揭秘Amazon网站反应速度超快的下拉菜单
时间:2014-09-15
如果你以前觉得Amazon这家公司不太在用户体验上下功夫,这篇文章可能会改变你的看法。
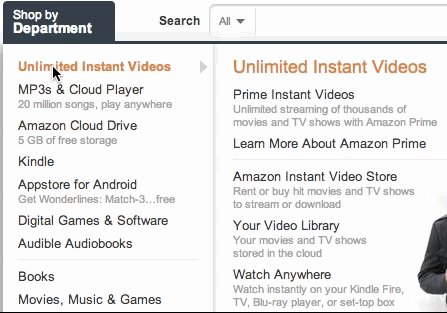
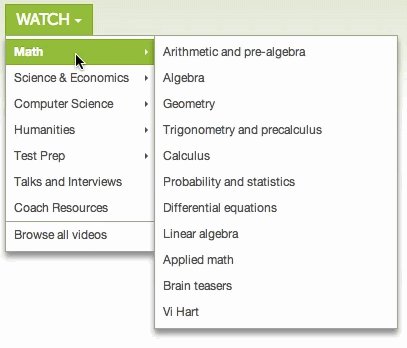
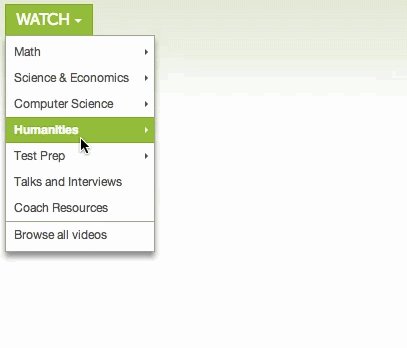
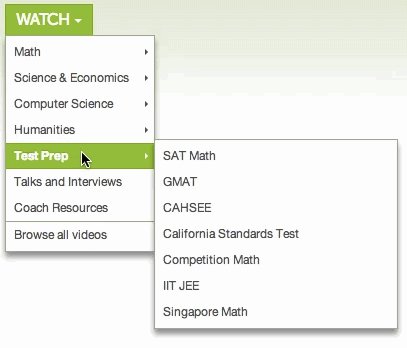
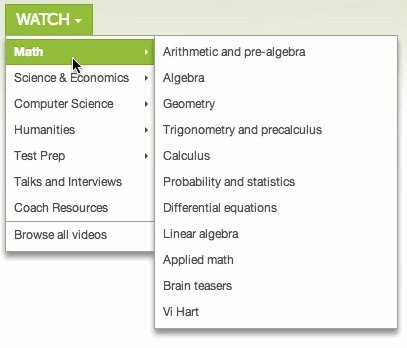
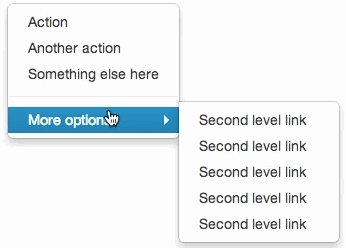
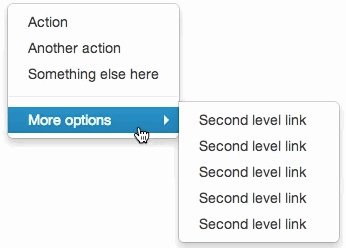
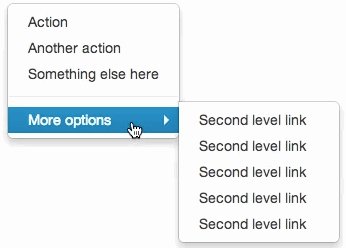
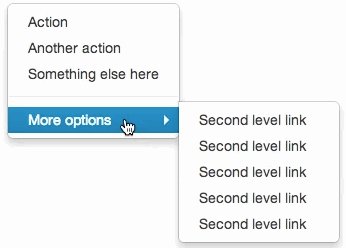
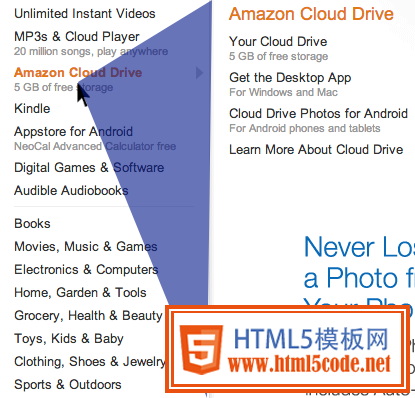
Amazon主页的左上角有一个商品分类浏览的下拉菜单。当鼠标从菜单中的选项上滑过时,子菜单的显示速度是超快的。我们可以看一下:

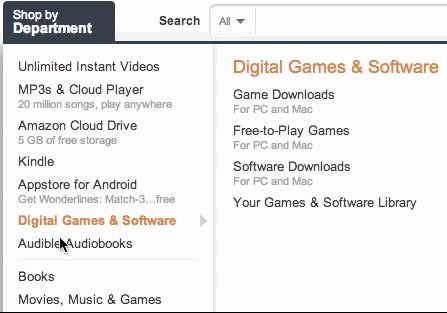
这个显示速度基本是与鼠标移动同步的,但是绝大多数网站的下拉菜单在显示子菜单时会有一定的延迟,例如:

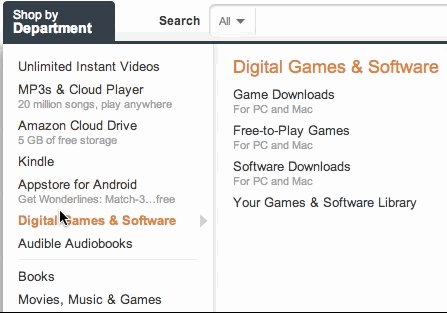
这个延迟反应是必须的,因为如果没有,当你想把鼠标从一个主菜单选项挪到一个子菜单选项时,子菜单会消失。就像这样:

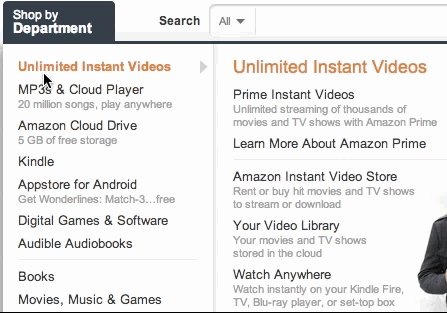
但是Amazon的下拉菜单没有这个延迟,而且子菜单也不会在不应该的时候消失。它是怎样做到这一点的呢?答案是通过探测鼠标移动的方向和轨迹。

想象在鼠标当前的位置和子菜单的左上角和左下角之间画一个三角形。如果鼠标在这个三角形的范围之内移动,那用户很有可能是在把鼠标从主菜单向子菜单里挪,所以不要立刻更新子菜单。但是如果鼠标挪动到这个三角形之外,则可以马上更新子菜单。这就是Amazon主页反应速度超快的下拉菜单背后的算法。
上帝在细节中(God is in the details)。揭秘一个前端细节,我们看到的不仅是一个精妙的算法,而是一个科技巨头对于产品和用户体验的态度。Amazon的数百亿市值有多少是从这些很小很小,但是明显很用心的产品细节中积累起来的呢?
如果想把这个菜单逻辑运用到你的网站上,这是 Khan Academy工程师 Ben Kamens 写的 jQuery插件。
如果你觉得这个很神奇,很想做这方面的工作,或是觉得这没有什么,你的 UX 设计比这个好,可以考虑给研发出这个细节的 Amazon 团队(chaddes@amazon.com)投一份简历,因为他们正在招聘。
VIA: bjk5.com
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起