网站分享按钮再设计:如何让用户喜欢
时间:2014-09-15
如今的网站,大部分都加入了社交分享的按钮功能,这几乎是分子式的扩散趋势。这些站长的想法也许是,用户都会很乐意在网站上分享他们看到的内容给朋友、家庭或同事。这些按钮,拿Facebook、Pin、G+和Twitter做例子吧,理论上都给用户提供了一个快捷无缝的内容分享体验,而且还一定程度上帮助了搜索引擎的优化:从别的网站上链接到你自己的网站。
不过坦白讲,上面的功能都取决于你按钮实现的方式,它们同时也可以是非常烦人的东西——试想你鼠标移到一个空白处就弹出一堆的社交分享按钮。我的几位客户为此做了一些可用性测试,试图了解用户到底有多需要这个按钮。最后得出的结论是,用户分享与否最大取决于内容的质量与用户自身的互联网习惯。
我最近在澳洲墨里斯本举办了一个500人的用户体验研讨会,用户体验和互动设计的小组双方都参与了讨论,我要求双方参与者举手表态,大家都在下面哪一种情况下点击了分享键:
股票代理商网站提供的一个分享链接,提供分享给你合作伙伴的按钮
旅游网站提供一个度假广告套餐,提供给你的朋友分享
一篇分享用户体验的文章,提供给你分享给同行
一款很爽的网游被你看见了,是否点击分享给你的朋友
刚读完一本好书,是否分享其中精彩的一段给朋友
网上看到一张恶搞的图片是否分享给朋友
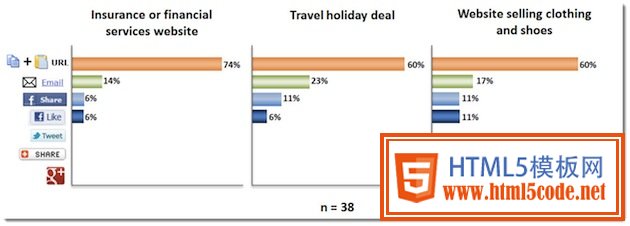
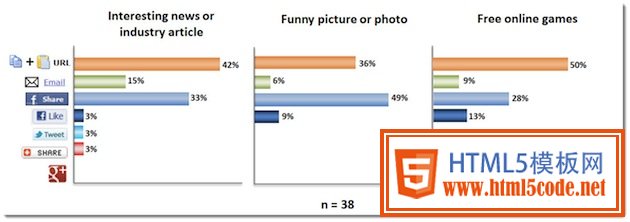
参与者的回馈非常好的验证了我们之前的在线调查结果:有针对性的、严肃的、商业内容,绝大部分的用户都会选择复制部分文字和URL在email里,下图很直观的勾勒了这一结果,少部分的用户会点击“Email分享”按钮来跳转。

而在偏知识性和娱乐性的网站上,被调查者变化则很大:他们会优先使用社会化媒体分享的按钮,如Facebook Share、Like等来分享他们看到的图片或照片。

我们也为一家金融服务公司和零售旅行社再次做了一组社交按钮的可用性测试。这是一个定性研究,但测试结果还是非常符合我们的预期,有趣的是,十二个旅游网站里有八个说他们可能会点击Facebook的“Like”或发送一个度假交易的页面,但随着调查深入,仅剩下四家会确认他们确实点击了 Facebook的“Like”按钮或转发了网站的信息。
接下来分析保险产品。用户有多想把你的产品分享给它的家人或情妇呢?还好所有的受调查者都表示他们会使用社交分享按钮,一位用户这样总结道“如果只有一个人感兴趣,我会使用email按钮。”另一位用户说到“如果这个产品我想让人们了解,一般会使用email来分享里面有用的内容。”
但搜索引擎优化方面给出的答案是怎样呢?根据SEO的专家表示(至少我不是了),这些社交分享按钮在包含在他们的排名算法里面。这意味着理论上你的网站内容被分享得越多,将会在搜索引擎结果里获得更高的排名。
不过,还是有一个问题未解决:是先有鸡还是先有蛋呢?在老大Dr. Pete的一篇文章《社交信息驱动流量》里有提到:无论是Facebook的“Like”按钮导入页面浏览,还是页面内容带动“Like”按钮,或者有一些错中复杂的因素在同时带动“Like”按钮和独立页面的流量?无论答案是哪般,最后我找到了Smashing杂志一个有趣的微博:他们把 Facebook的分享按钮去除了以后流量反而增加了。原因很简单,被分享过的文章直接出现在了这些人的Facebook时间轴里,这就是所谓的“流量有得借没得还”吧。

以下是我基于抽样调查获得的研究数据结论,还需要更大量调查做进一步的验证:
1.你需要平衡搜索引擎优化与用户体验之间的关系。
作为一名用户研究人员,我当然会更偏向于用户体验的重要性,如果用户获得较好的体验,那么他们也更有可能去自行发掘分享内容的方法。
2.让所有的分享流程变得简单、便捷。
长的URL容易在邮件分享时弄丢字节,当然这里有短链接工具可以用,但这样的条件明显不适用于广大的小白用户。
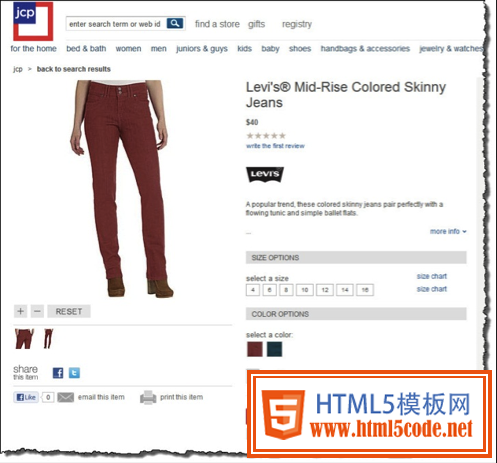
我很喜欢JC Penny网站上的那些在产品图片下面的分享按钮,用户能非常容易的点到这些按钮代表的FB、Twitter、甚至打印机。很多网站总是没把按钮方队地方,比如长长的一篇文,分享按钮放在最底部……

“通过邮件推荐提醒”这样的产品推广方式是另外一个值得赞赏的推广方式,Aldi的产品页面就是这么做的,允许用户的分享生成直观的电子邮件形式,这便于那些不怎么懂复制粘贴URL的用户使用。

3.确保你的分享按钮是精致的且上下文对接的
只在合适的地方出现分享按钮,确保这是用户有意愿分享的地方,这对于产品的页面尤其重要。不要把分享的按钮分布在网站的每一个页面上。
相关的:也不要让其他的垃圾按钮布满整个网站,这只会把网站的页面整杂。
不要让它出现在版首的地方,给你拿些可怜的用户先读一小段再决定是否分享,把所有的按钮堆到脸上无异于让用户忽略它们。
Amazon的社交网络包括了不少的分享选择,每一个都设置非常精致、清晰,用户看到就有想点击的冲动。

4.“专注于高品质的内容和用户体验”。
这是一个从37 Singals出来的牛人那看到的,话虽老但还未失效,可以作为一个不错的总结。
所以请谨慎使用“请给我投票”这样的按钮。这种强迫性的按钮是很容易让人厌恶的,增加了不少无关的视觉干扰,而且网站看上去也很不上档次,实际的转化效果还非常可疑,相反,专注于内容的提供的改进,如果你这么做了,人们自然会考虑如何去分享它。
via uxmag
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起