带你认识手机端的导航区设计
时间:2014-09-16
二:选项卡式导航(tab navigation)
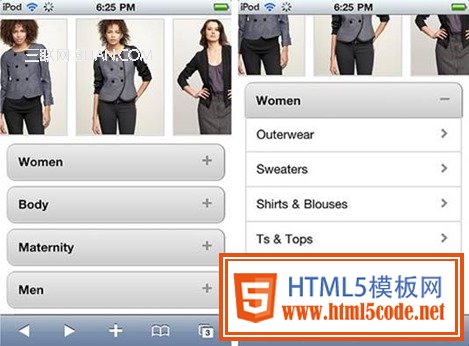
选项卡式导航是目前比较流行的一种导航方式,如下图所示:


该种导航主要的交互方式即:点击对应的选项卡片,来切换类别,这种导航方式,比起树形导航来说,效率很好,因为用户只需一步操作直接就可以切换种类,而且层级感觉很弱。但其主要的缺点就是,在手机端选项卡显示最多是5个,倘若需要更多的选项卡就需要隐藏在更多的选项卡中。这种导航适用于分类较少的app;而且由于手指有操作需要较大的点击面积,这样标签栏的高度至少是44像素,这样会占据界面的控件,导致内容区较少。
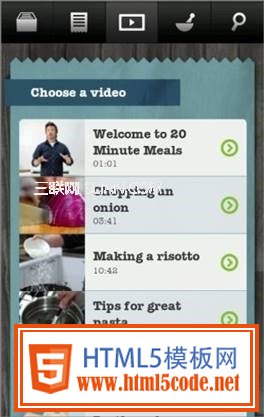
三:轮盘式导航,也可被称为平铺式导航(carousel)


轮盘式导航:其主要交互方式,如同将整个界面当做一张张的卡片,用户每次滑动就切换一页,易操作,学习成本很低。优点:很适合于少而且精的内容,整个界面都可以滑动,不用各种bar来占据位置,这样界面空间很大,每次滑动一屏幕都可以有整个屏幕的新内容,这点是列表导航无法满足的。但是其也有缺点:每次只能翻动一页,没法一次操作到达相邻界面;这种对于交互一般只能适应较少的界面数量,一般为10个左右;对已长文本,新闻等内容,就无法适应。
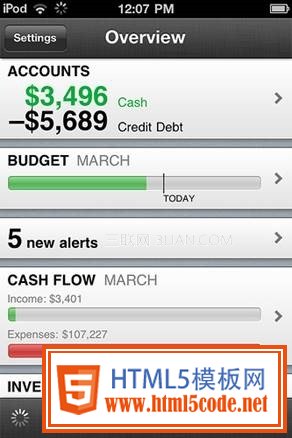
四:仪表式导航
这种导航一般使用在商务、统计、市场等比较有用。这种导航方式一般界面上部主要是对应的总数据的展示,下半部为对应操作或者相关的明细。


五:隐喻式导航
这种导航主要的特点就是用界面模仿应用的隐喻对象。一般游戏之类的应用但是在日记,书籍等应用的设计中我们也可以看到。这种导航方式,设计得好可以增强用户的体验,而且隐喻的设计主要来源于三点:本能、直觉和后天的学习。大多数隐喻的设计都是直觉和后天的学习,就是需要我们设计师,了解用户长时记忆中的旧时经验,不了解就很难设计好的隐喻。此外差的隐喻设计只会宣兵夺主,造成界面很少的内容展示。值的一提的是ios7目前已经逐渐放弃实物隐喻设计逐渐走向了扁平化,扁平化可以让界面中展示更多的信息,毕竟用户交互过程中最重要的是展示更多有价值的信息。


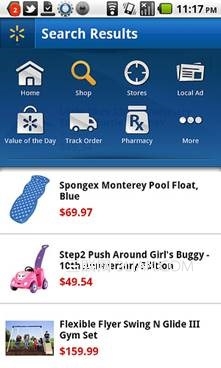
六:超级菜单式导航
移动设备中上的这种交互方式和网站上的超级菜单导航类似。这种交互方式一般用于快速筛选分类,特别多。且用户应该很少去切换对应类别,这样的交互方式才可以,倘若用户需要频繁的点击超级菜单来切换那么这样的交互方式就不太好用。


总结:
上述便是一些基本的导航交互,而且这些导航方式都可以互相包含,例如主导航是选项卡导航,其中辅助导航是springboard导航等。

不同的导航方式相互结合,形成变化丰富的界面交互,而且这些导航方式不断的发展和变化,设计师的创新能力是无限的,但创新不可牺牲易用,效率为代价,把握基本才可以创新更多有意思实用的导航。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起