电子商务网站出售按钮5点设计技巧
时间:2014-09-15设计一个合适的“购买按钮”只是把“buy now(立即购买)”字样的文字放在一个蓝色的矩形上是不够的,因为这并没产生你预期的效果。幸运的是,一旦你了解了一些基本知识,设计一个合适的购买按钮并不太难。 首先,按钮上的文本非常重要,但还有其它功能要处理。为什么说文本最重要呢?试想一下,如果上面写的是诅咒性质的字样,按钮设计得再漂亮也没有用。因此,好的内容是金钱的来源。
我们会讨论一个电子商务网站合适的出售按钮至关重要的5点设计技巧。
1.整体样式
这是第一条,也是最重要的特性。
你要琢磨让你的按钮变成“紫牛”。“紫牛”的概念是有塞斯·高汀(Seth Godin)提出。简而言之,就是让你的产品出众。我的意思是说,出众的产品是不会被大家忽视的,就像草地中间那头闪亮的紫牛一样耀眼。
一些设计师并不太擅长产品的包装。创建一个与网站颜色和样式完美契合的按钮是很吸引人的。这似乎是一个非常好的主意,可惜它不是。
问题是这样的按钮并不能引人注意。你也不想你的按钮被埋没,希望它受人瞩目,因此,它应该被当做完全独立的元素进行创作,出现在某些网站,而没必要与网站的风格保持一致。
看看下面这个体现“紫牛”概念的案例。
Mozilla Firefox

这是一个看起来像是FireFox的下载页面。请注意,在折叠处上方,有一个大片绿色的下载按钮,看起来与页面上其它元素完全不同,是放FireFox标志的唯一地方,也是整个页面最大的元素之一。
所有的特征让这个按钮显得非常抢眼。这很好地诠释了“紫牛”这一概念。如果你要说没看到,你正好为别人留下了印象。
简单来说就是让按钮引人瞩目。
2.外观
从颜色开始。
如果你想使用从未使用过的颜色来吸睛,可学习前面提到的FireFox网站。使用Color Scheme Designerto工具找到与你当前网站的配色方案协调的颜色,但依然要保持颜色的反差。
“颜色的反差”在这里是关键。如果你的网站以蓝色为主色调,就不再需要蓝色的购买按钮,蓝色的投影也没必要。有点蓝色感觉的元素统统不需要,粉色,橙色等有差异的颜色才是你的最佳选择。我相信你明白我的意思了。
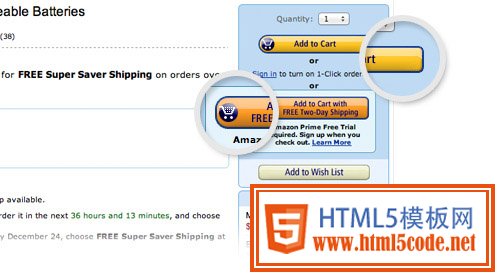
另外的一条策略。橙色是除红色之外最显眼的颜色。但是,它不会像红色那样提升负面情感(像停住,小心,危险等都是用红色标识)。互联网上最有名的 橙色按钮可在亚马逊网站找到。

另外需注意的是按钮的尺寸。按钮要大,越大越好。可参见firefox的案例。
有人在设计阶段问“还可以弄得再大点吗”,答案是肯定的。
要简洁还是要炫?
按钮不能做得太炫了。前面所提到的FireFox按钮就很炫,虽然上面有一只橙色的狐狸,外观上依然是一个按钮,这是必须遵守的。如果连按钮都不像,谁还会去点击。
这就是为什么不能简单回答按钮简洁好还是炫好。你得找到适合自己的风格。我们可进行分开测试,同时创建两个按钮:一个简洁,一个炫,看谁的效果更好。Google网站优化工具会帮你做出抉择。
看看下面这个简洁按钮的例子
ThemeFuse

你可以看到按钮上没橙色狐狸,但是依然很显眼。事实上,ThemeFuse(WordPress主题商店可以找到)提供了短代码。这些短代码让创建漂亮的按钮变得非常简单。
比方说,我用了下面这行代码之后:
得到的按钮效果

3.字体
Sans-serif字体符合所有类型的按钮。因为,这种字体非常易读,适合网络使用。(另外,它也更适合用来印刷出版物)
尽量让按钮上的文本易读,因为它是页面上最重要的文本之一。文本不宜全部大写,大小写混合更佳,即每个单词的首字母大写。

Arial、Helvetica、Franklin Gothic、Myriad等字体很保险,可放心使用。
现在在来谈颜色。当然,文本内容应该与按钮的颜色反差极大。灰色-灰色就不行,可以选用黑-白,蓝色-橙色。
另外,文本必须具备高度可读性。
4.按钮的位置
按钮的最佳位置取决于网站的设计,这可能并不会让人感到意外。但是依然有些规则要遵守。
尽量放到最显眼的位置,这里就不用讲究创意了。只需要让顾客和客户看到就行。
每次访问网站,用户都期望在某些位置看到某些东西,比如说:左上角的标志,右上角的购物车结算,页脚的版权声明等。你的工作就是找出“购买按钮”最显眼的位置,然后把它放在那儿。
当然,它也要放在最显眼的位置上,这意味着两件事:
完全放在折叠处上方。不要担心空白区域,空白是每位网页设计师的朋友。记住,你在一个网站放多少内容不重要,重要的是你能从中删掉多少内容。
通过复制按钮,将其放在页面底部,来改变你的位置策略。这样别人在浏览整个页面时,依然可在底部进行操作。
5.额外元素
这些额外元素会带来锦上添花的效果,进一步加深按钮的可见度。比如说,箭头图标,购物车,放大镜,标识,或各种品牌元素等等。
我还是首推FireFox的案例,橙色的狐狸这一元素运用得相当酷。
经验表明,额外元素起到了强调按钮的作用。比如,两个指向朝下的箭头很好表达了下载的意思。购物车图标与添加到购物车按钮很搭。在前面中提到的亚马逊的例子,放大镜与搜索按钮的搭配就很棒。
你也可以使用一些品牌元素。比如说,标准的RSS订阅流的按钮。twitter的关注图标,FireFox的橙色狐狸下载图标,自由的购买产品按钮。
下面有一些案例:






相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起