详解CSS定位的应用及注意事项
时间:2014-09-15在讲解CSS定位前,首先要搞清楚以下几个属性的真正含义和区别,如下:
【 position:relative | absolute | static | fixed 】
A:相对定位(position: relative):如果对某一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直(或水平)位置(top,right,bottom,left四值),让这个元素"相对于"它的起点进行移动。注:设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留;
B:绝对定位(position: absolute):绝对定位使元素的位置与文档流无关,所以不会占用空间。与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。注:设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框;
C:固定定位(position: fixed):固定定位元素的位置总以视窗左上角定位;注:IE6不兼容此属性;
D:static :没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级;
【定位原理:在文本流中,所有元素的位置都受文本流的限制,但我们可以通过CSS样式去改变这些元素的位置(如:margin,float);其实真正意义上的位移是通过top,right,bottom,left来实现的】
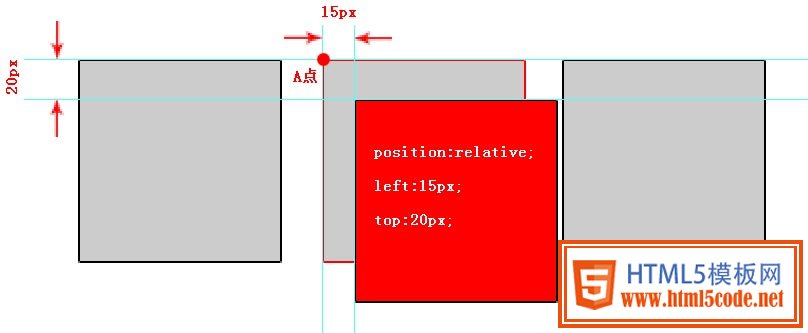
A:position: relative: 被相对定位元素不会脱离文档流,它会参考自身静态位置的左上角,通过 top,right,bottom,left进行位置移动。注:相对定位层原有位置还会继续占用文档流;如下图:
红色区域被相对定位后,相对A点通过top:20px,left:15px进行位移,但相对定位层的原有位置还会继续保留;

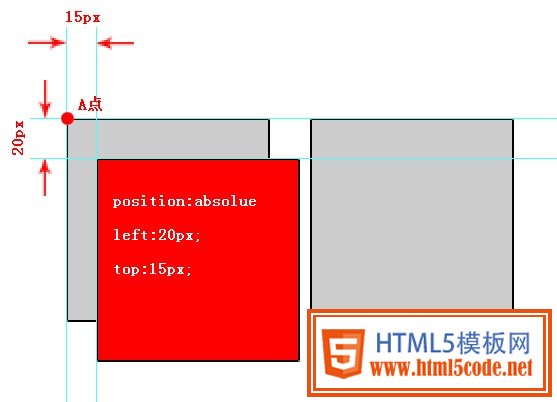
B:position:absolute:被绝对定位元素会脱离文档流,且会选取自己最近的父级定位元素,通过 top,right,bottom,left进行位置移动。注:当父级position属性是static时,absolute位移定位置将以body的原点坐标进行计算;如下图:红色区域被绝对定位后,被定位层脱离文档流;如果A点层是 relative(或 absolute时,即红色区域的父级),被定位层会以A点坐标通过top:20px,left:15px进行位移;当父级没有定位时,文档以body的原点坐标通过top:20px,left:15px进行位移;

【定位的实际应用】
问题一:
IE6本身不支持position: fixed属性,但可以通过hack的方法解决此问题,如下:
position: fixed;top: 0;left:0; /* 除ie6之外的浏览器执行此样式 */
_position:absolute:_top:expression(documentElement.scrollTop + 0 + "px"); /* 仅ie6执行此样式 */
问题二:
当绝对定位和相对定位配合使用时,在IE6下会产生一个奇偶BUG;当相对定位层的宽度值是奇数时,绝对定位层的位置是上右(或下右)时,在IE6 下右侧会出现1像素的间隙;反之当相对定位层的高度是奇数时,绝对定位层的位置是左下(或右下)时,在IE6的下方会出现1像素的间隙;所以当采用定位时,相对定位层尽量避免使用奇数数值;如果必须使用奇数值,可以通过HACK方法给IE6单独书写数值(如left:0px;_left:-1px;);
上面所说定位原理都是单独的使用方法,而在实际应用中我们总会使用一些特别的形式;即希望元素具有绝对定位特性的同时,又希望绝对定位的坐标原点可随意固定在网页的某一点上,当这个相对点随意移动时,绝对定位层可以随之改变位置,也就是绝对定位层可以随着网页移动;如果想实现这种定位方式,必须在这个绝对定位层的父级设置相对定位值,那么绝对定位层就会以父级的坐标原点为坐标起始原点;此方法在网页制作中使用的比较广泛,如下:
1. 滚动图的左右按钮(index_zuo,index_you)样式是绝对定位,它的父级(rollBox)样式是相对定位;


2.头像层(pic)样式是绝对定位,它的父级(box)样式是相对定位;


诸如此类的实际应用还有很多,如下拉菜单,焦点图,轮播图和一些不规则的复杂结构都会用到此类定位方式;
由于市场的各类浏览器类型较多,对CSS定位的支持也略有不同,其中IE6的问题相对较多,需要根据不同情况进行不同的调试;
文章来源:搜狐媒体设计中心
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起