关于交互设计创新的一些见解:创新or改进不足?
时间:2014-09-15人人都喊着创新,我要质疑创新,恐怕会不得好死。所以,我不打算质疑,我想问:
问题一:到底什么是创新?不同于前的都是创新?
问题二:怎么创?无目标的尝试各种改变,当某一处改变带来了好的效果后,就固定下来,即可称之为“创新”?
接下来我想将问题集中于设计上的创新。(其他方面的我实在是不懂。)
对于设计创新,能被关注到的往往是表现形式上的,至于流程、信息架构、表现模型这些的创新,太不容易被看到了,也不太容易被理解,虽然这些对于一个产品的价值更大,但对于以创新为目的的设计师来说,还是搞表现形式上的创新比较明智。
那么我们就着眼于表现形式上的创新(嗯,我也很明智),表现形式上的创新大致上可以这么概括:搞出不同于以往的,且产生了更好效果的表现形式。
这样的理解本身挺好,挺对。但因为只有这样的理解,于是导致了一些盲目的创新。单纯的追求形式上的改变,比如:

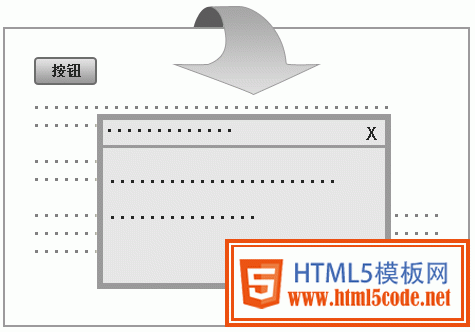
以前是点了按钮后,页面上直接闪现出一个小窗口。创新一下,点了按钮之后,让这个小窗口从页面顶端,翻出来,从后面翻出来。其实这也无非是OS中的一个效果,但移植到了这里好歹也可以算个微创新吧。
这算不算好更好的效果呢?或许看上去更cool了,但恐怕也仅此而已。
这样的创法,本身缺少方向,尝试着各种变化。朝黑暗中扫射,浪费严重。能不能更有目的性?因为对创新这个概念有且仅有这样的理解,才导致了这样的创新无方法,那么,能不能对创新这个概念有的其他的理解…
下面是我的一点理解…
现有的认识中继承着以往的错误
我们目前的认识,看似是我自己独立的见解,但显然这认识是建立在很多背景知识的基础上的,这些基础是以往的、别人的认识,不见得都对。更骇人听闻的是,即使是撇开背景知识这个因素,我的认识也可能并不是我的本来观点。

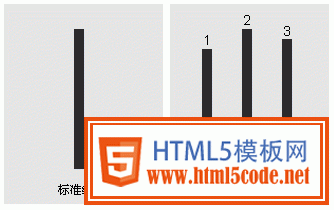
右边三根线段中,哪根与左边的标准线段一样长?显然是第2根,但如果前面十个人的答案都是第3根,你会怎么回答?实验结果是:37%的人从了众,相信了别人的错误看法。从众意味着你真的信了,并不是被逼回答出了错误的答案,而是自己真的做出了错误的判断。真阔怕~
设计中,也有很多类似的,嗯,或许不该叫错误,应该是不足,不足够好的表达方式。列表、页面跳转、表单提交,这些基本的对象,在一个产品中广泛存在,它们现有的表现形式也许并不是最理想的,但也都被一次次的沿用下来了。
设计上与其盲目追求创新,不如追求改正以往的不足,找到了更好的表达方式
设计是在表达,我们用一系列表达将一个产品传达给用户。那么,一定存在着一种最好的表达方式,而我们要做的就是找到它。
点击一个链接后打开一个新页面,在技术原始的年代,打开另外一个页面就是新页面直接闪现出来,沿用至今。这种形式并不是最好的表现方式,过于抽象。这个链接怎么就把这个页面拽出来了呢?原来的页面去哪儿了?这些都需要靠用户的抽象思维才能勉强理解。现在,在一些技术比较可靠的环境下,这样的页面跳转完全可以做到更加形象化了,但大多数的产品还是在沿用着最原始的跳转方式-直接闪现。
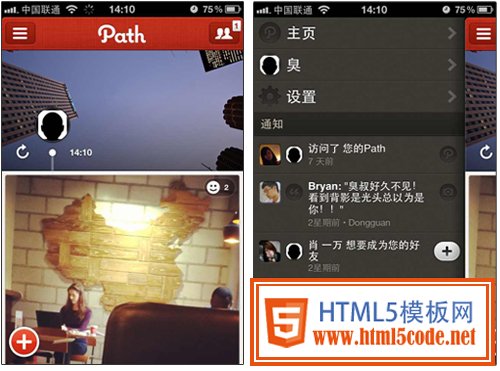
Path将它的三个主要页面的跳转做的更形象了,左右推拉:

左图是主页面,点击左上角三个横杠的图标,主页面就往右滑动,将左侧的tabs列表露出来了。这个tabs列表是怎么来的,更形象了,主页面跑哪儿去了,也更清楚了。相较于以往的直接页面跳转,这个表现形式更好。之后,大家纷纷效仿。
一个特定的产品,整体上看是个新东西,但其中必定包含了列表、页面跳转、表单提交…这些以前就有的对象。这些对象的表现形式都是继承以往的。
如果我们能发现这些对象表现形式的不足,在当前条件下,能实现更好的表现形式,就成了创新。当然,价值得够大。
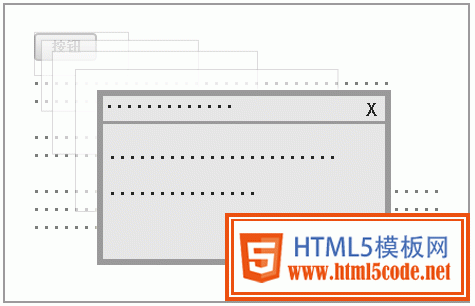
前面提到的点击按钮弹出小窗口,直接闪现出来不够形象,不是最佳的表达,如果这么改一下:

小窗口由那个按钮的位置放大而出。这窗口是从哪儿来的,这样表达就更形象了。这个改变的目的是为了追求一个更好的表达方式,让用户更好的理解我们要表达的意思。
至于这是不是能算作创新,那只是做了一件正确的事儿后,外人评价这个正确的事儿有多大价值,是不是够资格得到个奖章。创新并不是目的,改善才是目的。
“发现现有表现的不足,找到更好的方式”这可以说是对设计创新更进一步的理解,也可以说是对创新概念的另类诠释,或者说是对盲目创新的批判。不过我觉得怎么去理解它与创新概念的关系并没那么重要,因为创新这个概念本身就太宽泛。我更希望强调的是:在设计里,更有价值的事儿,是对不够好的表达方式的改善,而不是盲目的为了创新而创。
以上是我对设计创新的一点儿理解,至于其他领域,技术开发、商业运作、市场营销…我并不懂,但或许也应该有类似的思想观点,理性的认识总是要比两眼一抹黑的乱创要靠谱儿些吧。
源地址:http://www.chouyu.com.cn/?p=397
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起