交互设计:请别忽视空白状态
时间:2014-09-15本文转载自 desiringclicks,原文标题为《空白狀態也可以發揮作用》。作者谈论了在不少产品中被忽视的「空白状态」。
空白状态(Blank Slate),是出现在动态信息页面中,当还没有提交任何资料时的空白画面,通常会显示如「你还没有任何照片」「你还没有追踪的朋友」等,但这看似是个很直觉的页面设计,其实是个能够与使用者对话的重要机会,也是个能够诱导使用者跨出第一步,并且开始着迷于你有趣服务或程序的关键。

想想看通常我们都会在这个空白页面写什么呢?最常见的就是「目前没有消息」或是「目前没有上传的照片」等,对于使用者来说可能不至于有反感的感觉,但跨出第一步总是门坎比较高,因此很多网络服务或应用程序,都会有很多使用者呈现幽灵状态,在申请后就再也没消没息,或是保持潜水只看不产出内容,这当然可以有非常多的原因,但是我们所希望的,就是竭尽所能的诱导他们提交内容,因而与服务产生连接。
所以我们更不应该错过这个良好的机会,因为空白状态的页面有可能就是你的使用者最后所看到的画面,之后他们很有可能再也不会打开这个服务或是应用程序。
知名设计与工程师 Nathan Barry 在 Designing Web Application 中建议了三个空白状态需要提供给用户的信息:
告诉用户什么数据将会出现在这里(What)。
给使用者为什么他们想要在这里提交内容的理由(Why)。
要怎么提交内容(How)。
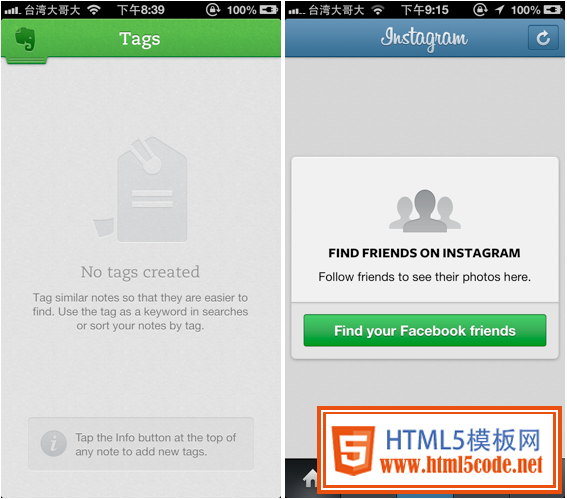
首先我们必须要清楚地告诉使用者,这个页面所会出现的内容信息是什么,常常可以看到只显示个「空白(Empty)」或是「没有数据(No data)」这种没有注明内容名称的方式,那到底是没有什么信息?什么东西是空的呢?可能是朋友、照片、或是旅游记录,但用户无法马上了解到此页面的信息形态,我们应该要清楚的提示内容的形态,例如 Evernote 与 Instagram App 就透过清楚的形态名称(tags / friends)再加上图示让我们可以很快速的就明白我们将要提交的内容是什么。

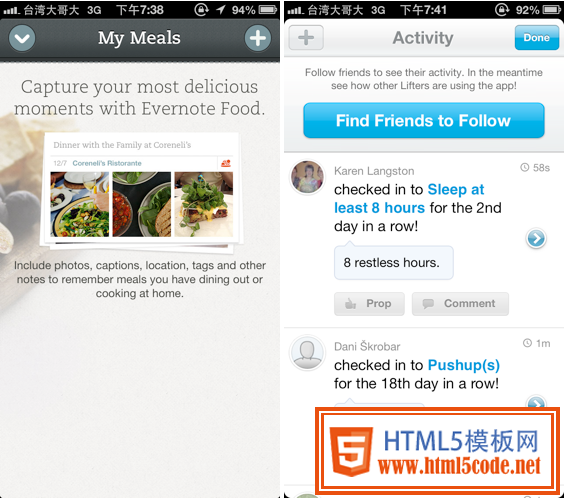
除了文字与图标的解说以外,还有另外一种快速让用户了解信息内容的方式,就是让他们直接体验真实的信息内容,或是一些范例信息,而不需要凭空想象,例如 Evernote Food 与 Lift 如下图:

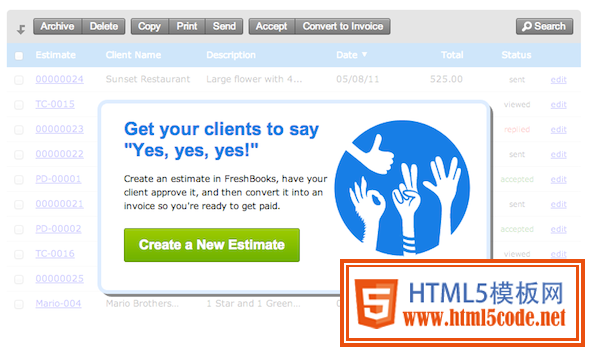
在了解信息内容的形态以后,最好能提供使用者一个渴望提交内容的冲动或诱因,告诉他们使用了你的服务以后可以得到些什么?例如你因此可以认识更多的人、提交了标签以后你可以更轻松的找到你要的信息、或是你可以与客户之间的往来更方便而节省时间与成本等,让使用者产生目的性以及愿景(下图为 FreshBooks 网络服务)。

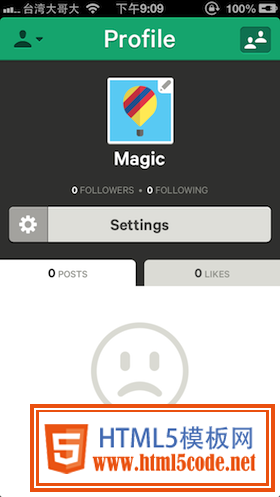
情绪性的言语表达或是图示,有时候也是可以发挥作用的,例如 Vine (下图)里面不开心的图示,就会让人想赶快分享些什么东西。

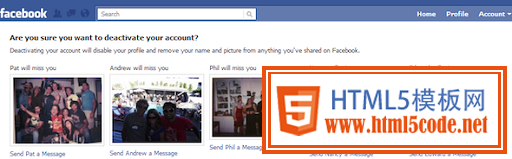
当初 Facebook 在删除用户账号的接口中,就透过了「你的朋友会想念你的」 的文字加上照片,成功的拦阻了许多想要删除 Facebook 账号的网友们,我们也许可以用类似的方式如「你的朋友正在等待你分享的消息呢!」加上朋友的图片,来提高使用的意愿,人类的促发行为往往是察觉不到却又有大大影响行为与结果的能力!

在最后,我们需要提供使用者一个简单明了的提交方式(通常就是一个明显的提交按钮),我们为什么不利用充裕的空白状态的页面,让使用者可以直接在页面中间轻松的点击提交,而只显示个「没有数据」的文字消息呢?
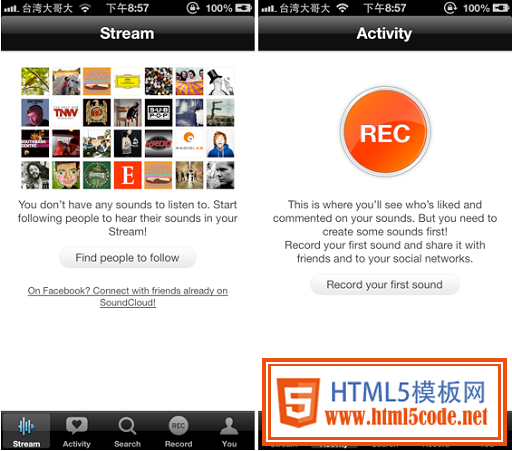
在 SoundCloud 中橘通通的录音按钮(下图),就提供了一个很好的示例。而若是你的服务会有很多复杂的操作,尤其是有创新的使用方式时,Nathan 也建议可以将难以记住的教学步骤拆开来,与其一开始就把使用者搞的昏头又记不着,不如分别显示在空白状态的页面中,当你点击到此页面时,才解释并且教你怎么使用。

空白状态多半是在使用者刚开始使用的时候才会被看到,这时他们仍然对你的新产品保有些微的耐心,我们应该把握住这个能与使用者对话的珍贵机会,而不要让使用者看完这个页面后,脑中真的仍然保持「空白」的状态。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起