提高移动电子商务销售的交互设计模式
时间:2014-09-15
译者注:2012年,各大电商巨头以及品牌商的移动终端订单量都呈现出迅猛增长的态势。人人已经看见,移动电商已经来了。那么设计优良的移动购物体验必将能争夺更多的用户,提升销售额。本文较为全面的介绍了移动购物流程中各环节的交互设计模式,供大家参考学习。
原文地址:http://uxdesign.smashingmagazine.com/2012/12/19/boost-your-mobile-e-commerce-sales-with-mobile-design-patterns/
现在越来越多的人使用智能手机来替代台式电脑购物和购买。随着更多的人从电脑转移到移动设备上购买产品和服务,网站创建者可以使用一些设计模式以帮助快速启动一个移动电商项目。
良好的移动购物体验是很重要的。最近的研究发现,67%的顾客愿意在设计体验友好的移动端进行购物。
设计模式的好处在于告诉你其他设计师是如何解决相似的问题的,而不需要你重新发明轮子。这样你设计的网站可以满足人们因使用其他网站而产生的预期,并且可以在这些设计模式的基础上考虑更好的设计方案。
本文主要专注于为移动电子商务功能设计的模式和方法,包括以下几个方面:
主页
全站导航
搜索建议
搜索结果
搜索过滤和排序
产品页面
图片陈列
购物车
使用已有账户/访客 结算
表单
本文案例的界面主要选自大型百货零售商的移动浏览器版本,大型零售商由于产品品类丰富更加需要深思熟虑的设计方案,比如搜索及搜索结果的过滤与排序。 这些设计模式同样适用于本地应用。
主页
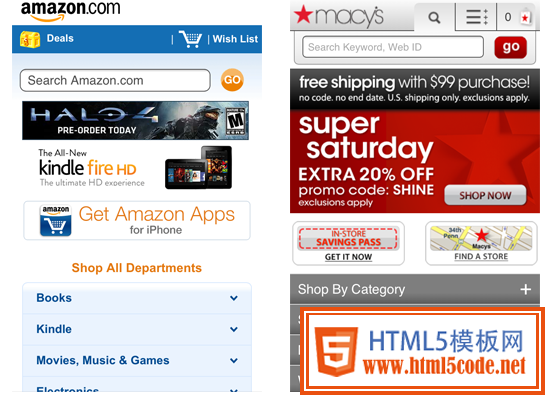
在移动端访问时,主页的首要作用是帮助用户找到他们想要的东西。常见的模式有为促销设计的单列布局以及单栏的链接列表,链接到网站的特色区域或产品目录页。主页一般还包含关键词查询、商店位置指引、促销邮件及忠诚度计划的注册表。

Amazon 和 Macy’s 均混合使用了促销元素及列表菜单。

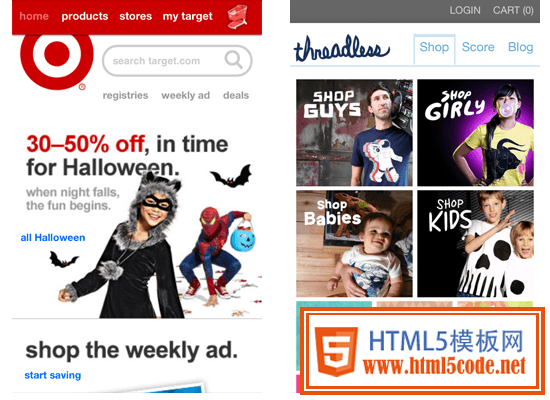
Target促销区域比简单的列表占用了更多的屏幕区域但也因此有更强的视觉冲击力。Threadless 使用了在本地应用中更常见的仪表盘设计模式。
如果顾客访问网站的目的是为了快速比价,那么简单的列表模式和搜索功能会更合适。如果他们是想找促销,Target的设计方案会更好。究竟采用哪种方案则需要你进行数据挖掘,分析消费者使用你的网站时的行为。
全站导航
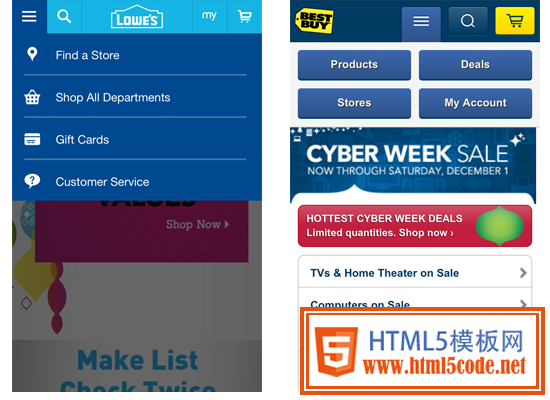
除了使用主页作为主要的导航中心外,许多网站亦会在其它页面的顶部放置导航菜单。这样顾客不必回到主页就可以导航至别的页面。

Lowe’s 的全站导航菜单每一个选项是一个icon。Best Buy的导航采用两栏布局,选项是按钮的形式。Lowe’s的菜单覆盖在内容上,而Best Buy的下拉菜单推动内容相应下移。

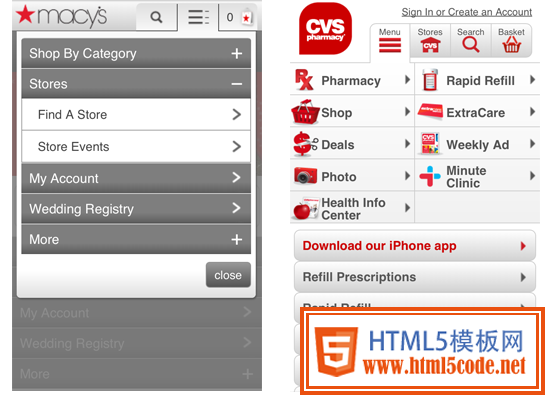
Macy’s 的全站导航菜单包含了二级子菜单的选项。CVS的两栏菜单中每个选项都配了一个icon。这两个案例的菜单均是置于页面顶部。
上面几个案例展示了几种全站导航的方式。Lowe’s 的设计很简单,并且icon加了视觉效果,内容区置灰融入背景中可以让用户更专注于导航菜单,即当前的任务上。而CVS两栏的icon设计则显得比较凌乱,触摸目标之间过于接近也会带来许多可用性问题。
搜索建议
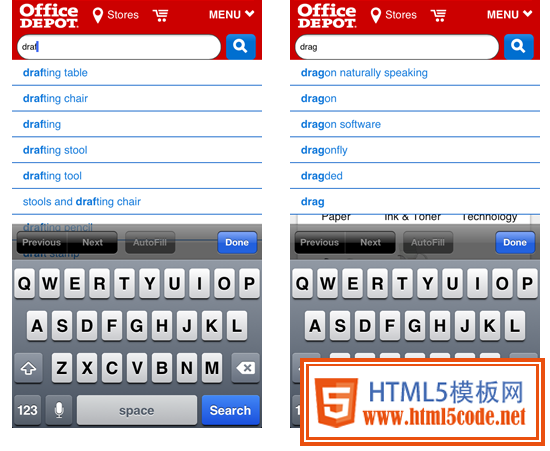
搜索建议又称“输入提示”或“自动完成”,指当用户输入字符时显示可能的搜索目标。对于常见的、名称较长的搜索目标来说,自动完成可以大大方便顾客。但也有一个问题,虚拟键盘容易误操作从而使建议的搜索目标不准确。显示常见的“正确”目标会非常有效。同时也可以考虑使用改进的自动完成模式来减少顾客的输入,用最有效的方式利用较慢的移动带宽。

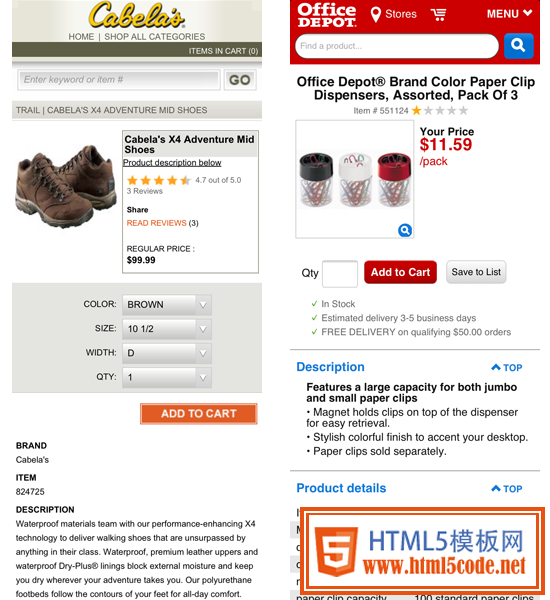
在Office Depot’s Website 的搜索框中输入“d-r-a-f”有几种可能的搜索目标。而错误输入“d-r-a-g”导致非用户期望的搜索目标。在使用虚拟键时不小心输入目标相邻的字母是很常见需要解决的问题。
如果设计师无法改善用户误输入的问题,那么最好提供其它的方式让用户可以从错误的搜索结果到达目标产品页面,如产品目录的下拉列表或是顶级类别的全站导航。网站经理也可以微调改进搜索功能,比如为“dragt”显示“draft”的建议搜索。
搜索结果
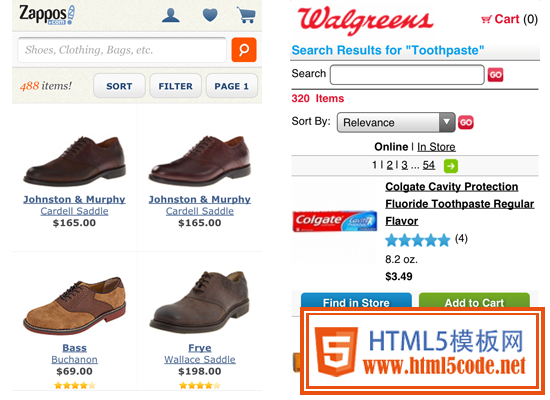
两种移动电商网站常见的设计模式:表格和网格模式。表格模式每一行展示商品的缩略图及基本的相关信息如商品名和价格。网格模式则使用更大的图片更少的信息。有的网站允许用户在两种模式中切换。

Zappos 采用网格的形式展示较大的商品图,对于展示如鞋这类的商品是一种不错的方式。Walgreens 的表格模式则突出了购物和查找商品的功能。

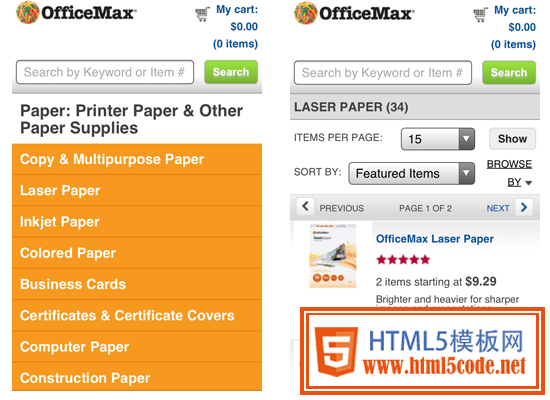
OfficeMax 在大的类目“paper”下让用户选择更细的子分类,然后呈现相应的子分类的商品结果。如果像“Scissors”这类较少子分类的商品则直接呈现商品结果。
如果顾客不清楚要找的目标在复杂的类目层级中属于哪一个类,这种模式就会有问题。在OfficeMax例子中,如果顾客要找8.5*11英寸的打印纸,就有可能属于复制&多用途纸或激光打印纸。一个较好的解决办法就是在每个过滤条件下列出对应的子分类,如颜色、尺寸。每4-6周找一些典型用户做测试看看最常见的搜索词和最畅销产品的情况,你就可以大概判断哪种解决方案更好。A/B测试同样可以判断哪种方案可以带来更多的顾客及更高的购买转化率。

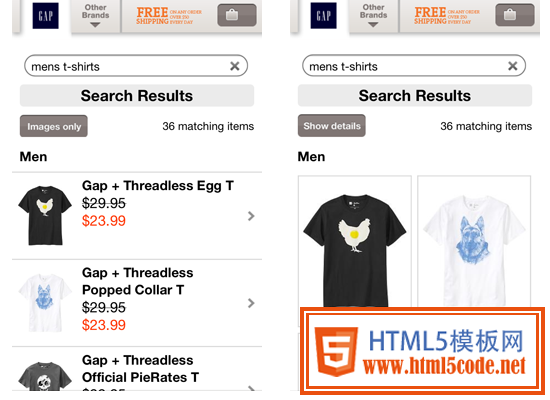
Gap’s 默认用表格模式展示搜索结果,也提供以网格的模式查看结果。展示结果的同时在搜过框保留搜索词。
如果在Gap输入“men’s shirts”则找不到搜索结果,亦没有导向“men’s t-shirts”搜索结果的链接。改进的办法比如Gap可以增加询问语句“您是想找?”,Google则处理的很好,列出可能的搜索目标“men’s t-shirts”并且呈现相关的搜索结果。
搜索排序
通过不同的指标将搜索结果排序可以帮助顾客组织信息,如价格排序,用户评分排序。常见的排序界面模式有按钮及选择菜单。

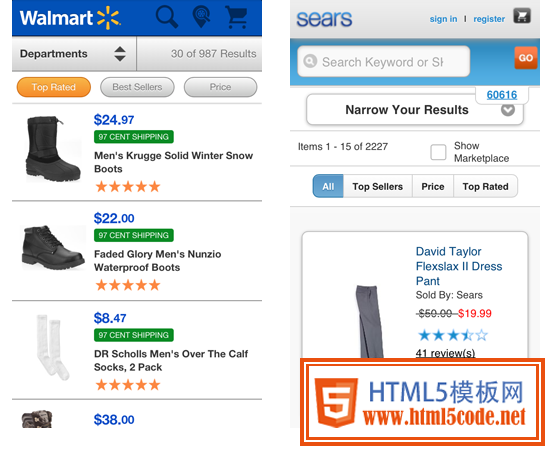
Walmart提供三个筛选的按钮。Seras相似,采用的分段控件。

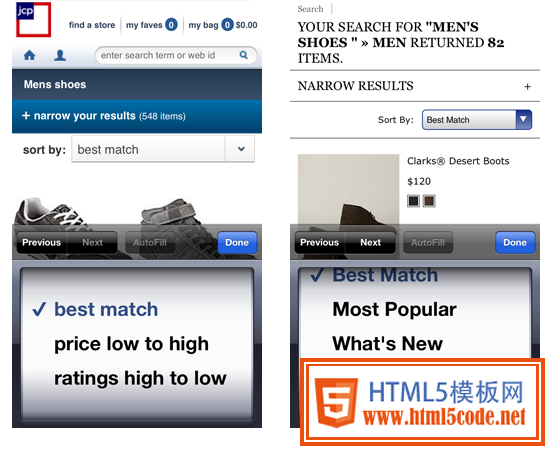
J.C.Penney采用定制风格的选择菜单,而Eddie Bauer则用浏览器默认的选择菜单。两者均调用了浏览器自带的选择菜单控件。
Walmart的三个按钮的大小及距离保证了目标较好的可点击性,尽管这使得Walmart只能提供三个选择而Sears有四个。Sears的 “all”选项,如果顾客在排序结果中找不到想要的目标,则可以快速回到最初的搜索结果页。绝大多数的浏览器都支持选择菜单控件,而且选择菜单可以容纳更多的选项,不过也占用更多的空间,因此需要做测试来权衡和评估这些设计模式的优缺点。
搜多过滤
过滤允许顾客通过不同的维度来缩小搜索结果的范围,如颜色,品牌和尺寸。过滤功能通常给出带有数值的不同维度。常见的过滤界面模式有选择菜单,下拉列表及可折叠的面板。选择某个维度的一个或多个数值后就可以过滤结果了。然而如果过滤维度过多,选择的数值过多就有可能导致搜索失败及较高的交互成本。

CVS的过滤使用选择菜单,选择相应选项后会马上更新搜索结果。J.C.Penney使用下拉列表并且标明对应每项过滤维度的结果数量,还允许同时选择多项维度,而要权衡的是顾客要多进行一次点击“apply”。

Kohl’s使用可折叠的面板(手风琴式面板)来组织筛选的维度,每个面板展开是维度的不同数值选择。Threadless则将所有维度的数值直接呈现在一个界面中。每选一个数值,搜索结果即时更新。
直接呈现所有维度及数值可以让顾客一目了然有哪些筛选的数值选择。采用这种模式或可折叠的面板模式取决于你产品的筛选维度的多少。如果产品的筛选维度多种多样,非常丰富,则需要不断尝试来找到最好的设计方案。你可以优化那些顾客最经常使用筛选功能的产品的界面。
产品页
产品页是电商网站详细展示商品的页面。它们往往包含不止一种设计模式,如标签,可折叠的面板及图片陈列。两种常见的产品页形式,一种是包含所有详细信息的长页面,一种是嵌有标签或可折叠面板多模块页面,让用户根据需要展开不同的信息。

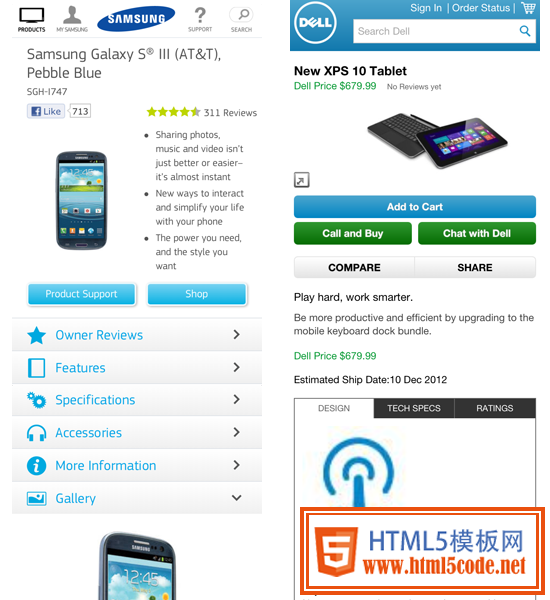
Samsung和Dell均采用渐进式的方式呈现商品,这类商品通常包含大量的详细信息。Samsung使用可折叠的面板,Dell使用标签。

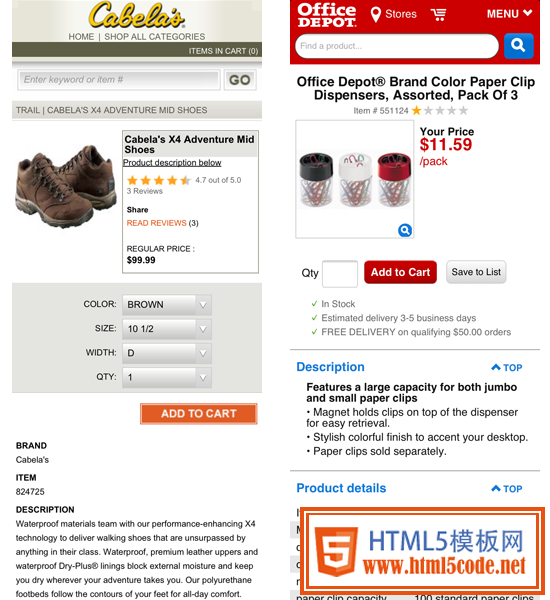
Cobela’s和office Depot均是一个长页面来展示商品所有信息。这种模式使用时需要经常上下滚动页面获取信息,但是免去了切换标签和面板的麻烦。采用哪种模式取决于产品的信息量大小以及如何有效的组织信息模块。
长页面比逻辑模块分割的页面需要更多的页面滚动,并且顾客需要花费更多努力找到他们需要的某条具体信息。在我做的可用性测试中,两种模式都有用户偏爱,但是很明显用户使用分成逻辑模块的页面更容易。如果使用逻辑分块的页面,确保用户点击标签或面板后可以快速加载相应信息。
最容易的方法就是一次性加载所有产品页的信息,包括隐藏在标签和面板中的信息,以便用户切换时可以马上显示。这种方法好处是用户断网时仍然可以继续浏览,而缺点是不管是否需要,一次性要加载所有的信息,这会增加你的服务器负担,并且消耗用户更多的数据流量。因此你需要权衡。
图片陈列
图片陈列对于服饰及消费类电子产品来说尤为重要。你也许不需要从三个不同的角度看一个扳手,但是对于衣服、鞋类和高端的智能手机来说图片很重要。常见的设计模式有可滑动的陈列,双击放大及缩略图。

Palyess使用可滑动的陈列从不同的角度展示商品,用户也可以双击放大查看细节。

Payless的双击放大在屏幕上保持几秒后消失以保证用户有足够的时间理解和注意到如何操作。放大查看细节的功能对于服饰和鞋类商品很重要。
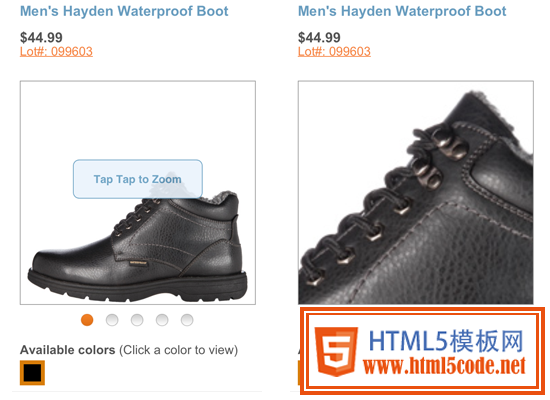
Dockers(左上)采用图片陈列的方式,双击放大查看细节,同时用户可以切换不同的颜色。Levi’s(右上)类似的,多了可选择的不同视角的缩略图。Dockers切换不同颜色时整个页面重新刷新,而Levi’s 则不是。
Levi’s在用户切换不同颜色时保持大部分内容不刷新,乍看会觉得这是更好的用户体验,但实际上,在同一天的同一时刻对比来看,Docker的全页刷新加载要快的多。Levi’s 加载过慢可能是由于除了主图外还要加载刷新五张缩略图,或者有其它的原因如网络塞车。每种模式都有优劣势。

Samsung 和Dell均使用图片陈列方式展示商品。Samsung在可折叠面板中嵌套使用,而Dell则使用一个单独的页面展示。
Samsung的方式似乎更友好,减少了页面切换。Samsung和Dell均使用的高分辨率的图片,图片质量对于用户使用体验来说是很重要的。Dell的设计优势在于让顾客专注于图片,减少其它内容的干扰。
购物车
购物车通常使用表格模式展示产品。除了必要的购买信息外,还提供额外的功能如修改订单,保存订单,添加至收藏夹或愿望清单,删除或更改数量,选择提货方式,使用优惠券、折扣券及支付等。用户可通过网页的顶部或全站导航进入购物车。

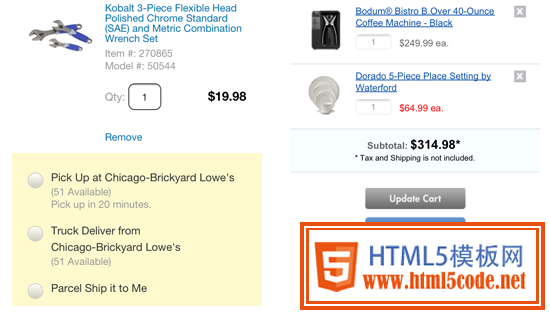
Lowe’s(左上)提供了将商品从购物车移除、选择提货方式的功能。Bed Bath &Beyond(右上)也有移除商品的功能,可更改商品数量。

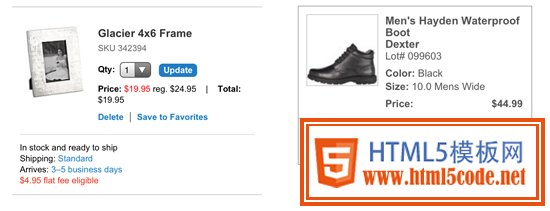
Crate&Barrel(左上)提供移除商品、保存至收藏夹、更改数量的功能。同时包括配送信息如价格和时间。Payless(右上)也提供类似的功能。
购物车必须要提供最好的用户体验,因为顾客在这里离最后的购买只差一步了。允许用户无需跳转页面就可更改数量、移除商品、使用优惠券对于快速流畅的购买体验来说至关重要。如果页面承载信息过多,可以使用可折叠面板随着用户的需要渐进的展示信息。
支付
支付更多的是一个流程而不是模式。许多电商网站允许用户使用已有的账户或是访客身份进行支付结算。对于已有账户的顾客来说,使用已有的支付方式和配送信息将大大简化支付流程。

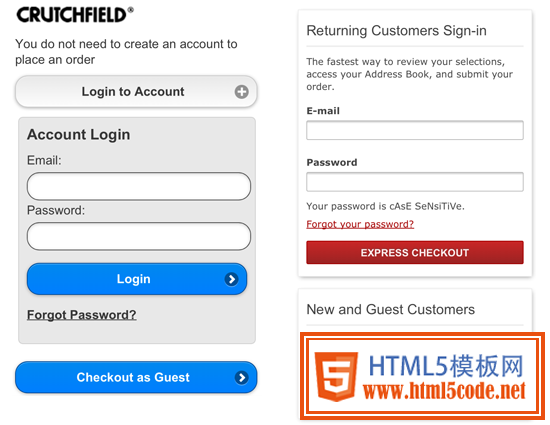
Crutchfield 和Nordstrom均允许用户以访客的身份或已有的账户来结算。两者提供以访客身份结算后再注册账户的功能,以及更改密码的功能。

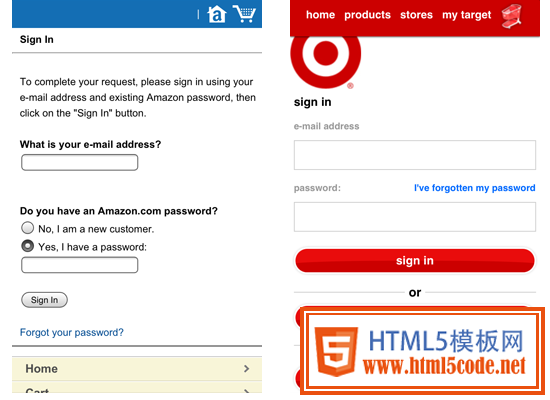
Amazon在支付页面的首页询问顾客的电子邮件地址,并询问是否已有注册账户。这与其pc端网站的做法保持一致。Target在移动网页端提供登录、注册及以访客身份结算、更改密码的功能。
对于大多数电商网站来说,允许顾客用已有账户或访客身份支付结算是必须的。同时,考虑邀请顾客在支付结算完成后注册账户,因为此时顾客已输入了足够的信息进行注册。这会大大提高顾客注册的成功率,因为此时顾客几乎无需再多付出多少努力。
Target的“Create Target.com account”按钮很有可能引导顾客偏离购买流程因为这需要顾客付出很多努力。先下单结算再邀请顾客注册会更好。限制顾客结算时的选择可大大提高购买成功率,减少顾客需要做的决定。
表单
表单在移动电商中使用非常频繁,如搜索、支付、注册、使用优惠券及促销码。以下是设计移动端表单时的一些原则:
标签置于输入区上方以避免用户放大输入区时标签溢出
使用HTML5调用合适的键盘,符合使用情景。如输入邮件地址时调用邮件的输入键盘,输入数字时调用数字键盘。
只在真正必要时才强迫用户输入需要的信息。这将大大减少顾客支付流程的阻碍。
在手机上处理表单的最佳方式就是尽量少的使用它们。你可以调用地理定位功能来帮助顾客填写区号,你可以在顾客结算时自动调用用户以前输入过的信息。记住最好的表单是用户无需完成的。

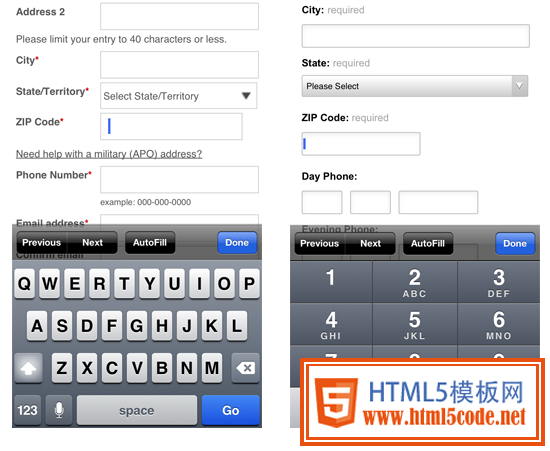
CVS(左上)在用户输入区号时未调用数字键盘。这让用户不得不从多了一步操作,切换键盘。CVS的标签采用左对齐,当用户放大页面时存在标签溢出的问题。Crate&Barrel (右上)的表单则更友好,当用户输入区号时自动调用数字键盘,标签采用顶对齐。
记住表单是帮助顾客在网站上完成购买的。你应该特别留心并且尽可能的减少顾客的交互成本。有时这意味着你需要尝试其它更好的方法。
结论
随着移动电商贡献的销售额越来越高,基于移动浏览器的购物网站提供许多顾客在pc端使用和期待的功能。正如Sterling Brands 和 SmithGeiger 调查显示,移动用户更愿意在友好的网站上购买。
利用已有的设计模式,你可以尝试不同的方法来快速搭建你自己的适用于小屏幕的电商网站。但是不要满足已有的设计模式,将它们作为起点去尝试更多不同的设计方案。并且随着浏览器性能的提升,触屏版的设计可以更多的考虑借鉴本地应用的设计模式。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起