淘宝网店中的细节设计
时间:2014-09-15
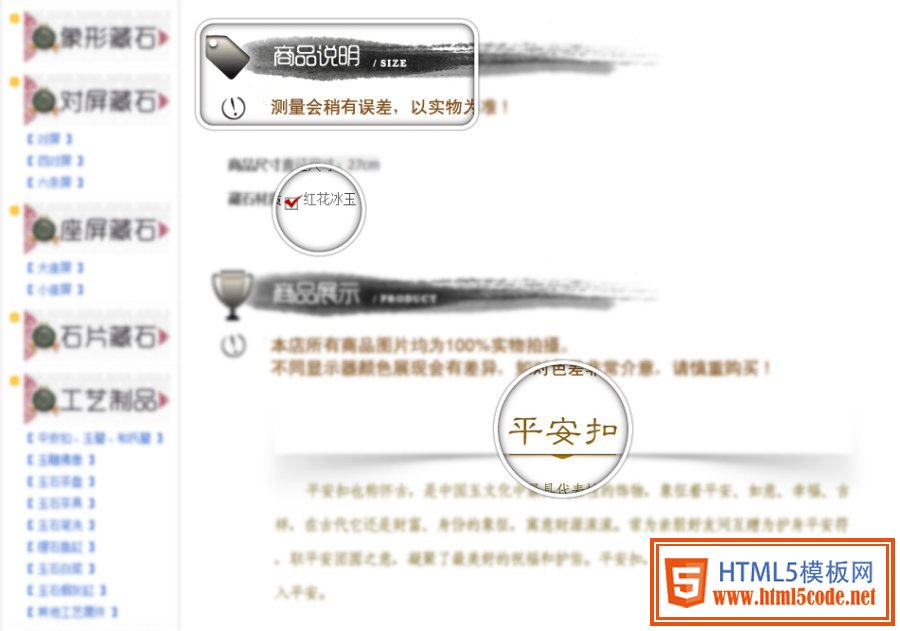
商品说明的底部我们配上了水墨纹理,为了不显俗套,又添加了UI图标这样整体的更加直观明了!由于网页字体非宋即黑,比较单调,所以商品描述的我们选择用自己的字体排版,然后导成图片,传到网上!

商品展示图片一定要清晰,色调与实物越接近越好,并附赠细节展示图片!让顾客加深了解


提供更多的选择是店铺应尽的义务,在每一类的商品最下方,都注明了“多种款式任您挑选”,并且有缩略图展示商品!假设顾客第一眼没看中这件宝贝,那么下面的缩略图就大有用场了!

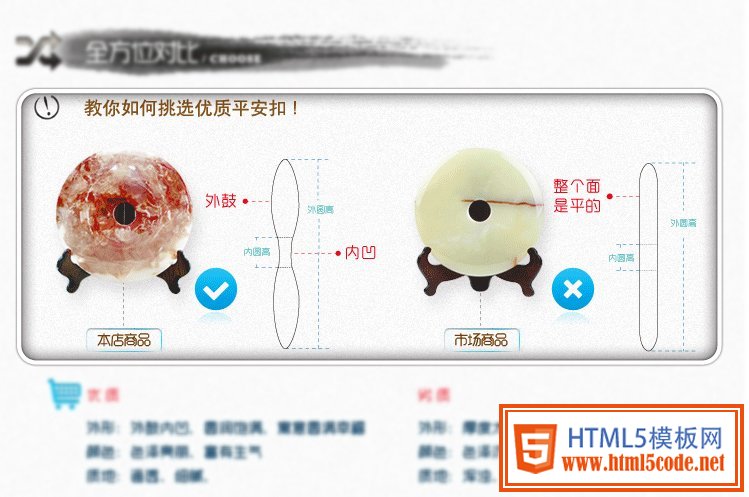
如何有效快速的告诉顾客你的商品是优质的,如果你有心,做一张这样的图片示例,相信即使你家的商品贵上一些,别人也会更认同你的品质!

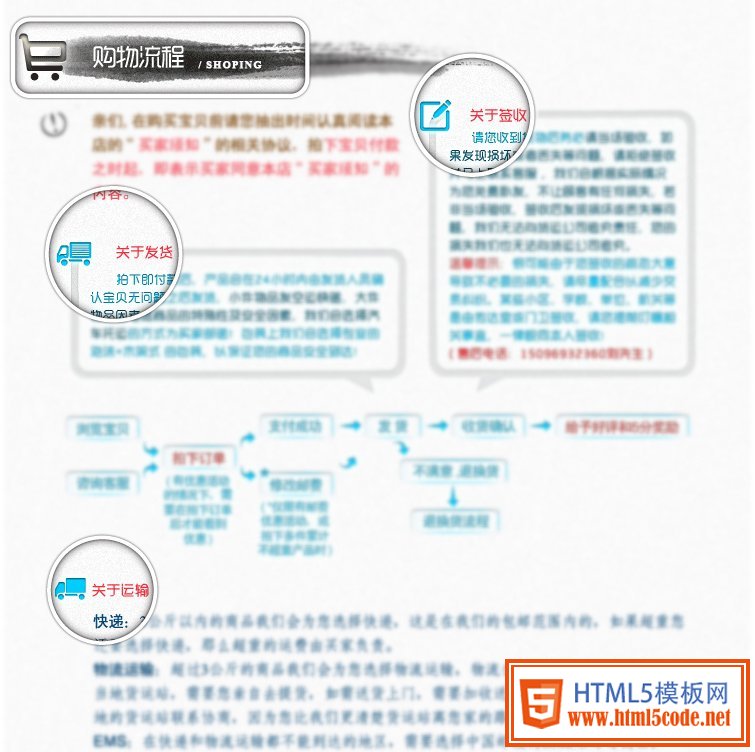
内页说明及购物流程,相关事宜!

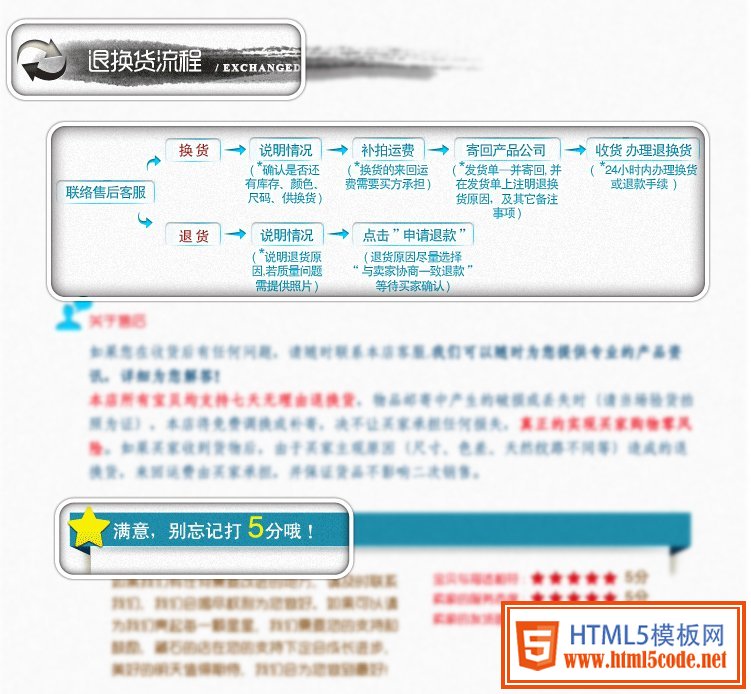
可视化的购物流程的几大好处!1:省去客服跟客户解释并提醒客户注意相关事宜,省掉时间就是省掉金钱!2:客户不必费解你的罗嗦条款一目了然,提高效率!3:给顾客留下好印象,认为你的店铺够细心、够专业!

一套郑重的退换货流程,这是众多店家最容易回避的问题,与其回避倒不如坦诚相对,这样顾客也会觉你的店够真诚,要知道,谁在淘宝购物也不会动不动就退货的,除了某些刁蛮的顾客,但大部分退货原因还是由于店家不够细心造成的,这是一个不争的事实!
永远记住,网店卖的是服务,而不是单一的价格与商品!
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起