20个网页设计师应该学习的CSS3
时间:2014-09-16设计师千万不要总觉得CSS3还离我们特别遥远,其实如果你有兴趣的话,完全可以学习了解一些简单的CSS3技术。
你知道的,国内的行情就是如此:所有的公司都会希望你在前端技术上懂的越多越好。那设计师学习前端代码是否就是天方夜谭呢?其实并不如此。就像我们学设计一样,最基本的方法就是模仿,以及观看大师作品的案例。所以,今天我们为您收集了20个基础教程,均是涉及到css3应用的经典案例,值得收藏学习。
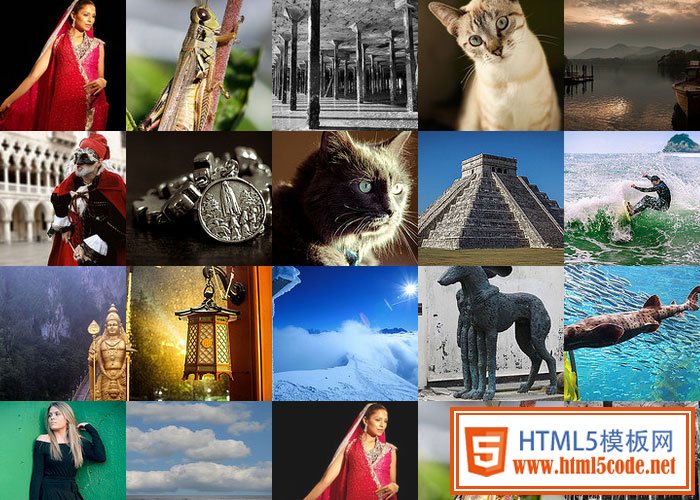
Smooth Diagonal Fade Gallery with CSS3 Transitions

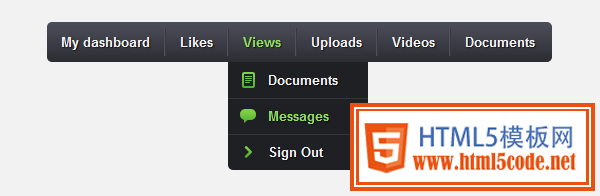
How to Create a CSS3 Dropdown Menu

SPLASH AND COMING SOON PAGE EFFECTS WITH CSS3

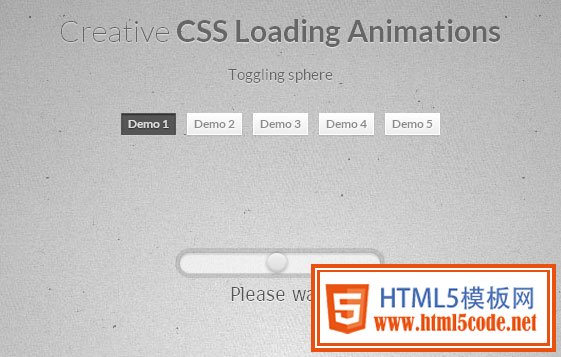
CREATIVE CSS LOADING ANIMATIONS

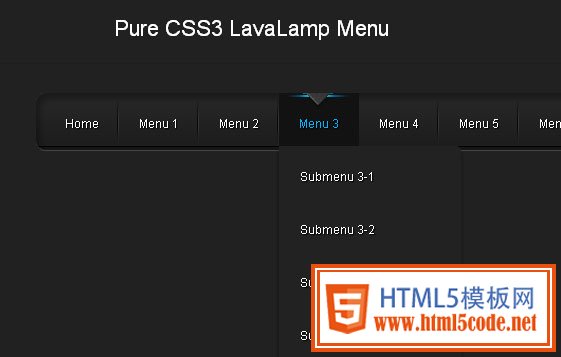
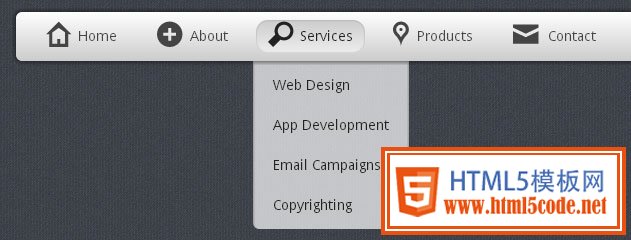
Pure CSS3 LavaLamp Menu

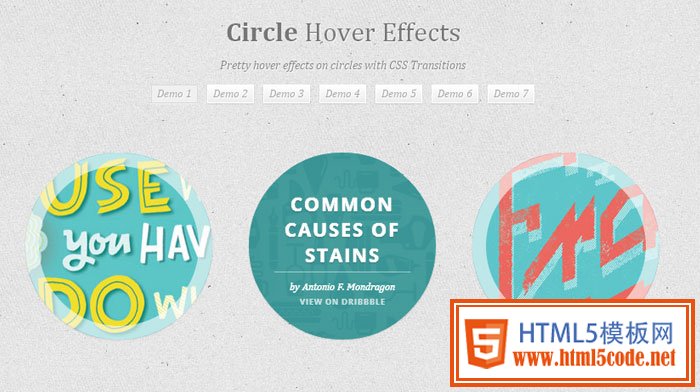
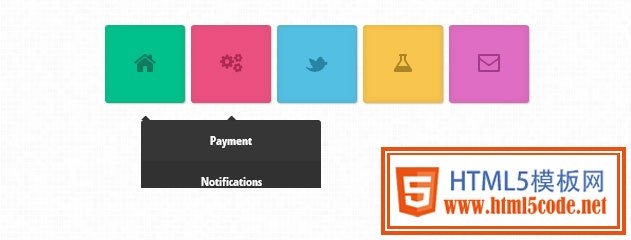
CIRCLE HOVER EFFECTS WITH CSS TRANSITIONS

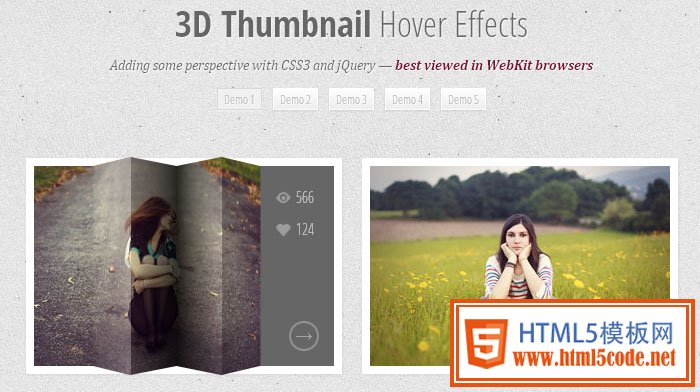
3D THUMBNAIL HOVER EFFECTS

How to Create Custom Social Media Icons in CSS3

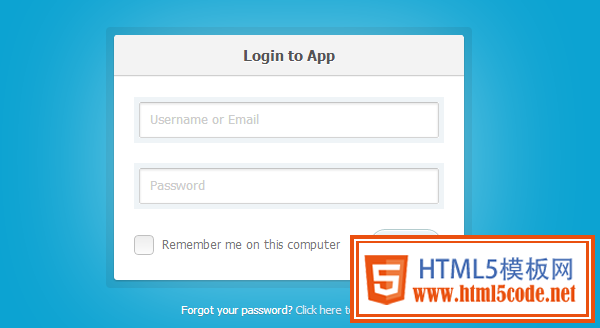
How to Create a CSS3 Login Form

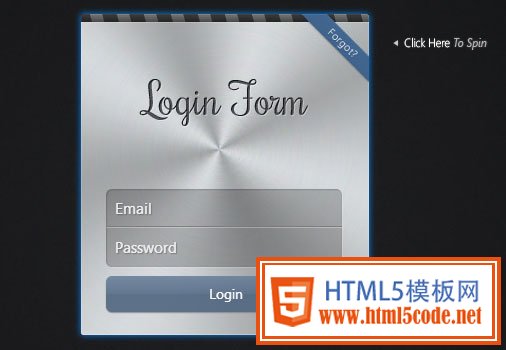
Apple-like Login Form with CSS 3D Transforms

Animated CSS3 Photo Stack

3D FLIPPING CIRCLE WITH CSS3 AND JQUERY

Making an Impressive Product Showcase with CSS3

Live Album Previews with CSS3 and jQuery

ANIMATED 3D BAR CHART WITH CSS3

Swatch Book with CSS3 and jQuery

ROTATING WORDS WITH CSS ANIMATIONS

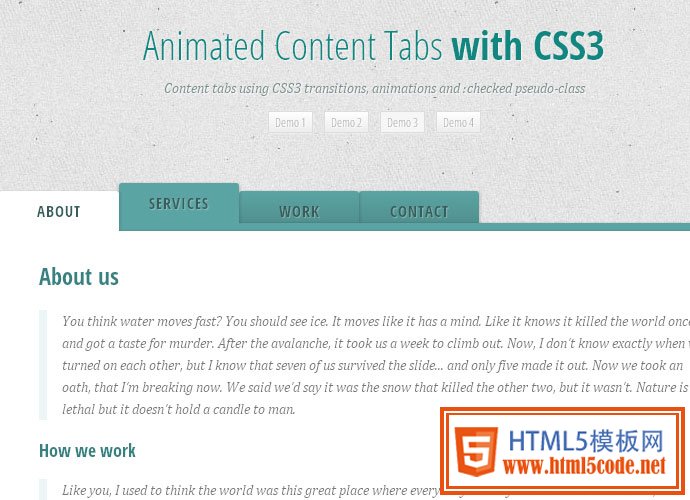
ANIMATED CONTENT TABS WITH CSS3

Colorful CSS3 Animated Navigation Menu

Create a stunning menu in CSS3

相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起