网站设计分析:国际QQ新版官网项目总结
时间:2014-09-16
项目背景:
国际QQ官网是宣传国际QQ品牌的主力站点、下载国际QQ的重要入口。旧版国际QQ官网更加偏向于一个门户类网站,重点提供相关新闻资讯,互动社区,群组推荐等基础服务,而对于产品本身的功能介绍,品牌推广以及下载服务提供的版面较少。虽然网站提供的相关社交服务能够更好的提高产品活跃度,不过由于国际QQ的用户群体与QQ的用户群体存在着很大的差异,很大一部分使用国际QQ的用户并没有用过QQ,对于产品本身甚至是功能使用还不是很熟悉。而新版国际 QQ官网的主要目标是以宣传和推广国际QQ品牌为主,相应的加入适量的社交服务。减少网站后期的运营压力,强化品牌风格,并且旧版官网整体视觉风格已经相对过时。在这个背景下,有必要对国际QQ官网进行一次大改版。
网站结构与内容调整:
旧版官网出于运营的考虑,加入了很多第三方网站链接以及新闻资讯消息等等,导致整个国际QQ官网没有很好的去说明产品本身,同时资讯的运营也给相对较小的国际版团队带来了不小的压力。根据这个问题我们对于新版框架进行以下调整:
网页Tab根据内容调整重新分级,新版Tab分为 Download,Feature,Explore,Help几个大类,去掉Events,Lifestyle,Web directory等运营类版面,只提供部分第三方服务在Explore一项。
模块化整体页面布局与内容,推进响应式网页设计进行,使在不同的设备与环境下都能够更好的浏览国际版官网,实现移动端和PC端的一站式无缝体验。
网站设计定位:
新版官网将对网站定位进行重新调整,更多的让用户了解什么是国际QQ,更方便的找到下载入口,从而传达出国际QQ的品质感。其次,设计方向上会做出很大的改变。之前的旧版官网过于工具化,这次改版会加入更多的感情元素,通过情感化设计更好的传达我们产品的主旨。
交互&视觉设计:
交互设计:
交互设计这次的主要的难点是对网站结构调整带来的页面布局设计,而首页是难点。首页这次除了要展现6个功能点以外,还要展现部分的Explore信息,这样势必会造成首页页面过长,对于用户浏览不是一个很好地体验,最后经过和产品讨论,决定把功能点分成3个分类,通过分级Tab形式展现功能点。而 Explore只展现相对比较热门的3类,横向展现在底部。以展现功能点为主,Explore往后排保持页面的主次性。

视觉风格:
做网站视觉风格设定时一定要考虑好整体方向,首先一定要符合承载产品的气质,同时也一定要考虑好后期页面实现的技术要求和时间成本。因为考虑到国际 QQ本身产品的定位,相对于QQ,去掉了很多例如微博,朋友网等社交运营服务,基本只保留了以聊天为主的产品框架,主攻外国用户,所以产品风格大气,简洁。视觉风格决定采用最近比较流行的flat风,不仅能够使网站整体视觉风格更加清晰简明,同时矢量化图形也能够更好的配合responsive响应式网页样式的实现。
首页视觉设计:
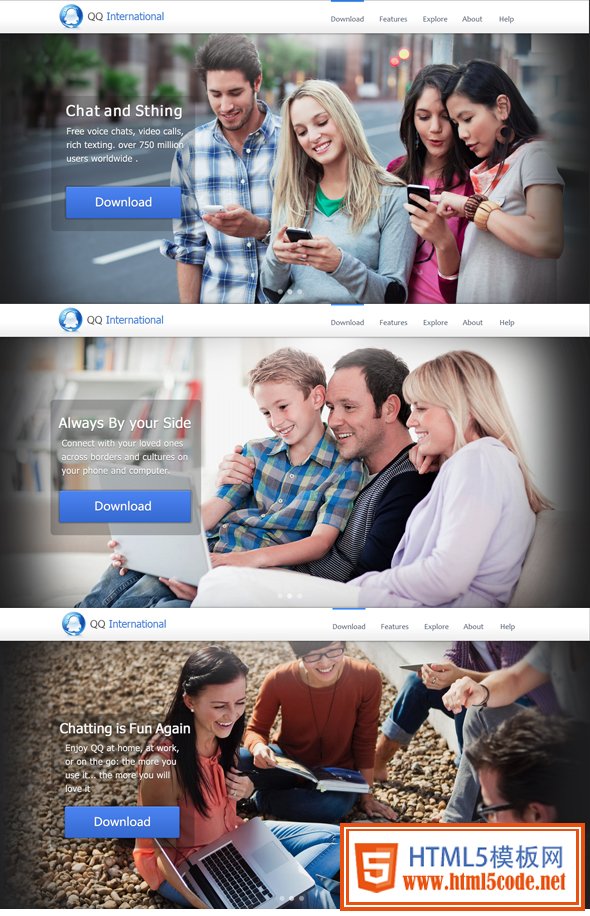
首页的第一屏对于整个网站的风格展示以及产品定位起着十分重要的作用。这次尝试使用三个不同的场景banner做为主要展示元素,分别是展现的国际 QQ在“朋友间,家庭里,工作中”的使用状态。朋友间的畅快交流,家庭里的温暖对话,工作中的无缝沟通无不体现了国际QQ “Boundless World, Boundless Chat”的产品定位,情感化元素也更能抓住用户眼球,提供网站转化率的同时也丰富产品层次。

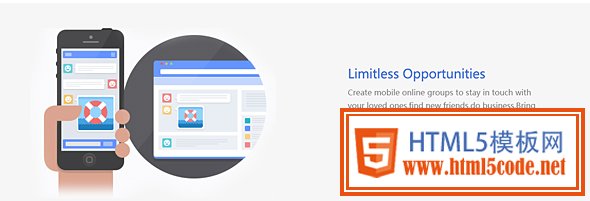
而新版官网首页呈现的的另一大重要信息是6个feature功能点。对于功能点展现,传统产品类网站基本是以产品截图来说明,这次改版采用插图结合相关界面元素来诠释六个功能点,不仅能够很好地诠释产品功能,同时矢量化图片放大缩小也不会存在质量损失,能够更好地适应响应式网站的多平台实现,减少视觉修改成本。


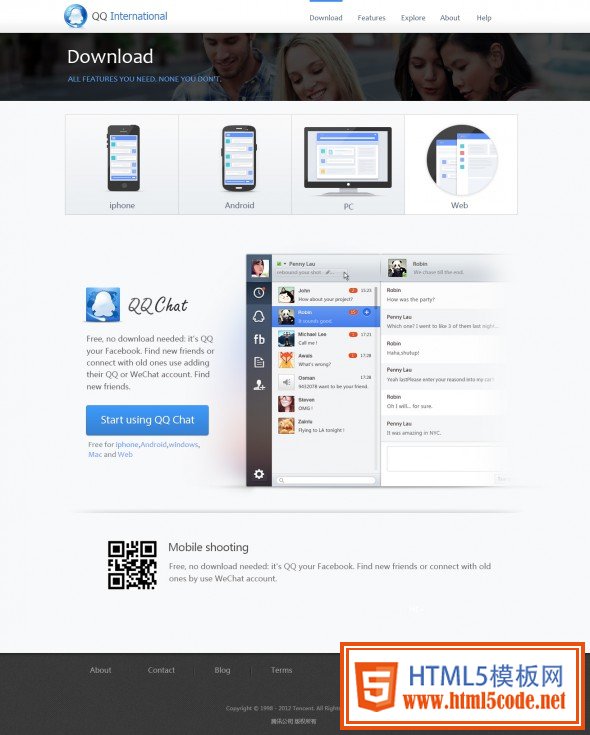
Download页面设计:
旧版官网由于产品发展的关系,只提供了桌面客户端的下载区域。随着国际QQ产品线的不断丰富,必须提供多模块下载区域来满足产品需求。 Download页面采用顶部Tab切换方式供用户选择不同平台国际QQ产品的下载。顶部会有网页所在位置提示,同时采用深色背景条做底与首页 banner相协调,使用户从首页跳转至下载页面时保持视觉的贯通性。

用户反馈和成果:
国际QQ新版官网改版以后,网站整体设计,方向定位,产品下载量等各方面均得到了提升。网站自8月20号上线一周以来总体访问量增加了20%,国际QQ产品大陆下载量增加了2倍(香港为6倍)有效的为国际QQ的产品及品牌进行宣传。
请访问国际QQ官网了解更多:http://www.imqq.com/
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/qq-international-web-design.html)
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起