20个出色应用程序的移动线框图设计工具(图)
时间:2014-09-15如果你想成功完成一套设计流程,网站或应用程序的线框图设计,以及有效的规划是必不可少的。这不仅可以帮助你减少开销(尤其体现在设计和开发成本上),而且可以进一步扩展最初的创意,并有效构建网站或应用程序的功能和架构,更重要的,还可以有效地收集到一些极具价值的早期反馈信息。
笔者收集了20个最好的移动网站和App应用的线框图设计工具,每一款工具都具有一些独特的功能特点,看看这些工具的界面吧:
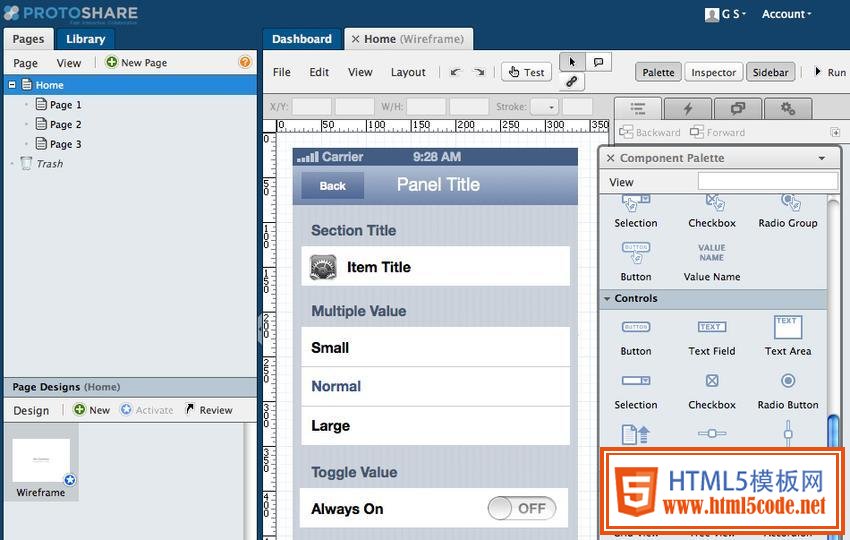
1.Proto 。2.Protoshare。


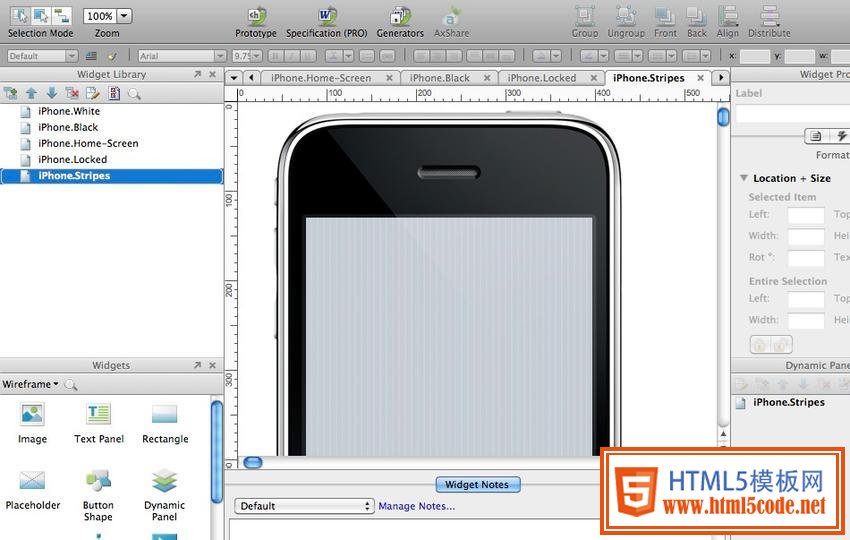
3.Mockflow。4.Axure。


5.Fluid。6.Justinmind。


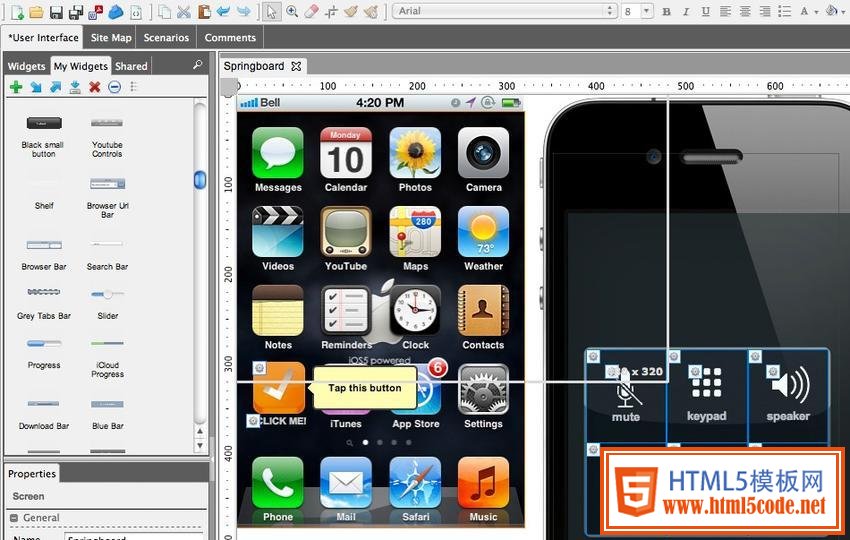
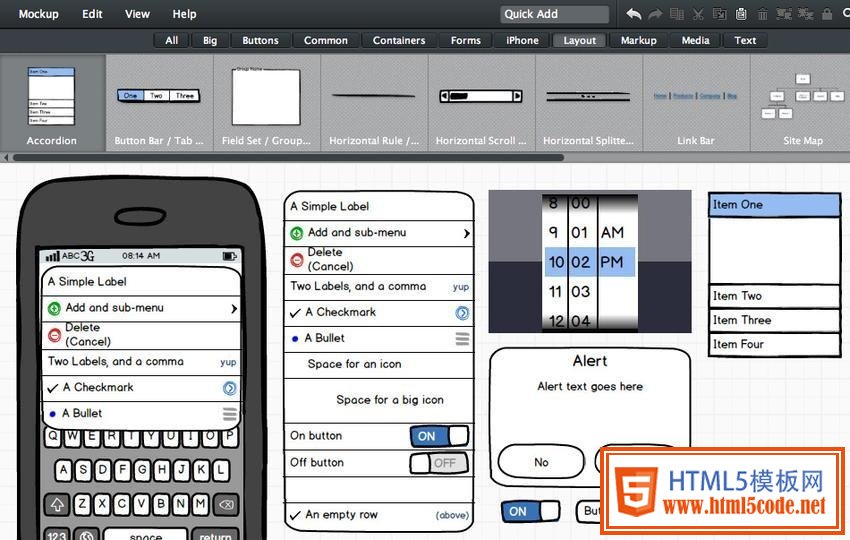
7.UXPin。8.Balsamiq。


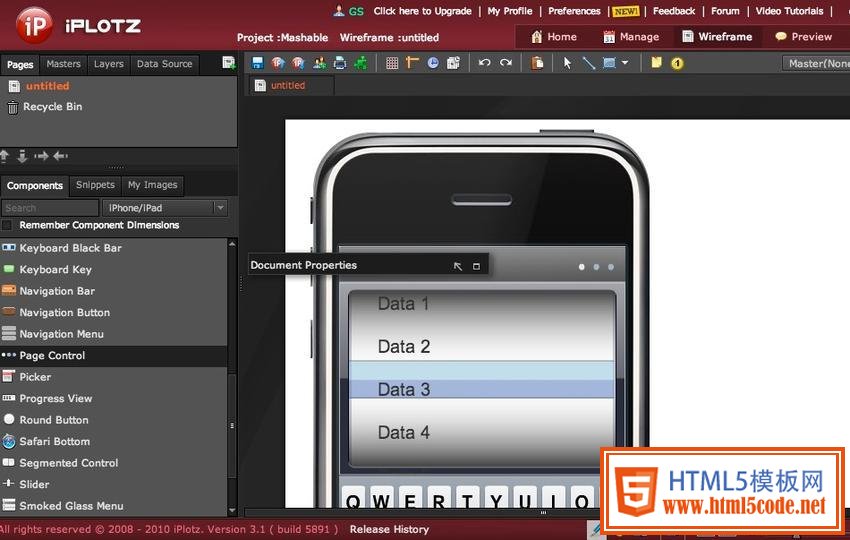
9.Moqups。10.iPlotz。


11. Mokk.me。12.Invision。


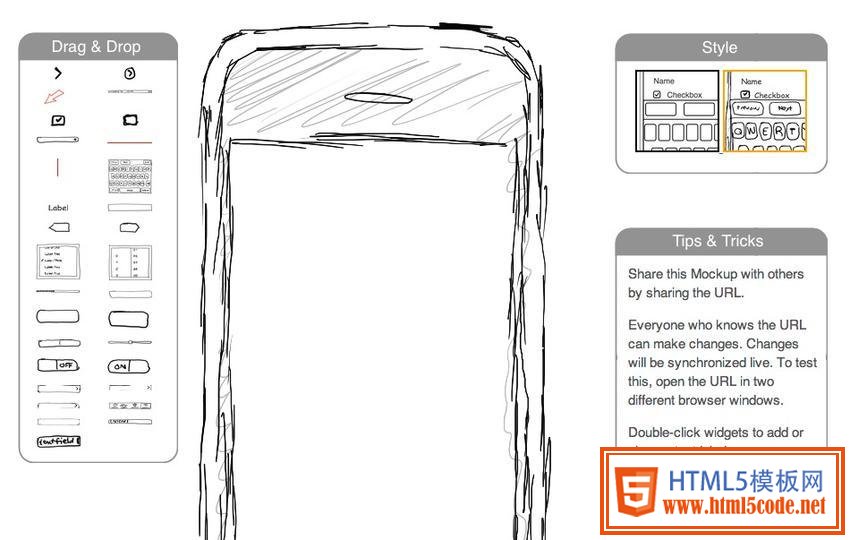
13.HotGloo。14.iPhone Mockup。


15.Flair Builder。16. Pidoco。


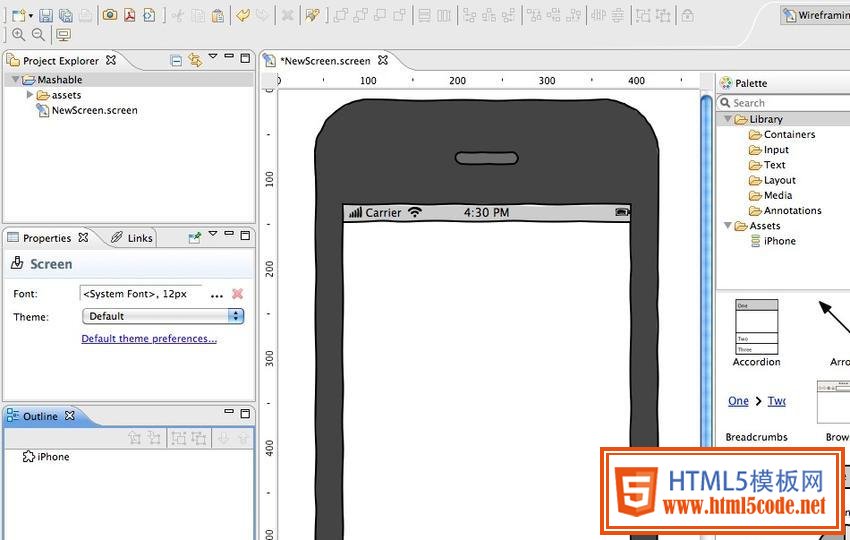
17.Omnigraffle。18.Wireframe Sketcher。


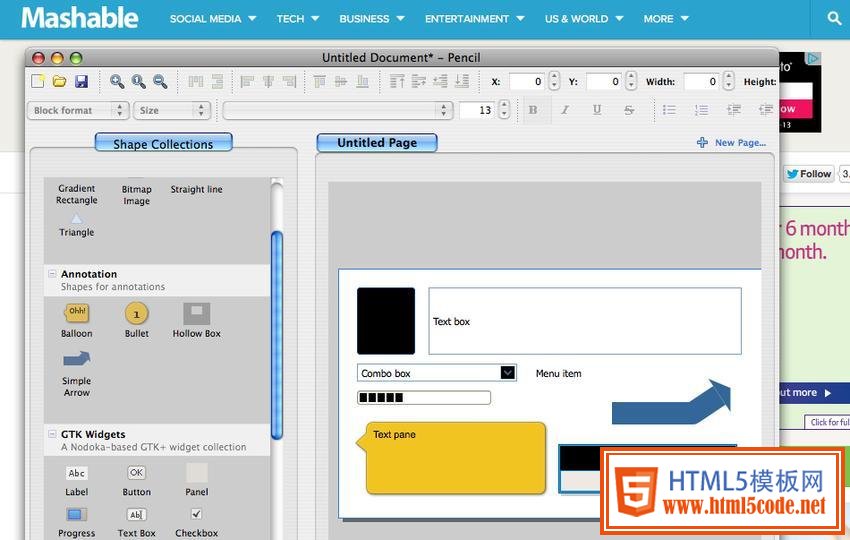
19.Wireframe。20.Pencil Project。


不仅如此,笔者还提供了一些其他线框图设计和图表App应用,这些应用也同样十分有趣。但是,请注意,下面列表里,不是所有的工具都提供移动功能,有些应用还处于程序的基础版本阶段。但是,这些App应用还是值得去探索一下,读者不妨看看是否能满足你的需要。
1、 Framer------现代原型制造工具
2、 Indigo Studio------快速交互的原型制造
3、 Mockingbird------快速线框图设计
4、 Simulify------可分享的交互式线框图,实体模型,以及原型
5、 Solidify------创作可点击的原型
6、 Lovely Charts------制图App应用,提供桌面和移动两个应用版本
7、 ForeUI------一款便捷使用的界面设计原型制造工具
8、 Creately------实时图表协作工具
9、 JumpChart-----网站结构,布局,以及内容规划工具
10、 Lumzy------实体模型制作和原型工具
11、 Concept.ly------可以将线框图和设计转换成交互式App应用
12、 Frame Box------便捷简单的线框图设计
13、 Realizer------交互式陈述报告原型设计工具
14、 Cacoo------可实时协作的图表制作工具
15、 Mockup Builder------ 超级简单的实体模型和原型设计工具
16、 Tiggzi------可以快速跨平台开发移动App应用
17、 Mockup Designer------主机在GitHub上的一款基本线框图设计工具
18、 ClickDummy------可将实体模型变成可点击的虚拟原型
19、 Mockups.me------可以创建并展现交互式的界面设计线框图
20、 Mockabilly-----根据真实的iPhone手机运转状态设计iPhone实体模型
21、 RWD Wireframes------支持响应式布局的线框图设计工具
22、 Blocks------创建可注释的HTML原型
23、 UX Toolbox------支持创建,归档并分享线框图和原型
我们是否遗漏了你比较喜欢的线框图设计工具?如果我们有所遗漏,您可以在下面的评论栏里面给出您推荐的相关工具。
(via mashable)
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起