pbootcms留言上传图片并在后台显示的解决办法
时间:2023-04-21我们在用pbootcms建站的时候,用到留言功能,这块目前是无法上传图片的,如果我们想上传图片要怎么操作呢?


前端部分
我们以默认的message.html留言页面为例子讲解,这个对应你自己网站的留言页面。新增一段如下代码:
<div class="form-group">
<label for="hidden">图片:</label>
<input type="text" name="pic" id="pic" class="headpic" placeholder="请上传图片" >
<buttom class="btn btn-success upload" data-target=".headpic" >上传</buttom>
</div>
我们新增这样一段代码,其中:pic为后台自定义的图片字段,你也可以另外取名。加入后还需要另外引入一个模板文件,这个文件是3X新增加的:
{include file='comm/upload.html'}
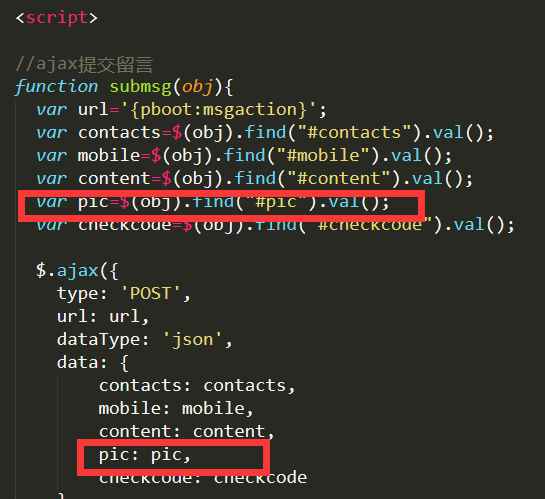
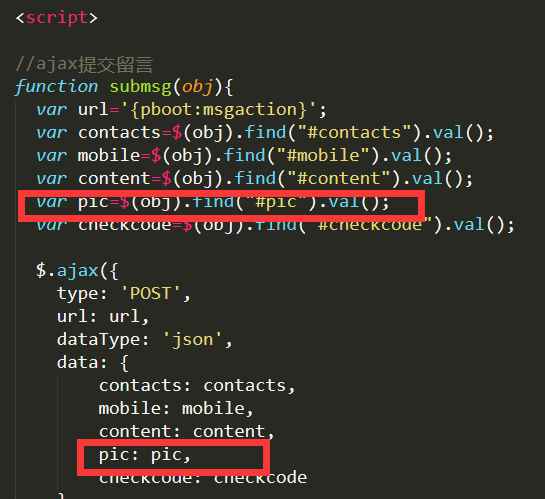
如果是用AJAX提交数据的话,还需要在相关js代码中增加这个字段的获取。
后台修改
前段上传图片后,后台是无法直接预览的,这里我们需要对后台代码做一个简单修改,打开后台的模板文件:message.html,记住,是后台的模板文件。大约30行左右这里,我们可以看到,这里是循环输入留言字段的,稍作修改一下,我们把TD那一段修改成:
<td >
<script>
var Cts = "[value->$field]";
if(Cts.indexOf("/static/") >= 0 ) {
document.write( "<img src="+Cts +">");
} else
{
document.write(Cts);
}
</script>
</td>
<!--当后缀为JPG或者PNG的时候,显示图片,当后缀为XLS或者DOC文档的时候进行下载,其他字段直接显示 -->
<script>
var Cts = "[value->$field]";
if( (Cts.indexOf("jpg") >= 0)||(Cts.indexOf("png") >= 0) ) {
document.write( "<img src="+Cts+">");
} else if( (Cts.indexOf("xls") >= 0)||(Cts.indexOf("doc") >= 0) )
{
document.write("<a href='"+Cts+"' target='_blank'>"+Cts+"</a>");
}else {
document.write(Cts);
}
</script>
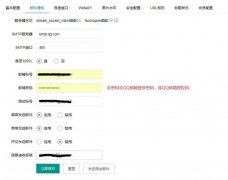
最终效果
最终实现效果如下图所示,需要这个功能的朋友可以去尝试修改下,修改前请记得备份好相关文件,以免出错!
相关文章
 PbootCMS生成sitemap.xml中增加tag标签链接我们在用pbootcms生成sitemap.xml时候默认是不含tag标签链接的,如果我们想要增加tag标签的链接进去,方便提交给百度要
PbootCMS生成sitemap.xml中增加tag标签链接我们在用pbootcms生成sitemap.xml时候默认是不含tag标签链接的,如果我们想要增加tag标签的链接进去,方便提交给百度要 PbootCMS后台SEO标题规则设置pbootcms2.0.9版针对SEO对个性化标题的需求,增加了标题自定义功能,具体位置在全局配置-配置参数-标题样式,可以任
PbootCMS后台SEO标题规则设置pbootcms2.0.9版针对SEO对个性化标题的需求,增加了标题自定义功能,具体位置在全局配置-配置参数-标题样式,可以任 PbootCMS一些常用组合标签调用代码整理通用标签 文本换行调用实现换行 加上decode=1即可,decode=1 解码数据html字符,如果等于0.则不解码(包括源码已经解码
PbootCMS一些常用组合标签调用代码整理通用标签 文本换行调用实现换行 加上decode=1即可,decode=1 解码数据html字符,如果等于0.则不解码(包括源码已经解码 PbootCMS如何让客服在网站的留言直接邮件提醒很多朋友在网站做好后很长一段时间不关注网站,不登录后台看留言,有时候客户的留言不能及时处理,可能就失去
PbootCMS如何让客服在网站的留言直接邮件提醒很多朋友在网站做好后很长一段时间不关注网站,不登录后台看留言,有时候客户的留言不能及时处理,可能就失去 PbootCMS性能优化研究之提升网页访问速度我们在使用pbootcms建站时候,肯定想以最优的速度打开网站,下面总结了一些经验,希望大家在建站时候能够用到上。
PbootCMS性能优化研究之提升网页访问速度我们在使用pbootcms建站时候,肯定想以最优的速度打开网站,下面总结了一些经验,希望大家在建站时候能够用到上。 PbootCMS网站常见错误提示总结一些新手朋友在安装pbootcms经常遇到一些错误,下面罗列出pbootcms在后台或者前台出现的问题和解决方法。 1、Parse e
PbootCMS网站常见错误提示总结一些新手朋友在安装pbootcms经常遇到一些错误,下面罗列出pbootcms在后台或者前台出现的问题和解决方法。 1、Parse e
最新文章
 pbootcms留言上传图片并在后台显示的解决办法我们在用pbootcms建站的时候,用到留言功能,这块目前是无法上传图片的,如果我们想上传图片要怎么操作呢? 前端部分 我
pbootcms留言上传图片并在后台显示的解决办法我们在用pbootcms建站的时候,用到留言功能,这块目前是无法上传图片的,如果我们想上传图片要怎么操作呢? 前端部分 我 PbootCMS后台SEO标题规则设置pbootcms2.0.9版针对SEO对个性化标题的需求,增加了标题自定义功能,具体位置在全局配置-配置参数-标题样式,可以任意组合,
PbootCMS后台SEO标题规则设置pbootcms2.0.9版针对SEO对个性化标题的需求,增加了标题自定义功能,具体位置在全局配置-配置参数-标题样式,可以任意组合,
- PbootCMS后台SEO标题规则设置
- PbootCMS一些常用组合标签调用代码整理
- PbootCMS如何让客服在网站的留言直接邮件提醒
- PbootCMS性能优化研究之提升网页访问速度
- PbootCMS网站常见错误提示总结
- pbootcms怎么推送发布的文章到百度
- Pbootcms留言“提交成功”的提示语怎么修改
- pbootcms访问页面出现PHP Fatal error: Allowed memory size of 134217728 bytes exhausted
- windows系统配置nginx环境运行pbootcms访问首页直接404的问题
- pbootcms去除ueditor编辑器图片自动添加的title和alt属性