提高网页文字阅读的5个体验
时间:2014-09-151、长文本使用标准字号
你现在正在阅读的文字的字号并不大,是你浏览器的默认显示大小,是浏览器本来应该显示的大小。
我不想点击“放大”、“缩小”按钮,也不想更改浏览器的设置。我想马上就开始阅读,我希望你能适应我的设置,而不是反过来让我更改设置来适应你。
刚开始的时候,要用大字号来设计出一个好的布局会相对困难一些,但是这样会帮助你设计出一个更简单、更清爽的页面。把一个网站塞满各种信息并不难,但是让她简单而易用却不那么简单。起初,你会不适应这些大字号,但是一天之后,你就不会再想在正文中看到任何小于100%显示的文字内容了。刚开始你会觉得这些文字看起来很大,但是一旦你体验过之后,你就会很快意识到,为什么所有浏览器的设计师都选择这个大小来作为文字的默认显示大小。
2、主动留白
让你的文字有足够的空间进行呼吸。使用留白不是设计师的既定问题,也与品位无关。
“文字段落的宽度必须与其所使用的字号相适应。过大的行宽会使人不易阅读,并且会产生负面的心理效应。过小的行宽会也中断阅读的流畅性,迫使读者频繁地换行。”
Josef Muller-Brockman, 网格系统
在文本周围留出足够的空间可以减少阅读时的压迫感,因为这样读者更容易将焦点集中在内容本身。你无需填满整个窗口。留白看上去更好并不是什么副作用,而是功能设计的必然结果。谁说页面需要填满各种内容的呢?
Muller-Brockmann说:“行宽并不是设计或格式中唯一重要的,易读性的问题具有同样的重要性。”
所以,请确保行宽不要过长。你可以在左右两端留出一些空白,便于眼睛在阅读时进行换行。我既不想要调整字号大小也不想调整窗口大小。当我打开一个页面的时候,我就只是想进行阅读。自适应宽度的文字很好,但是横跨整个屏幕一眼望不到边的文字却很糟糕。
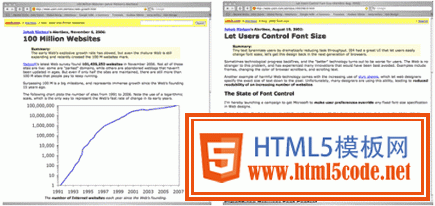
可用性专家Nielsen最近为他的文章增加了留白区域和最大宽度的设定(下左图)。要是能再增加一些行距,那就完美了。

Good Nielsen – Bad Nielsen
基本准则是:每行10-15个单词(译者注:此处准则针对英文)。对于流动布局来说,当100%字号大小时,行宽为窗口大小的50%,在大多数分辨率下这是一个比较好的标准。
3、友好的行高
阅读专家说:
“过小的行高设定会降低阅读速度,因为眼睛会同时注意上下两行,而无法集中精神阅读当前那行的内容。读者把精力花在错误的地方,并且更容易感到疲倦。对于行高过大的情况也是如此。”
HTML的默认行高过小。如果你增加一些行高,文字会更具易读性。140%标准行高是一个不错的标准。
4、鲜明的色彩对比
这一点我觉得没必要多做赘述了。但是如果你觉得自己可以避免下列情况的话,那么你就不是一个网页设计师,而只是一个有态度的设计师。
浅灰色的文字放在更浅的灰色的背景上
银色的文字放在白色的背景上
灰色的文字放在黄色的背景上
黄色的文字放在红色的背景上
绿色的文字放在红色的背景上
如果你认为你还是一个网页设计师,那么你必须意识到,没有人会理解甚至看清楚你所表达的内容。别在做这种没有sense的事了,我们也想看看你到底想表达什么。注意:对于要在屏幕上显示的设计来说,过于强烈的对比(纯黑纯白)也不合适,因为这样看上去会使人感到文字在闪烁。一个建议的标准是:背景颜色#fff,文字颜色#333。
5、别把文字做成图片
在进行阅读的时候,我希望能够搜索、复制和保存文字,并使用光标来进行标记。把文字做成图片看起来很美观,但是美观并不是网页所要的全部。网页是用来进行交流和信息传达的,而信息需要具有良好的可读性、可用性、可伸缩性,方便进行引用和分享。
如果你只有把文字做成图片才能把网页设计好的话,那我觉得你需要从头开始再学一遍网页设计了。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起