分享淘宝购便利交互设计心得
时间:2014-09-15前段时间一直在做淘宝购便利网站的交互,算是本人第一次真正意义上的做前台项目吧(之前一直是做的后台系统的交互),其中有一些设计上的心得和大家分享一下。
淘宝购便利是快消品销售的“生活平台”,让市民足不出户就可以买到超市生活用品,并可以享受24小时之内送货上门。
一 准备
1.现有的网上超市是什么样的?交互上有什么优缺点?
没有经验的情况下,最好的完成目标的方式就是借鉴。看国内外很多线上超市:
mysupermarket:最下面的悬浮区是亮点,可以写便签,可以购物车,有物流说明。同时结构清晰,只是导航操作不是很直接,要划过才能看到内容。
山姆会员商店:每个地区有特定的商品,和我们的产品相同。首页、list、活动页都可以直接在橱窗选好想要商品的个数模拟真实场景。
leshop:清晰的导航,清晰的list的展示(标类商品用列表展示也是不错的选择)
一号店:在大家有用漂亮的ui设计展示网站有多大牌时,一号店用了是让各个年龄层都能接受的纯文字,通俗易懂,怪不得大妈大婶都会上一号店买呢。
天猫超市:整个网站看起来很高端,但是detail页右边只有购物车,没有其他的关联营销,是否会导致购物的连续性降低呢?
2.购便利要抓哪些特点来突破?
我们的用户是20-40岁工薪阶层,喜欢潮流,对进口商品消费需求大。便利购在服务上要做到最后一公里的突破,商品品种开始的时候可能不多,但是特点是进口商品多且便宜,满80包邮,这些都是这个网站自身的优势,怎么样才能在页面上提现出来呢?除了的特色介绍页面,几乎不能提现交互上。再想想,既然以上看到的网站各有优劣为何不取他们的优势融合在一起,再加上一些变化呢?
迷你购物车:超市有别于网店,特别的地方在于迷你购物车。模拟实际场景:超市有别于商场,前者可以把东西放在购物车里最后一起结账。购便利的购物车做的和其他网上超市不一样,抓住购物车的核心功能和体验即可。
list:这是一个最实用的页面,能直接影响购买,尽量在这个页面让用户直接产生购买。用户怎么方便使用就怎么设计。
detail:一般用户能到这个页面几率不会太高,除非对这个商品犹豫不决。这时我们要挽留他,尽量多家关联销售的地方。
3.交互设计师的价值在哪里?
交互的价值对于每个团队每个项目都是而异的。比如这次的项目,有项目时间,实现能力,淘宝框架的约束,同时交互又要赋予这个网站一些特色。这次项目我做的最难的事不是怎么把它设计出来,而是不停的舍弃自己的创意内容,留住最核心的。从而使整个项目能够顺利完成。
二 设计
1.迷你购物车
购物车是我们要打造的最有亮点的区域。每个网上超市都有购物车,购物车可以让用户调节商品,快速结账。所以功能点一格都不能少。同时我们要把我们满80包10公斤邮费的利益点拿上去,文案要让用户易懂。
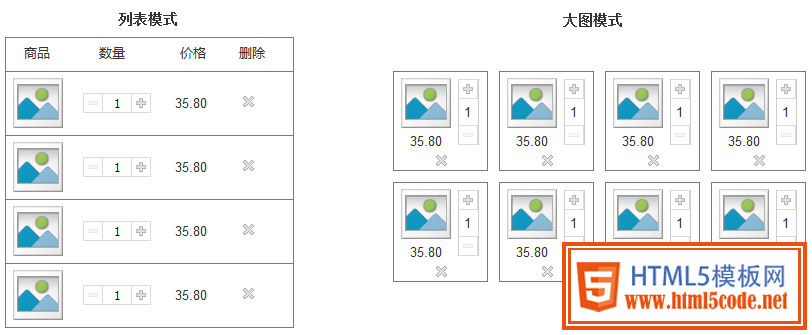
创意点看到左右的购物车都是纵向的列表模式的,然而列表模式和大图模式其实是不分伯仲的,只要操作手势轻松,大图模式用户是否也可以接受呢?虽然没有先例,但是不妨一试。于是横向的大图模式购物车诞生了。

如图:列表模式,用户都是使用是最方便的,一目了然的。大图模式类似现在的淘宝橱窗、iphone主界面等,我们的用户是20-40之间的工薪阶层,喜欢潮流,对进口商品消费需求大,他们对区块模式也不会陌生。

我们的优势是满80包10公斤邮费,由于我们用的是淘宝的后台,购物车主界面没发展示重量。所以重量也要通过小小的购物车来承载,怎么做?我们想到了在价格后面加上了重量,同时跟着用户的每次购物车操作联动。下方加上邮费说明的链接,让喜欢精打细算的用户找到购物计算的乐趣。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起