网页设计中的彩色搭配与非彩色搭配
时间:2014-09-15许多站长在做网页设计的时候,由于没有经过专业的培训,做出来的效果差劲人意。而一个网页给人的第一印象,不是丰富的内容,也不是无可挑剔的布局,而是网页的色彩搭配。网页设计的搭配与站点的站长、站点所在的行业有关,现在小编将会编写一系列的网页色彩搭配的文章,望给网页设计在色彩上搭配不好的站长提供帮助。
网页设计的彩色搭配

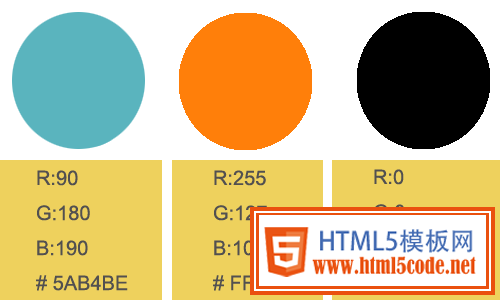
推荐方案一:青色+橙色+黑色
具体的配色如上图所显示。现在我就以这三种颜色做一个假想。
①让黑色位于顶部,且与下面的颜色形成强烈的对比,使网页更有层次感。打一个比方,让黑色位于导航栏之上,导航栏可以是灰色,或者是其他相对适合的颜色。导航栏的字也可以是黑色,这样的反差会更加明显。
②青色为主要颜色,位于网页的主要位置,可以具有非常强的冲击力。
③橙色主要作为点睛色,在主要的位置标示,让文字更加醒目。可以设置文字颜色为橙色,也可以以橙色为底色在上面添加白色的字体。
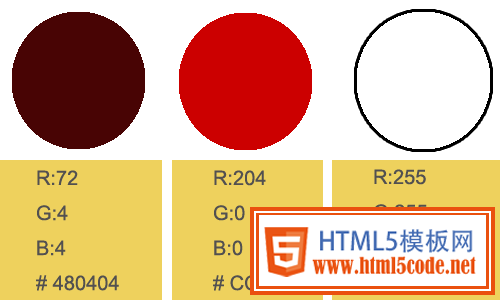
推荐方案二:深红色+浅红色+白色


这个是以可口可乐2011年的官网,我们拿来做一下分析。由于时间久远,现在无法打开,没有较为清晰的图,望见谅。
①白色文字的大小排列,使主题鲜明,对比明确。
②通过深红色和浅红色的组合,营造出了鲜活、热烈的气氛,给人活力无限的感觉。
③画面中点缀少量的黄色、橙色,以及给部分字体打上浮光效果,使画面更活泼,对比更加鲜明。
非彩色搭配
什么是非彩色搭配?顾名思义,就是以黑色、白色、灰色三种颜色的搭配,黑白的搭配,或者与其他的色彩搭配都可以产生很强烈的对比,使所需要展现的主体清晰明了。灰色则是一种万能色,可以和任何色彩搭配,还可以调和两种对立的色彩,使它们和谐的过渡。例如我刚刚在彩色搭配中举的例子,让灰色的导航栏完美过渡。
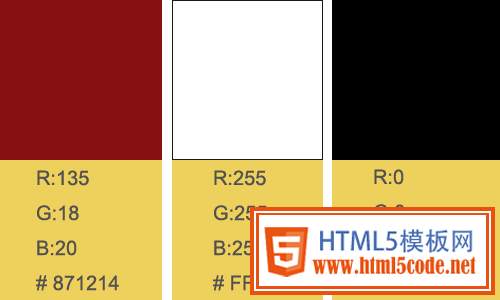
推荐方案一:红色+白色+黑色


①红色的图片和图标在黑色背景中,会显得十分突出,十分醒目。
②白色的文字大小排列消减了画面的沉闷感、
③灰色的画面使画面过渡得更加自然。
总结:由于时间比较仓促,所以今天就分享到这里。在下一篇色彩搭配系列的文章中,我将会对每一种颜色适用于每一个行业的搭配做一些推荐。至于案例网站,可能不是那么好找,有什么问题都可以评论指出。本文配图均属原创(案例图为截图),本文由搬家公司( www.banjiabaojia.com )的Slc编写,转载请注明出处。当然,本站还在建设当中。
相关文章
 HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧
HTML页面跳转及参数传递问题这篇文章给大家详细介绍了HTML页面跳转及参数传递问题,需要的朋友参考下吧 纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴
纯css实现照片墙3D效果的示例代码这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴 纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随
纯 Css 绘制扇形的方法示例本篇文章主要介绍了纯 Css 绘制扇形的方法示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随 一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
一份纯CSS loading动画效果代码示例本篇文章主要介绍了一份纯CSS loading效果代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下
css 实现文字过长自动隐藏功能这篇文章主要介绍了css 实现文字过长自动隐藏功能,需要的朋友可以参考下 详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
详解CSS3 rem(设置字体大小) 教程本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起