QQ网购2.0规划改版经验分享
时间:2014-09-15
背景与情景决定的事儿 - 两种导航设计
项目中的某天,项目相关人集体会议,就一些设计风格和传达出的含义做深入探讨。 核心争论点是:如果某个地方,我们不用某种颜色,会破坏网站模式的对应关系。 大家列举用会带来的困难,及不用会带来的问题,互不相让,直到其中有一位GM说,我觉得大家都太入戏了, 其实用户根本搞不清楚我们的结构与模式。
佐藤可士和也在他的《超整理术》一书中提到过类似的现象:客户总是觉得顾客已经了解他们的产品了,也觉得顾客一定 会关注他们的广告,希望基于这个前提做产品的广告,但其实顾客根本就不了解,或者说没兴趣了解。 其实在日常生活中,每个人都会遇到这种,自己觉得显而易见,大家都应该明白,但其实很多人不明白的事儿。这来自于大家过去的 经历体验不同,对具体事件深入了解不同,以及主动探索的意愿不同。
就比如:QQ网购是一个什么都卖的,综合性商城,这件事情。 项目的任何参与者都会觉得,这是一个显而易见的事情。当然,如果从首页进入,用户从首页各种类别商品的展示中,也会快速学习到这件事情。但对于直接进入到某个频道、列表、或商品的用户呢?不要说,现在大部分的电子商务平台都是什么都卖的啊,我们针对的不是大多数平台,而是就这个QQ网购平台。在初步方案的用户测试中,这个问题暴露出来。我们直接打开QQ网购电器频道页面,让用户开始浏览,然后给用户一个购买一罐可乐的任务。不少用户疑惑了,他们问:这里不是只卖数码家电的么?还卖可乐?
按照大多数网站的做法,我们本来是在除了首页后的其他页面,都将竖向类目导航收起,留有一个“全部商品分类”的提示。但明显这个提示并不足够,很多人觉得,这个应该只是电器城的商品分类。用户对于事物的理解,相对于从宏观框架上入手,更多偏向从局部,当前情景下的进行判断。
故事的背景和当前的情景会影响用户的理解,因此,我们决定为了首页和内页,设计不同的导航。

信息获取有效性最大化 - 宽窄版
我们以前常常会说,在无限的互联网世界中。但其实一切都是有限的。比如带宽,比如显示屏大小,比如首屏的位置。比如用户停留在你网站的时间,比如他们滚动滑鼠的次数。
而相对于推动用户改变设备,或研究出革命性技术革新等方式,在原本有限的空间中,通过扩大内容显示宽度,来扩大有限空间下的信息数量,明显是一件相对靠谱的事儿。这个靠谱,包含了可行及可达到这两个层面。
回头想想,现在QQ网购65%以上的用户使用的屏幕达到了1280及以上的分辨率,而V1版的网购宽度才985pix。算上15pix的滚动条,这 65%的用户页面两边一共起码有280pix的空白。这些空白留着干什么?游泳还是跑马?这么奢侈的事儿,暂时还是不合适做的。

当然,我们又不能牺牲另外35%喜欢小巧的用户的使用体验。那么,我们起码就应该有2个或者以上的页面宽度尺寸,来满足不同的用户。并且,鉴于我们做多个尺寸的核心目标,是为了更多的信息内容展示,我们的版本必须是宽版后有内容补充,而非单纯的相同数量的信息平铺(相同数量信息间距加宽)。

既然我们说要做多宽度版本,那要多少个版本呢?
从技术层面来说,我们有两种解决方案。一是做固定宽度的几个版本;二是根据屏幕大小设置宽度下限,而后通过补充内容和调整间距来完全自适应。从技术层面来说,第一种方式明显简单很多。
我们最终也采取的第一种方式,但下面我想说一些和技术实现无关的问题和理由。 越宽越好么?
我们想要在一屏内,展示更多的信息,从数量角度来说,当然是内容区域越宽,展示的越多。但回归展示信息的目标,是为了让用户有效接收。妨碍用户接收信息的主要原因,有自主意愿和能力范围。而过宽,将会超出用户接收信息的视角能力范围。
那大概多宽合适呢?这里,我们借用一个传统行业的比例16:9。这个比例被广泛应用在电影、电视机等影像播放中。它反映出,这个比例是让人感到舒适而最大程度适合人眼视线范围的。因此,在设计页面宽度的时候,我们决定参考这个比例。
而既然是16:9的比例,那现在所有的显示器的宽度都在这个比例内,是否意味着我们可以尽量放东西来充满每个屏幕呢?也就意味着,我们选择了一个会出现适合1024、1280、1440、1360、1680……等等尺寸的多版本宽度方案?
我们当然不会选择一个,算栅格和内容对齐方式把交互算死;做多版本大广告把视觉做死;写多版本页面把重构写死的方案。最终我们只有985pix和1225pix两个尺寸。
这不关乎工作量,我们的焦点再一次聚焦在人的视线范围。购买电视机的时候,会有客厅的宽度与电视机尺寸的对照参考;去看电影的时候我们也都不喜欢坐在第一排。因为与屏幕的直线距离,直接影响到信息传递的有效面积。

尽力展现各自的魅力点 - 类目内容差异化
首页作为一个分发器的作用,将不同需求的用户运送到不同的地方。在首页上,我们需要展现全站都有哪些内容,以便用户知道要搭乘哪个链接去到相应的地方。理论上,首页只需要展现各个清晰的入口即可,但就如同人们在现实生活中旅游一样。只看到一个入口名称,很多时候不足以让每个人判断自己是否想要去这里,这个时候,需要适当流露一些目的地的美丽风景,才能吸引用户前去探索。
因此,我们多半除了明确的类目导航分类外,还会在首页使用大量篇幅来展示类目中的精品内容。也就形成了,我们所谓的类目楼层。说到类目楼层的内容,我们通常会想到什么?相似的结构、热门关键词、广告、热卖、排行榜?这些元素的组合,形成了类目楼层。
过去,我们常常使用相同的处理方式来对待这些楼层们。每个楼层都有相同的结构,并且单元模块放置相同的元素形式。左边都是热门关键词、中间都是广告,右边都是排行榜,对了下面还都要一排LOGO。如果有哪个楼层的点击不够好,就一定是运营经理的问题,别人的点击都那么好,怎么就你负责的类目差呢?
在这样设计后,我们发现,楼层中广告的指向渐渐变得不同,有的到卖场、有的到列表、有的到店铺、有的到单品。这个体验不好,因为相同形式的内容,最终点击的结果不同,使得操作前,操作不可预知。违法了起码的交互规则。于是,我们应该怎么办? 要求大家统一?当然不是!
存在就会有其道理,为什么都是广告,会被配置到指向层级、形式完全不同的页面?再回归到现实世界,大家都是如何谈论起商品的呢?我们会发现,手机都是一款一款的,iphone5还是 GALAXY SIII ;空调都是一个系列的,美的变频空调;谈论衣服,多半会说到某中元素,今年流行蕾丝;而说起化妆品,我们会说,冬季保湿最好的产品。
根据人们对于商品的需求不同,大家对于商品的关注角度也不相同。成点、成线、成面。因此我们怎么能妄想用同样的元素形式,满足这么丰富的需求呢?
而另一面,过分不同的框架,会导致页面混乱,用户无法归纳规律,而浏览视线变化过快的问题。
于是,我们决定采取基于大体一致的框架下,改变单元模块中元素形式的方式。整理过去版本模块的点击情况及线下用户的调研后,运动户外是LOGO,服装是流行元素,图书音像则是畅销排行榜。 尽力展示各个类目的魅力点,以吸引用户。

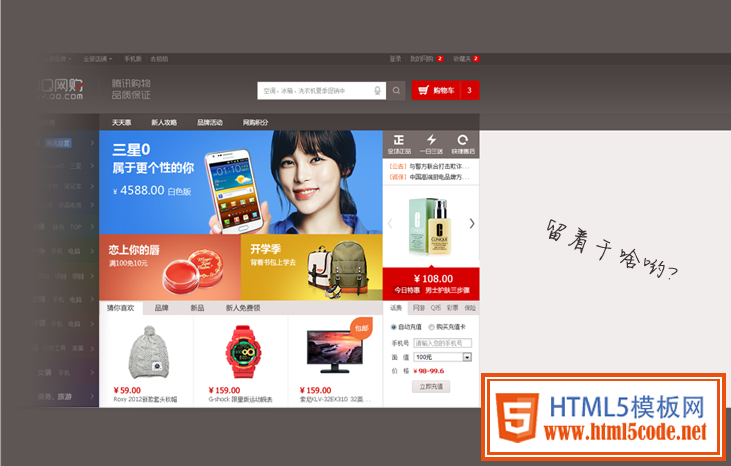
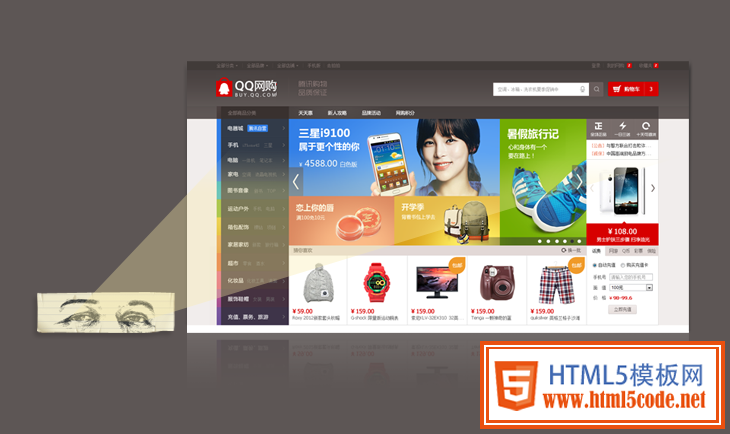
视觉风格定位 - 大品牌的唯一性
通过1.0版本的用研和数据,得出为了让新用户对平台快速建立记忆,我们的视觉应该符合以下几点定位:
塑造独特唯一的品牌印象,避免和国内各大电商一片红的品牌形象撞车,保留彩色的视觉元素,营造琳琅满目的丰富运营氛围,深色的top奠定B商城的品质感,给用户信赖感。
用研结果显示,潮流型用户觉得大面积彩色丰富多彩,而品质型用户对过多的彩色产生不信任感,估在2.0版本保留彩色元素,但大大减少色彩面积,在满足品质型用户信赖度的基础上,保证潮流型用户的审美需求。
根据这样的确切定位,进行了一场设计风暴,统一的大方向,栏目划分更加轻盈,质感更加扁平。在色彩定位上,我们通过数据发现70%左右的用户会通过搜索和竖导航来寻找商品,由此推断这部分的用户是有目的购物的用户, 所以我们无须把这部分已经成为用户习惯的内容在视觉方面做得过于突出,已经深入人心的固化操作,我们用深色来奠定。抢眼的彩色部分给到运营位,吸引住 30%无明确目的购物或者有目的购物却被突出色彩广告所吸引的用户。
每个类目保留独特的彩色属性,使用户更清晰类目定位,并且营造活泼轻松的购物环境。

设计成品是一个结果,而设计本身是一个复杂的思考过程。要先有理念,再根据理念形成方案。相同的理念,可以得出不同的方案,相同的方案也可能基于不同的理念。但只有遵照理念行事,才能使得设计有理可依。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起