从APP加载页面设计要点
时间:2014-09-15
都说好的交互设计的评判标准之一是"别让我等",但互联网产品总是受制于实际的网络问题。移动端产品则更为明显,2G、3G环境下加载不够给力,wifi环境也未必每次都是那么顺利。因此"别让我等"更像是种奢望,我们倒应该思考的是"如何优雅而不令人烦躁的等"。与之最直接关联的就是app 加载页面的设计。
一个app加载页面,大致分为3类:
(一)启动加载页
启动加载是我们打开app的第一眼所看到界面。会给用户留下该产品的第一印象。
通常启动加载页设计有几种:
1、固定的加载页
Logo、slogan、产品主色、版本号、出品团队,这是初级启动页面的基本构成元素,设计者的目的就是最直接快速的向用户传达产品形象,这也是让用户最直接了解产品的手段之一。但也因为实现成本低,且样式固定简单,久而久之容易审美疲劳。于是加载页开始升级。


这里要提到让加载页不那么孤立、突兀的方法:
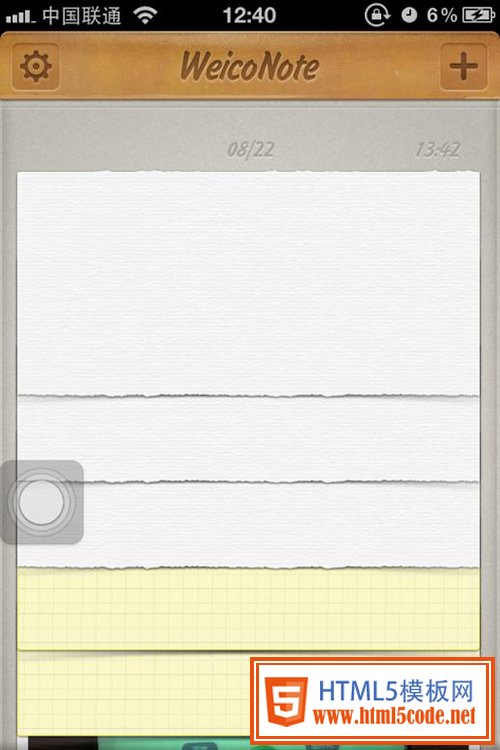
视觉的延续性
。例如weiconote的加载页背景和它的主界面背景一致,视觉上达到了和谐的过度。
动效的使用
。通过淡出或开门等转场效果,让加载页面和内容页完美的过渡。例如豆瓣电影和天猫客户端。
2、会变的加载页
当一尘不变的加载页开始寻求出路,结果会是什么?对,会变的加载页。但是任何变化总得有迹可循,让用户得以理解。目前有2种维度:
1.节假日定制加载页
在不同的节日,启动加载页都会围绕节日&产品进行设计。在突出产品形象的同时,传达节日信息,是情感化设计的一个范例。例如掌上百度symbian。



另外一个有趣的例子是有些应用的启动页面,在用户生日时埋下的彩蛋:这种都是转移用户注意力的手段,让用户不再沉浸在等待中,而是通过这段等待时间传达其他有效信息,让用户不再烦躁。
2.不同版本定制加载页
当app版本升级后,启动加载页也随之升级,可根据当前版本的主题、特性或新增功能,设计符合该版本的加载页面。也增强了用户对新版本、新功能的认知度。



(上左新浪微博夏日版上右新浪微博新年版下左zaker嵌入游戏动漫版块广告)
3.同主界面的启动页
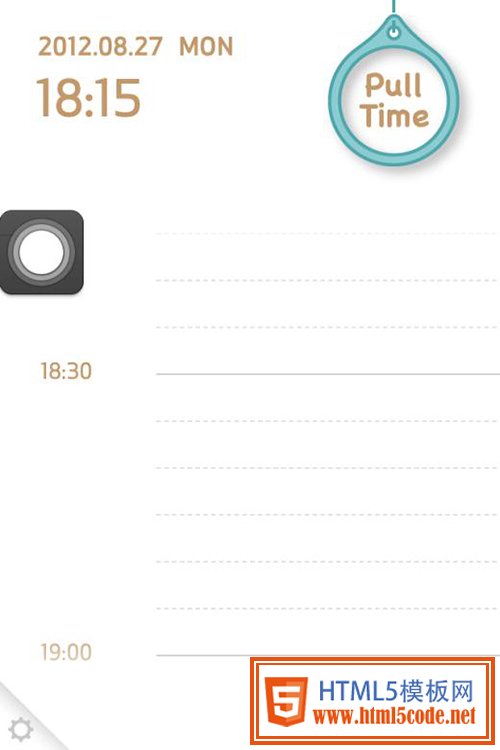
用app的内容页作为启动页面的内容,从启动加载页到加载完成的首页,版式内容几乎看不出差别。这样的启动页,让用户提前进入主要界面,强化用户对主界面的印象。也不容易造成很大的视觉跳跃感。但也存在问题,长得像主界面的加载页会给用户造成可用的假象,但如果加载的时间过长,点击伪主页如果无响应,也许会让用户恼火。


(pull time)
4.使用动画的启动页
在游戏app中,这种方式较为常见,在loading的过程中,用户看到是一段动态的flash。有时也有可能配以相关的游戏音乐。例如游戏 subway surf。这种方式虽然最有富媒体效果,但同时却也因为比较消耗资源。有时候因为加载负担太重,甚至会造成画面不流畅。因此需谨慎选择。

(二)内容加载页
目前较常见的内容加载页会用加载模态框去表示当前正在加载中,实在是不怎么美观,且加载前和加载后的页面关联性很弱。这种体验实在是很令人头痛和不悦。


(zaker)那有没有内容加载的好体验?
几种优化手段:
1.增加加载页面间的关联性,避免使用模态框
例如line的通知加载。加载进程在加载的通知项上进行,这时候不妨碍用户浏览上下的内容。


2.加载时就显示加载后的页面样式,最大化保持视觉连贯性
这种手法也就是为了尽可能多的在加载过程中告知用户有效信息,"你稍后即将看到的页面会是什么样""会有哪些内容",让用户提前有个预期,也让用户有了等待的欲望。

(flipboard)
3.加载时,预填充内容
这里的内容有2种。可以是提前预设好的,例如next day里的头图,再没加载出来前都用一直可爱的兔子图替代。另一种是,显示上次浏览留下的内容,像最近更新后的path,加载时,用户可以查看上次加载成功的内容,而且很巧妙的把加载中的图片黑白虚化处理。


(三)下载、应用的加载页
另一个常见的加载是下载/应用时的加载页面。下载和应用的过程可以看做是一个连贯的过程。而不要想象成两个独立的模态框。
在cardmon这个应用中,下载和应用的过程就被包装成了一个连续而精致的过程。
设计者找到了card和下载之间的联系,运用云端向信封连续不断发送卡片的动效,再加上下载进度条,让原本枯燥无味的下载等待过程展现出了那么一丝生气。在下载完成之后,进度条顺理成章的过渡成安装过程。动画效果依旧围绕着之前的卡片logo进行。同样的安装进度条依旧可以提示用户剩余的时间。


这一包装手法的要点即是,找到产品与下载之间的某种关联,合理运用动效、进度条、连续的处理下载安装过程。
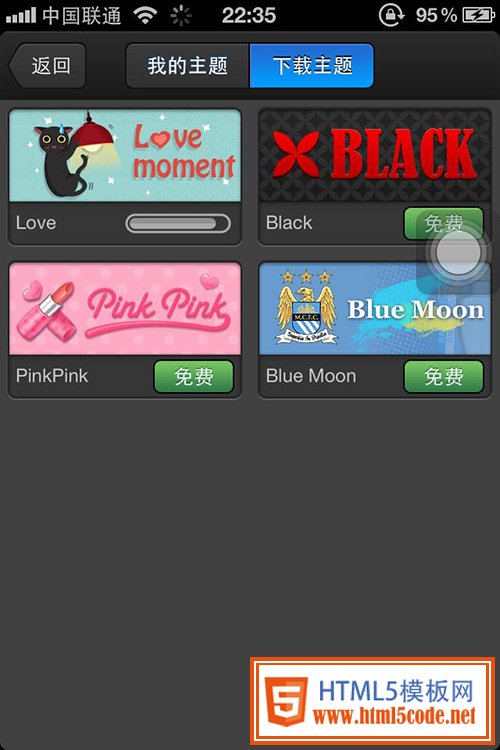
另一种,是weico主题下载的形式,将下载和安装看做独立的两个过程。下载和安装分离的使用场景通常是,用户也许希望浏览、下载多个主题,再确定使用哪个。因此,下载被处理成取代下载按钮的进度条会比较合适,而非模态框。因为这样的加载方式不影响用户再浏览其他内容,不会让下载模态中断用户原本的浏览行为。

以上就是app加载的几种形式和设计方法。看似不起眼的加载页面其实恰是整个app是否用心和精致的点睛之笔。这一点点的等待时间也许会改变整个用户体验。再次总结,以上倡导的几个原则:
1.合理利用启动页面,赋予等待时间更多的意义
2.避免使用模态打断用户
3.加载页面,为用户提供预期,和更多有意义的信息
4.注意保持视觉的连贯性
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起