APP设计中非全屏化的设计理念
时间:2014-09-15之前写了篇文章谈谈未来 APP 产品设计的革命性趋势,我突然发现一个问题,文章本身其实是谈的一种趋势,是一种更需要激发想象力的事情,不是一个粗糙的黑白案例就能得出对错。我们更需要想象一种制造各种可能符合场景的细节然后找到支撑点。但那篇文章拿的都是目前的一些列子,导致了很多朋友的曲解,认为案例就是我想表达的全部,其实那不是我的意思。我这次不拿现有的 app 案例,我想再仔细谈一下关于去全屏化趋势的设计理念。希望能引起各位极客的畅想。以及希望有志之士能一起为推动这一天到来而努力。
为什么要非全屏化?
理念一:满足用户被深层次隐藏的心理需求。
事实上懂点技术的人都知道目前应用在好的手机上基本都是秒开,打开非全屏化应用的时间应当和全屏化打开应用的时间,在技术上说没有真正质的飞跃。
而事实上也确实如此,但是,我最喜欢说的但是来了,我的观点是,有时候要的不是速度。而是一种以为更便捷的感觉,和速度快慢无关。
非全屏化操作带来的不是速度上的便捷,而应当是场景上的便捷感。比如用电视机顶盒的都知道,切换频道可以是两种场景切换,一种是在系统页面切换(电视节目被缩小到一个小框内),另外一种是直接在全屏的电视节目间切换。 这两者虽然从本质上呈现的信息完全一模一样,速度也一模一样。但心理上的感受就相差很大了。第一种:为了换个节目要脱离这个正在全屏播放节目的场景,进到系统界面场景里面去切换。第二种:换个节目就直接换,在左边出现一条节目频道栏。边看边换呗。

可能这个电视机案例不是最好的,但是更重要的我是想表达这么个意思,类比到手机上的感觉就是,第一种:为了一个小应用我要在脱离我目前的场景,换到另外全屏的场景下去操作。第二种:一个小应用能快点实现就快点在当下(不换场景)快点实现算了呗。
所以,与真相与技术无关,只和心理感受有关。 这是一种需要设计师去把握的很微妙的感觉,不是说缩短时间和减少操作才是便捷,满足用户被深层次的隐藏需求这才是交互要给的。
理念二:隐藏复杂。
《简约至上》 这本书大家应该都看过。我很赞同其中对于隐藏的设计理念。将简单的常用的操作呈现在外部,而复杂的操作被隐藏到背后。所以我们可以将小应用的最常用操作放到非全屏化之中,而更加复杂的操作隐藏到全屏当中。
我的理念是将小应用设置成二层模式,第一层非全屏化并且提供常用操作。第二层就是当用户需要更复杂的个性化操作的时候再进入全屏化去操作。而操作完毕也可以选择回到非全屏化状态,这就有点像遥控器被覆盖的设计了。大家可以感受下。虽然这个类比也不是最好的。

另外我们可以在 ROM 里设置是否默认让各个小应用非全屏化,给用户权限。
理念三:部分应用前置可移动。
很多非全屏化其实都可以算是伪全屏化,因为一旦你点开某个非全屏化应用,其他应用是无法被操作的。当然这种设计是必要的,但并非所有非全屏化应用需要这么做,必须考虑到情境因素。
部分应用前置可移动,这个效果其实爱奇艺已经算是做了,有朋友说这种设计没必要。简直把手机桌面变成电脑桌面了。但是他忽略了,假如用户一边聊微信一边看电影呢?又或者部分用户在一边打牌一边看电影呢?又或者刚恋爱的屌丝想迅速展示自己渊博的学问,边查英语单词边和女朋友语音微信呢?
我们必须像保姆一样体贴地考虑到这些可能性,所以这个设计理念也有加入的必要。
附:冬吴相对论的 APP 概念版草图的细节设计
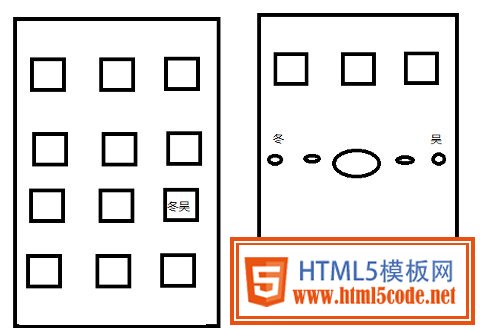
最后我给大家看下在我的理念下设计的用 Windows 自带画图工具画出来的冬吴相对论的 APP 概念版草图的细节设计(这是个音频脱口秀节目。其实我是托哦,因为我挺喜欢这两个老男人的节目的。哈哈。)

左图是是普通状态。
右图说明:当点开后,中间的图标全部被覆盖,然后左右两边跑出子弹上面分别写着冬和吴,代表二人思想碰撞产生智慧的火花,最后再在中间爆炸。这种小动画的感觉就跟滑动解锁一样,是一种人文关怀,营造出一种惊喜期待感,对信息进行包装以体现珍贵(《设计中的设计》)。和冷冰冰的快速的打开应用是两回事。 当然不是所有小应用都这样设计,还是那句话,看情况。否则就是画蛇添足。

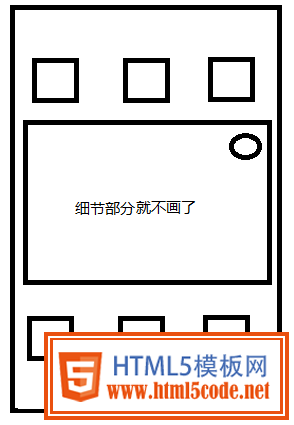
爆炸完后冬吴相对论的界面就出现了。我们留一个全屏化设置的按钮给用户。

当进入全屏化的时候我们也给他们选择一个回到非全屏化的按钮。

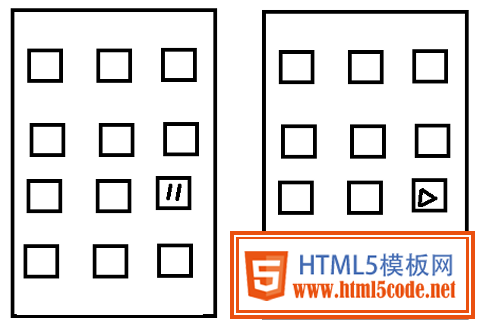
最后结合我上篇文章写得关于动态图标的设计,当你开始听录音的时候,你随便点一下周围空白处,那么冬吴相对论会自动缩回去,出现暂停样式图标。那么等他们播完之后会出现,右边的图标样式。
如果你还想听别的那么他就会再次跳出来,当然这次不会有动画。
最后我还要谈一个进程自杀,当你长时间不再去按图标,那么就会自动变回原来图标,并且自杀进程,在后台消失的无隐无踪。
好了这就是我想细谈的 App 非全屏化操作,可能还是没有完全充分达到我想表达的。但是我还是希望能够向各位极客传达我的一些让世界更美好的想法,引起共鸣。
因为达到这种设计需要底层 ROM 的支持,所以希望和我这方面观点一样有人文关怀喜欢异想天开并且英语强悍的朋友一定要联系我啊,我们给谷歌和苹果发邮件。我们一起推动这一天的到来。
最后想说,表面变化可能不大只能算微创新,但是这种思维理念,这种态度,我认为就是革命性的。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起