关于原型设计的一些事
时间:2014-09-15原型设计,是每个交互设计师和产品经理最最最基本的技能。这也是一个梳理思路很好的方式。
关于什么是原型
为了讨论方便,有必要先做一个简单的定义。
这里的原型指的是对最终产品各页面上内容的简单呈现,通常不会设置颜色和字体,也不含图片。这里的原型,也通常被称作线框图、示意图、蓝图。在一些极端的情况下,原型图往往可以先被抽象成一个个的模块组合,然后再去细化每个模块中的内容极其展示形式。
原型的主要作用是为了沟通最初的产品设想。原型图展示的是内容和结构及粗线条的布局,而不是视觉设计。
一定程度上,原型图是为了说明用户将如何与产品进行交互,其主要受众是团队里的工程师与设计师。原型图一定要体现出用户在每个页面上期望看到的内容,以及这些内容在页面上的相对优先级。通常情况下,原型图在纸上呈现,也可以使用一些特定的软件进行制作,常见的包括axure、viso等。
所以,根据这个定义和解释。我们接下来讨论的问题,主要是围绕着Web网站和APP的原型设计进行的。
关于原型的精细程度
业界普遍的认知是,原型做相对中保真即可。中保真的原则是,对照原型,团队的设计师和工程师能够明白我们要做的是一件什么事情及这件事的重点就可以了。
当然,还存在另外一个观点,原型,必须是要高保真的。对于这个观点,个人持保留意见。高保真的原型需要花费更多的精力,同时,不够敏捷。
关于原型绘制工具
在程序员的世界里,终极问题是,什么是最好的语言?在前端工程师的世界里,终极问题是,什么是最好的浏览器?在产品经理和交互设计师的世界里,终极问题是,什么是最好的原型工具?….
基本上,不存在绝对好用的工具,完全取决与自己的爱好与使用是否顺手。关于原型绘制工具,网络上有很多人总结了很多不同的工具,你可自行选择。我个人使用的比较顺手的是axure。
哦,对了,实际上最好用的原型设计工具,最后,我发现,是纸和笔。在快捷酒店管家的实际项目运作中,我们更多的是运用白板来绘制原型,然后将经过讨论通过的原型用手机拍下来做记录存档。
关于axure的使用
(不使用该工具的同学,读到这里可以关掉页面了,谢谢。)
1、千万不要去学习复杂的交互动作!
首先,在axure里使用复杂的交互会上瘾,这将大大的浪费你的时间;其次,设计师和工程师都不会看你的复杂交互动作的,他们只觉得这是个图形而已;第三,如果你真想学,为什么不去学div+css呢?
2、如果你确实需要表达一个复杂的交互,可以考虑将这个交互拆解了表述
典型的比如一个输入框的不同状态。可以拆解为,获得焦点激活输入框 – 正在输入中 – 输入完成激活提交按钮 – 点击提交按钮完成提交。
这种拆解的方式,虽然看上去会占篇幅,但是却实在是最容易被理解的,连流程图都能省略了。
3、可以考虑将需求文档与axure原型结合起来
只是说可以,没说一定要这么做。这是我一直在使用的一种方式,我自己觉得效果还不错,详细的可以参考“基于axure的PRD协作”,不再赘述。
4、一定要有一套属于自己的控件库
控件库,简单理解就是将产品拆解成很多的小零件,当你需要的时候,将这些零件进行组装即可。这可以大大的提高你的原型制作效率。
关于原型控件,每个原型工具都有,你可以自己网上搜索。在实际运用的过程中,你可以根据自己的需要对这些控件做修改,之后可以再次使用。
5、原型的版本存档同样重要
原型,跟实际产品一样,是会迭代和不断被修改的,所以,一定要记得存档。即使是在同一个原型上做修改,也一定要做记录,这对后续回顾很重要。

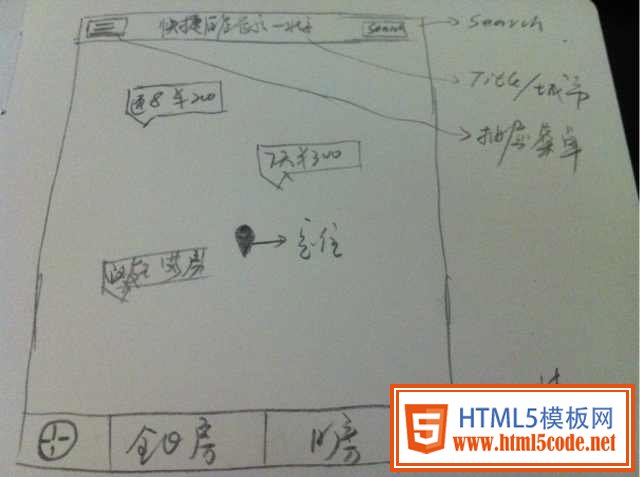
(快捷酒店管家首页的早期原型)
最后,
原型设计,是每个交互设计师和产品经理最最最基本的技能。这也是一个梳理思路很好的方式。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起