关于简单拖动操作的交互思考
时间:2014-09-16一个非常简单的题目:设计一个交互方式,把一个图标从A处移动到B处。
通常最直接的方式是在A处用鼠标左键按住图标 ,然后移动到B处松开。好了,就是这样一个简单的交互操作。
这里面其实有很多问题需要考虑周全,才能让一个简单的拖动给人感觉从容流畅,让用户毫无障碍的去完成他的目标,仅仅是一个简单拖动操作。
简单列举一下用户可能会遇到的问题:
用户可能不知道这个图标可以拖动
用户拖动了图标不知道B处可以放下图标就会停留在B处
用户在拖动的过程中会担心是不是半路这个图标就掉了
用户的鼠标不太好用 AB两个位置和要拖动的图标又不是很大的时候就很容点错位置
这个过程中还会有其它的种种问题影响用户做这样一个简单的操作 就不一一列举了 毕竟这个是探讨如何设计的帖子 不是提问题的 哈哈
如何解决这些问题呢?
我个人喜欢把这种设计还原到生活中去,先找生活中的模型。根据生活中的模型来设计一个交互 让用户非常熟悉的去完成他的目标 甚至都感觉不到你设计的存在那样最好了。
体会一下这样一个场景:
在外面吃饭的时候,桌子上会有很多杯子盘子什么的已经放满了。这时候服务员来上菜,需要我挪动一下面前的酒杯
我会很自然的用手拿起酒杯放到桌子的另一个地方
这个就是拖动一个图标从A移动到B的生活中的模型之一
在拿杯子之前我十分的却确定这个杯子是可以用手很从容的拿了起来
这个杯子我同样可以很容的放到桌子的另一个不妨碍上菜的地方
这个杯子在这一瞬间其实有好多个状态
停放在桌面A处的状态; 我的手触碰到杯子的一瞬间的状态, 这时候我的手会有一个感觉 这个杯子是真是存在的; 杯子在被我即将端离桌桌面的一个状态, 这时候我的手会有另一个感觉这个杯子很轻,可以很容易的把它拿起来; 杯子离开桌面往B处移动的过程中有一个状态,这个时候杯子在手里 里面的酒可能会有轻微的晃动;杯子接触桌面B的一瞬间的一个状态,我的手知道哦杯子碰到桌面了,可以准备松手了; 杯子平稳的停留在B处又是一个状态,这个时候我的手已经离开杯子了 而且我很确信这个杯子可以被放在这里 放在这里很安全。
设计整个拖放的过程可以来模拟用手移动酒杯的过程
1.在鼠标移动到图标上之前,要让用户毫不迟疑的确信这个东西可以拖动
解决这个问题就需要在用户进行拖动操作之前给与用户很强的心里暗示,这个东西可以拖动
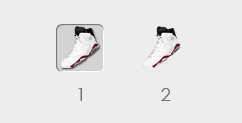
如图所示

当一个2d的图标放在一个平面上的时候,很难让用户觉得这个东西可以用鼠标拖动。
如果设计成1的这种感觉用户就很容易感觉到这个图标可以动(还是还原到生活中 通常一个平面上有一个不深的小洞洞的时候, 这个小洞洞里面如果有个小东西 很多人会不自然的伸指头去扣一下里面的东西)。
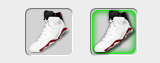
2.鼠标移动到图标上的时候图标要有响应,类似当手接触到杯子的时候一下就感觉到了这个东西很轻可以从容的移动。
如图这个设计不一定是最好的设计,但至少这个过程让用户在拖动之前就知道哦 这个东西是活的,可以动。

3.按住拖动的过程中图标要很好的跟这鼠标移动,如果在这个过程中能有个大小或者阴影的变化就最靠谱了,可惜很多时候在网页游戏的技术条件下很难实现。
4.放置的位置B 最简单的方案就是做成跟A一致的感觉,这样用户就可以不用费脑筋的知道。B处可以放置这个图标,同样这个图标在下落的过程中能有一定的变化就最靠谱了。
5.如果这个图标比较小,那么用户鼠标响应的安全位置要做的稍微大一点,整个A区域鼠标移动上去都有反应才好,这个区域还不能太大,如果在A区域以外就有鼠标响应用户会觉得这个不和常理,出问题了。
说了这么多。其实就是为了实现一个很基本的拖动操作而已,像这种简单基本的交互操作还有很多很多。每一种都有很多道理在里面,对这些道理理解的越深 对生活观察的越细致,设计出来的东西就越容易被用户接受。
Don’t make them think
也许还有很多更好的方式来实现这个移动。但是,尽量不要在这样的东西上玩花样 用户这个时候的目标是移动这个图标,仅此而已。不要试图在这上面炫耀技术或者创意,不要干扰用户,让他们从容的完成他们的目标才好。
说两句题外话
现在的手机屏幕很大,但还是因为图标太多,一屏显示不开,于是就有了各种各样的滑动切换屏幕操作。
但是只要仔细感觉一下就会发现,不管是左右滑动还是上下滑动 ,这种滑动最好的体验还是pre和iPhone上的,整个andriod系和黑莓系的手机。都做不出那么从容顺畅的感觉,WP7的手机我没用过,希望能做的更好。
仅仅是一个看起来无比简单的滑动操作而已 其实里面也是有很多可以挖掘和深入的设计。只要用心观察,用心设计。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起