网站设计分析:页面细节处理心得 让用户会倍感
时间:2014-09-16
一个页面的细节,从重构的角度去看,页面的精细度,代码的可读性、扩展性,为下游服务的代码注释,交互接口样式的书写,代码的压缩,图片的优化等都可以归为细节处理,我的理解是,刚才提到的细节处理是每个重构工程师都应该具备的基本技能,不能算是真正意义上的细节,好的细节处理应该是从用户出发,应该是发自内心对用户的一种关怀。下面有两个小例,都是我们做页面时常见的板块,如果我们细心处理一下,也许会让用户会倍感贴心。
轮播图

如上图,轮播图上切换按钮(如上图小方块按钮)是用户对轮播图进行交互的重要入操作点,重要程度毋庸置疑,在分析设计稿的时候发现,按钮的可点击区域太小了,只有22×2!要用户完成图片的切换显然是一件非常痛苦的事,这会给用户带来不愉悦的心情。因此,我们得想办法让点击区域变大
可能的解决办法:
1、建议产品让视觉设计师把按钮改大一点。
知会产品后,我们会先用代码把按钮调大,给出截图让视觉设计师看。
高为3像素,视觉没问题,但点击区域还是太小,如下图:

高为4像素,点击区域勉强可以接受,但视觉设计师觉得按钮太大,视觉效果不佳,如下图:

结果设计师还是坚持用原来的按钮大小
如果重新设计按钮,改变按钮的表现形式呢? 显然不可行,视觉设计师不会为了一个小改动而轻易改变视觉风格,即使设计师同意,改完之后设计稿要重新给产品审核,通过审核之后再给重构,显然这个方法的沟通成本和改动成本都太高了,性价比不高。
2、保留原设计,通过CSS来控制
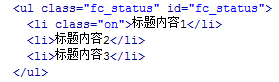
轮播图这类按钮的结构我们一般会这样写:

要实现色块区域是22×2,实际可点区域是22×12,两个方法:
1、用背景图:这个色块比较简单,纯色方角,样式完全可以控制,没有必要用背景图;
2、用样式控制:为了使可点区域高为12像素,那么作用元素的标准盒子有以下几种方式
A、height+padding;
B、height+border;
C、height+伪元素(E:after / E:before);
由于背景色会作用到padding区域,考虑兼容高低端浏览器,A方式不适用,B和C都可以用
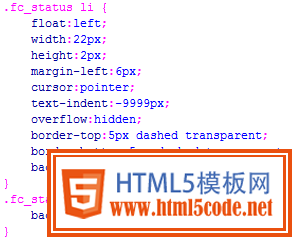
我们先看一下B方式—- height+border,CSS代码如下:

运行代码后会发现,IE6和IE7显示正常,但是Chrome、Firefox、Opera、IE7+的border区域也填充了背景色,囧

(Chrome、Firefox、Opera、IE7+)

(IE6、IE7)
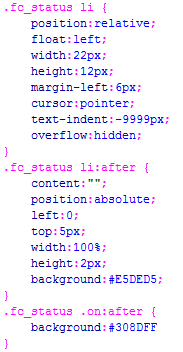
我们再看一下C方式—-height+伪元素(E:after / E:before),CSS代码如下:

这回Chrome、Firefox、Opera、IE7+显示正常了,但是IE6和IE7并不支持伪元素E:after和E:before,色块消失了:

(Chrome、Firefox、Opera、IE7+)

(IE6、IE7)
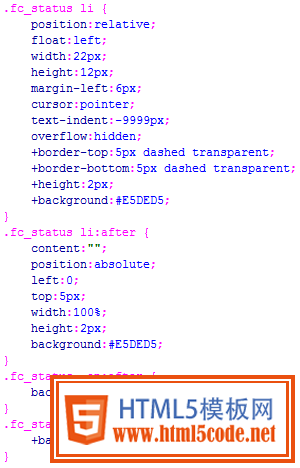
因此,我们只好用B方式(height+border)对IE6 和IE7 作hack处理了,最终代码如下:

到此,轮播图按钮的可点击区域由原来的22×2增加到了22×12,是原来的6倍,这样用户就可以很容易地完成图片的切换,舒心的操作。
线上效果:http://daquan.xunlei.com/download_channel.html
导航
站点导航,一般都会有3态的设计:常态,Hover态,选中态。为了美观,很多产品都喜欢把链接虚线框去掉:

于是我们在a标签加一个CSS样式outline:none,把点击虚线框去掉。但是IE6和IE7不支持这个属性,为了兼容IE6和IE7,在a标签加上hidefocus=”true”属性,甚至有不少同学可能会加上对用户非常不友好的onfocus=”this.blur()” 。
onfocus=”this.blur()”和hidefocus=”true”都可以实现去掉IE6、IE7的点击虚线,但是前者会使链接聚焦触发时失去焦点,焦点重新回到文档的最开始。而后者是IE的私有属性,不会使链接聚焦触发时失去焦点
为什么我们要强调链接的聚焦?考虑到视障人士会用到读屏软件,读屏软件会读出获得聚焦的标签里内容,而onfocus=”this.blur()”中断了视障用户的Tab键路径,导致Tab光标无法聚焦页面的下一个控制器(链接、表单域、object等)。
有兴趣的同学可以阅读一下淘宝UED的:《盲人站长深恶痛绝的onfocus=”this.blur()”》
下图为该文章中去除虚线框方法对比图

其实,正如《盲人站长深恶痛绝的onfocus=”this.blur()”》作者所写,“虚线框的存在有它的合理性”,本人也很认同。假设有这样的一个情景:你到某个站点查资料,当你发现合适的资料,刚想移动鼠标去打开链接的时候,发现鼠标坏了,但你想在换鼠标之前把资料阅读完,于是你会按 Tab键去寻找该链接的焦点,这时候,虚线框就会帮助你很快找到该链接,愉快完成资料阅读。
虽然这个情景发生的概率微乎其微,但不可否认这种以人为本的设计出发点是好的,是合理的。我们回头看去虚线框的需求,把虚线框去掉的做法显然违背虚线框的设计初衷,而兼容IE6和IE7的处理方法也不符合结构、样式、行为相分离的原则,因此我们得想一个既能满足实际需求,又能遵从虚线框的设计意图,并且不影响页面结构的方法。现在线上的处理方法是:
1、 给导航的a标签加一个a:focus的伪类样式,使之与Hover样式一样,显示Tab的选中状态
2、IE6、IE7不支持a:focus伪类,则保留原链接虚线框,不作hidefocus=”true”处理,优雅降级,保证Tab可选
线上页面导航:http://daquan.xunlei.com/

(Chrome、Firefox、Opera、IE7+)
*注:Opera的Tab键默认只选中Form元素,要用Ctrl+上下方向键才能选中链接

(IE6、IE7)
用Opera的同学可以看到,当链接获得焦点时,链接边框样式还是存在,如下图:

可见CSS的outline:none并没有使Opera的链接框去掉。
解决的方法是自定义一个outline样式,然后让边框透明就行了,因此可以这样处理:
E:focus{ outline:1px solid transparent}
现附上此方法的Demo:
Demo:http://cued.xunlei.com/demos/dq_home_demo/home_20121224.html
也许普通用户不会用到Tab选中链接这样的操作,但我们不能因此而不照顾特殊用户群,而像导航此类在网站比较重要位置上的链接,更应该给予照顾。
对于重构工程师,这些小的技术处理并不需要太高的实现成本,作不作处理都可以高精度还原设计稿,视觉设计师不会要求我们把轮播图按钮点击区域变大一点,产品也不会让我们为导航链接加上Tab选中样式,只不过有一个问题我们要问一下自己,页面到底是为谁而做?想清楚后,相信我们会更关心用户体验,更注意细节的处理,也就不会为多加几行代码感到麻烦或没有必要,在我们力所能及的范围下,多几行代码就能为用户带来更多,为什么不去做呢?
记得曾经带我的师傅对我说过,重构工程师不应该满足100%还原设计稿,更应该去追求101%还原度,多出的1%就是对页面细节的把控,也可以说是重构工程师的主观能动性。这个1%在100%中所占比例并不起眼,但如果处理得好,可以使页面更显级数。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起