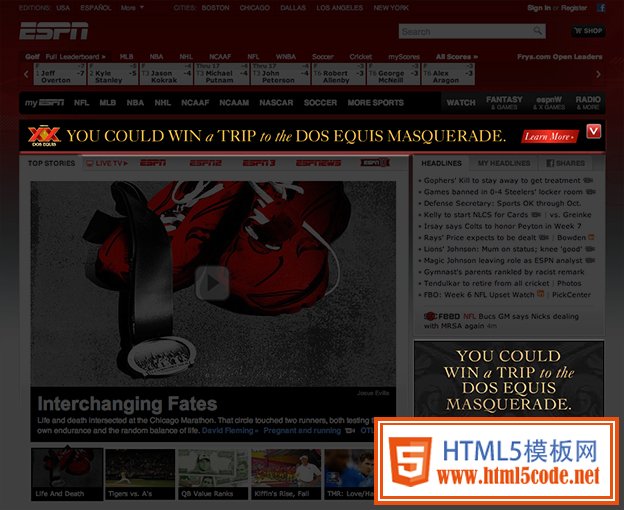
5. 清晰的边框

从左到右: Android, Netflix, Bing
人眼会自然的观察框架中的物体。因此,Banner广告的边缘最好有清晰的边框。如果广告是白色,那么建议使用灰色1px边框。如果不是白色,那么可以使用黑色。这个小技巧能让你的Banner醒目一点。
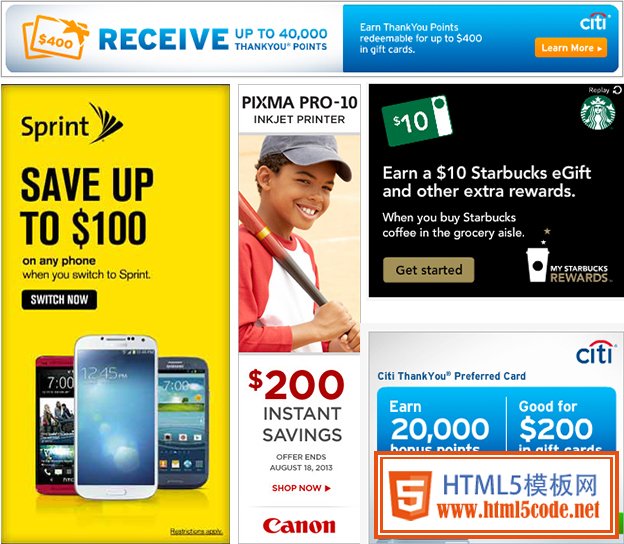
6. 文本要清晰可见

Citibank, Starbucks, Citibank, Canon, Sprint的Banners
该做: 标题和正文使用不同的字体尺寸,尽量4行以内
不该做: 使用非主流字体、潦草的字体、过于纤细的字体、全大写字体、小于10pt的字体。
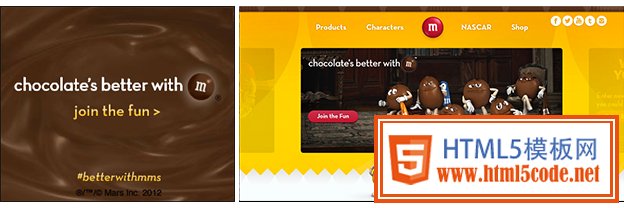
7. 设计要和品牌形象一致

M&M’的广告
Banner广告可是链接到登录页的。因此一致性一定要强,要向用户展示公司的形象。
8. 正确的文件格式

.JPG, .PNG, .GIF, 或者 Adobe Flash格式都可以,能够让你的广告有效的传递。如果是Flash Banner,记得要转换成.GIF格式,这样就能获取全设备支持,也便会有更多的人浏览Banner。
9. 文件要尽可能的小
越小越好,最好小于150kb,因为用户一般登陆一个网站会直接向下翻动,因此,如果能够迅速载入,便能”赶得上”,便有机会让用户看到Banner广告。
10. 妙用图片,但不要过度依赖

从左到右: Victoria’s Secret, New York Life, Ally
选择相关的图像、照片可以提高信息的传达能力。
没有过于抽烟的概念,没有过多的文字叙述,一图胜千言。
不过总的来说,图片也不是时刻有效,有的时候字体设计也很影响广告效果。
11. 打造一种紧迫感

通过使用粗重、对照分明的字体,打造一种视觉上的紧迫感。让用户迫不及待的购买、点击。不过这招偶尔试一下还行,不能总用。
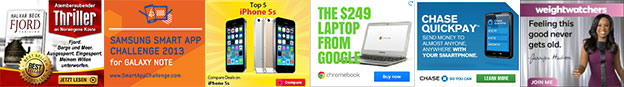
12. 合适的色彩

从左到右:Tyroweb Book Publishing, Samsung, Apple, Google, Chase, Weight Watchers
谈到色彩,不妨多看看优设网的一些文章,这里就不详谈了。用色正确,方为王道。
还有,设计Banner时要用RGB色彩模式,因为一般都是在屏幕上看广告的。
13. 尝试一下动效

动态广告总比静态广告更醒目,但一定要确保动效设计清晰、直接、不偏题。
不超过15s、简约的动效最好,一般不要重复播放超过10次。还有,动效要能有效的引起行为召唤。
14. 与网站协调搭配,同时又能脱颖而出

如果你的广告和网站的风格相符,完美搭配,那么用户会对这则广告产生信息感。与此同时,还要努力的让广告脱颖而出,这就看各位功力了。
这就是全部,要注意,Banner设计是一种功能大于形式的设计,好看没有用,即便再丑,但是点击率高就足够了,这才是Banner设计的精要所在。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起