你会犯哪些网页设计最常见可用性错误?
时间:2014-09-15在过去十年中高品质的可用性一直是业内讨论的核心,因为它对用户来说越来越重要。好的可用性也可以帮助建立品牌知名度,从而提升用户对一个网站或者是一家公司的评价。今天人们依然高度关注可用性,是因为大大小小的公司已经证明了好的可用性策略是多么重要。
在过去几年中,良好的可用性成为那些成功的初创公司的核心。多数情况下,简单的想法最具创造性,可用性主要是指:使一个功能或者产品易于使用,但同时也要保持产品质量维持在高水平上。
如今,很多文章会谈到普遍意义。在对该话题年复一年的讨论之后,似乎web设计者们仍然很难去理解它。可用性早已不再是一个玩笑,下面这些建议应当被打印出来并粘到你桌子对面的墙上。
链接的颜色
我经常发现自己在浏览网页时,有些页面上的链接没有以某种形式高亮显示。这是我见过的最愚蠢的错误。我愿意访问那些链接使用默认蓝色的页面,而不是链接和普通文字一个颜色的页面。用户需要知道如何在页面之间导航、在哪儿能点击链接。你不能指望他们把鼠标一行行的掠过所有文字去找链接,直到发现鼠标箭头变成“小手儿”。

我完全理解,有时候出于设计考虑,链接不能使用某种颜色来高亮显示,这样会使它们显得太过突兀。这完全是可以理解的。但是可以添加文字样式或者虚线框,你需要的只是以这种或那种方式来强调链接而已。
访问过的链接也应当以不同的方式来显示,以区别于默认的链接颜色。因为这样可以帮助用户知道他们已经访问过什么,从而确定下一步要去哪儿。一些网站会使用户困惑,但是让他们知道自己已经访问过什么,绝对会使他们对你的网站印象更好。
糟糕的排版
当我们谈到 排版,并不是说我们需要一个大大的标题,或者一段漂亮的文字。 当我们考虑易用性时,排版的漂亮与否并不那么重要,重要的是排版要如何使我们的内容易于阅读。
紧密排列的大段文字会使阅读它的人感到非常头疼,但它应该不会让设计师头疼。他只需要简单的增加行高,进行分段,增加文字大小,改变字体,就能使它更容易阅读。
在网页设计中,如何搭配字体的和用什么样的颜色来唤醒访客,并不是十分重要。当然,你会这些那就更好 。在过去的几年中,我们总是错误的将美感重要性放到功能性之上。其实网站最重要的特性它易用性,它并不像图形设计领域那样有很很大的局限性。有的时候我们不在乎它能有多么的好看,仅需要的是它能正常工作而已。
让我来作进一步的解释. 互联网上两股最新的设计思潮, 极简主义和扁平化设计, 都极其的简约并聚焦于内容的呈现而非背景图该多漂亮才好. 在极简主义与扁平化设计变得越来越流行的后面有个原因就是他们非常简单,而且工作良好 -有时候真的是很难去相信如此简单的一个网站却能获得巨大的成功, 你进入网站, 看完内容,然后走人, 没有东西使你分心, 没有Flash, 没有使得网站加载变慢的Javascript, 没有好看的花儿或图样, 仅仅是内容而已.

现在, 你应该明白了让内容变得易于访问是多么的重要的道理, 不要在第一时间花费太多的精力去思考该如何让网站变得多漂亮 -无论字体有多优美,别人如果不能阅读的话也是枉然.
不参照惯例
参照设计惯例和易用性建议是非常重要的,因为无论你是谁,只要你按照那么做了,那么用户会在你的网站上花费的时间会和在其他网站上花费的一样多,这意味着你和其他人站在了同一起跑线上。
举一个例子让大家更清楚的理解我到底想要表的什么。这有这么一个网站,在它导航栏上放置了一链接来退出页面。这个按钮的作用,这与通常所理解的导航栏应该有的作用大不相同,这样的设计违反了设计惯例。
好在最近几年,情况改善了很多,但还是能发现在一些不应该发生的低级错误,比如:循环展示模块上面链接失效,或者点击链接的时候弹出了框。因此,要紧跟设计惯例。
避免回答问题
用户浏览网页都是有目标的。也许是想娱乐一下,也许是查找信息,也许是跟家人或朋友保持联系,也许是其它目的。不管他们做什么,总会有一个目标。
现在你需要记住的最重要的是,大多数情况下,用户上网是在寻求某些信息。他们去 Google是要搜索某些东西;他们去维基百科是要学习某些东西;他们上企业站点是为了了解产品信息。他们总会有一个目标。

当我明确地想去网页上找一个问题的答案的时候, 它们却就是找不到, 这种问题在我身上已经发生n次了. 我能理解设计代理(机构)们为何不是始终都突出表述价格因素, 因为在一个项目里面变量太多, 但我就是不能理解一个发廊为何不告诉我理发到底需要多少钱, 我也不能理解洗车公司的网站上为何不突出表述我洗干净车需要多少钱, 那你为啥还要在这个地球上建一个网站呢? 我只是觉得这对你和你的访客都是无益的, 你俩谁也不能从中获得任何有用的信息.
在访客访问你的网站的时候了解他们的意图是个好主意, 如果有人想去下载博客主题, 那就引导他们到下载区域, 如果他们是为了玩游戏而来, 那就尽量多放些游戏在上面, 如果他们是来了解产品价格或者你所能提供的服务的, 那就突出表述它们.
你需要考虑你的网站访客的需求的原因是你的网站不是给你自己建的, 如果你是给你自己建的, 你就别联网, 直接在你自己的电脑上看就可以了, 一个网站是为访客而建的, 访客是有需求的, 实现它们(的需求)吧!
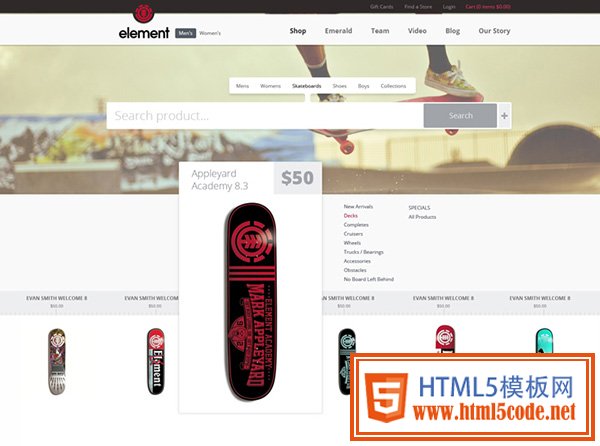
小块可点击区域
因为我买了台Mac所以从不用鼠标。事实上我买了一只魔术鼠标,就在它们被发布并销售仅仅三天以后。因为对我来说再没有什么需要用到鼠标的地方了。我用触摸板移动电脑指针动作非常熟练。但我记得五年前,当我仍然使用PC的时候,我也曾有各种各样的垃圾鼠标。它们并不总是很精确,而且在悬停于小块区域的时候经常定位很困难。
现在我再也没有这个问题了。但是web不是仅仅给我用的。大约有数以亿计的用户,所以你应该明白不是他们所有人都能这么熟练的使用这些奇妙的工具。
小块可点击区域有时候令人不那么舒服。你或许想让字体显得小一点,因为你相信这样看起来很漂亮,但你要考虑到你的决定对可用性的影响有多大(我们不妨再来看看可读性)。
重要的是不但要保证链接是可见的,还要让它们是可点击的。这个区域越小,人们点击它们就越难。这里面有一个网站趋向移动化背后原因——就是说布局需要适应更小的屏幕。需要适应的东西之一就是按钮,根据建议它们应该在便携式设备上变得更大,好让它们容易被点击。
同样的策略也适用于桌面环境。新的扁平化用户界面的风潮是这个理念的布道者。你不会有点击又大又清晰的链接的烦恼。保证让你的用户更轻松的浏览。再说一次,关注于功能性,让美观成为一个神奇蛋糕上面的樱桃。
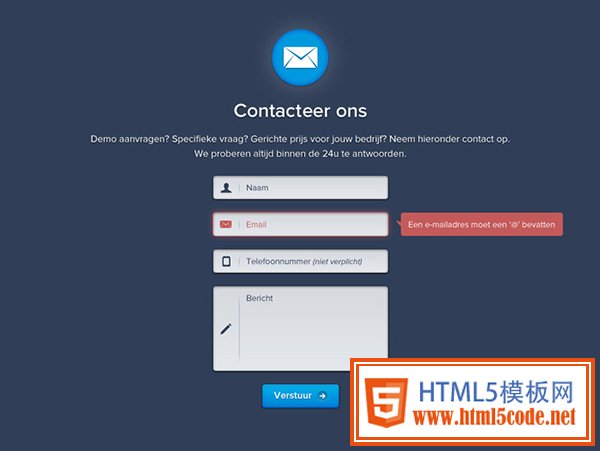
缺少联系信息
有几件事比糟糕的客户服务更使我恼怒。其中之一就是根本无法联系上客服或者负责该事务的公司。
正如我们之前讨论的,人们总是带着目的来访问网页。如果他们的目的是跟你取得联系,那么从他们的角度来说,如果找不到联系方式那么这个页面就毫无用处。

没有任何借口可以不提供联系信息。如果你不想把你自己的电话号码公之于众,可以留下你的e-mail。对了,你也可以买个便宜的手机配个划算的套餐,然后留下这个号码,或者申请一个新的e-mail。你想要避开垃圾邮件吗? 可以使用一种机器无法自动识别的联系方式。分享Twitter或者Facebook地址,也没什么大不了。这都没什么,只要能给你的客户一个以某种方式找到你的机会。
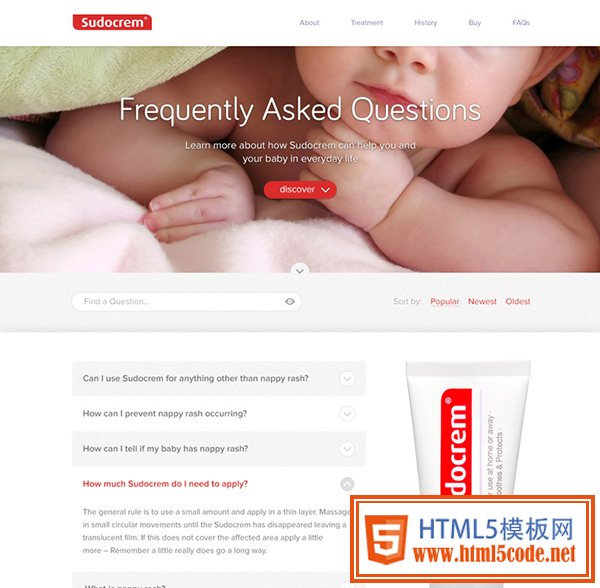
搜索功能
许多用户都是任务导向型的, 也就是说他们来到网站上仅为获取指定的信息而并不对其他东西感兴趣. 如此看来, 你会发现一个好的搜索功能会变得多么的重要.
但这并不意味着你需要在每个页面都提供一个搜索栏, 如果你运营着一家设计公司, 只有一个单页式网站用于提供项目和联系方式的信息, 那就没必要提供搜索功能.

然而, 如果说你运行着一个博客或者其他任何内容主打的网站, 搜索将会是许多用户首先会去使用的功能, 研究表明第一时间会去查找搜索栏的用户的比例占到了所有用户的一半以上, 真的是极大的超乎了我们的想象.
假设你在一个类似于WordPress的平台上运行着一个网站, 你将可以利用其内部集成的搜索功能, 另外你也可以始终使用Google提供的搜索, 因为智能搜素引擎可能已经索引了你的所有(或者大部分)网页, 你不再需要去自行编写搜索功能, 所以你没有理由不在你的网站上使用它.
强制性的注册要求
允许用户在必须注册或者付费之前,能对软件或者功能有个预览,比要求他们立即注册要好得多。互联网上看到的一些优秀的概念或者想法,总是要求我先注册,令人不爽。
不,在能够使用你的应用之前,我不会想把我的电话、住址和鞋码留给你。我需要立刻就能试用一下来决定它是否适合我。
这种说法,也是手机UX/UI设计大师Luke Wroblewski (相关参考在文章最后)所赞同的。他相信,用户在做出决定之前,应该先窥见到产品的内在。这很简单,也是全部意义之所在。

不管你是做什么的, 销售还是生产, 不要要求网上的用户在他们还没确定需要该产品的情况下就进行支付(负担), 不然他们会感觉受了欺骗, 当然你也就永远的失去了他们. 一个好的例子就是水果忍者, iOS平台上很潮的游戏, 它总是以一个免费示例版的形式出现, 然后过了一段周期之后, 也就是你已经迷上这个示例版的时候, 你会感觉你有点想要更大的挑战, 然后你就购买了游戏的完整版本. 这就是我所做的, 而且我觉得这的确说的过去, 我会一开始就在不能试玩的前提下购买这个游戏么? 扯淡.
这不仅仅是针对设计人员的一堂课, 也适用于许多的公司和制造商们, 如果你的产品够好, 不要立即呼吁用户去订购, 相反, 你应该尽快的提供给他们免费试用你的产品的机会, 你应该确信的是如果产品真有你想的那么好的话, 他们是会买的.
注册表单
Luke Wroblewski在他的关键提示中常常提及的另一个问题是注册表单。我都曾经使用过注册。你非常喜希望马上注册一个帐号(因为某种程度上他可以满足你的某种需求),但是由于注册表单太长。于是你可能放弃注册,这样一个潜在的顾客就会失去。
让注册表单尽可能的简单。只要求最重要的信息,邮箱、密码和用户名。完成注册后,你可以让他们选择填写更多的细节。这同样也符合前面提及同样的原则。为了提交,用户需要先尝试你的产品。如果客户不能确定是否喜欢你的产品,那么凭什么他们会把他们的家庭地址、真实姓名和职称等信息给你呢?顶多你得到一些冒填的虚假信息,在他们确定想使用你的产品前,你不会得到真实信息的。

现如今,很多网站已经可以实现通过Twitter或者Facebook 即可登录。这很棒,使得登录非常简单快捷。你为此不需要记忆太多的帐号和密码。只要你能登录Facebook,你也就可以登录那些使用API注册的网站。虽然不是所有人都使用这个途径,但是请给用户提供这种可能的登录途径。
不一致的设计
如果网站有一个白色的背景和一个顶部导航区,就不要把相关页面弄成黑色并把导航挪到页面底部。它会令我怀疑自己是否还在同一个网站上,我可不想在这个问题上浪费时间。
整个网站要保持一样的布局。给你的页面网格体系规定一个列数,不管是几列只要合适就行,并在整个网站中贯彻这个规定。同样的规则适用于背景色,链接的颜色,排版和设计原则。总之要使我在点击“关于”页面之前,能清楚的知道我还在同一个网站上。
图片的误用
设计的一个基本原则就是,不要使用那些你其实并需要的元素。对图片来说也是这样,不要只是为了填满页面而使用它们。研究表明,用户趋向于忽略那些只是填充页面的图片。所以如果你没有什么要展示的话,我最不想看到的就是随机展示的图片。
如果你决定要使用图片,至少要确保把它们放到正确的位置。我讨厌某站网站,把正文写到一个两列宽的表格里,还用整行宽的图片把正文分隔开。这总是让我考虑:我是应该接着看右侧第二列然后看图片下的第一列呢,还是应该先看图片下的第一列?这真是让人厌恶,而更让人厌恶的是不同网站在处理这一问题时使用了不同的方式。 如果你要使用图片,要确保我在读文字时不会被图片影响太多,这是最重要的。我需要的只是阅读。
哦,顺便说一下,如果你想知道为什么我不愿意考虑这个问题(或者为什么用户不愿意考虑), 我强烈推荐你看一下Steve Krug’s 的书。你可以在本文最后的参考中找到该书的链接。
结论
如果你想成为一个好的网页设计师,你只需按照上面的步骤行事即可。你无需成为一个用户体验专家,上面我写的真的只不过是一些常识,但是在大多数时候正是它们使得一个顶级的网站与一个像样的网站区别开来。
这也很大程度上归因与你对用户的兴趣。如果你制作网站只是为了维持生计,那么你无需这些规则。你也可能只是一个低于自我期望的设计师,会在若干年内失败。如果你为你的访问者考虑更多,想给他们提供一个好的网站体验,那么你需要知道,什么是应该开始着手处理的基本要素。正如前文所述,网站不需要漂亮。应该记得的是,没有什么比一个简单的、运行优异的网站更漂亮的了。
本文地址:http://www.oschina.net/translate/usability-mistakes-web-design
原文地址:http://designmodo.com/usability-mistakes-web-design/
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起