pbootcms给轮播图片再增加一个上传项的方法
时间:2023-03-18最近在做一个响应式网站轮播图片调用,pbootcms默认只有一个上传图片的地方,像响应式这种调用,图片是要写在一起的,那么我们要给轮播图片再增加一个上传项要怎么操作呢?
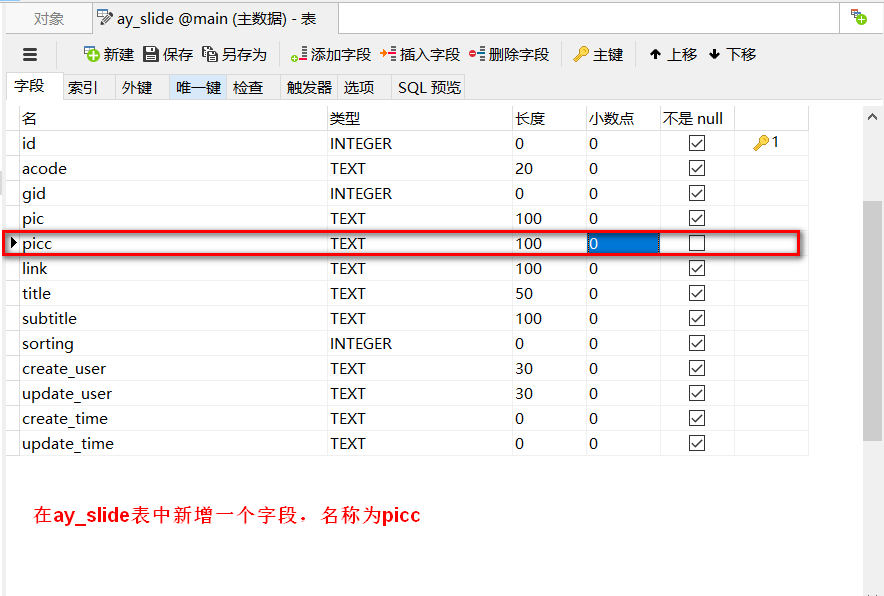
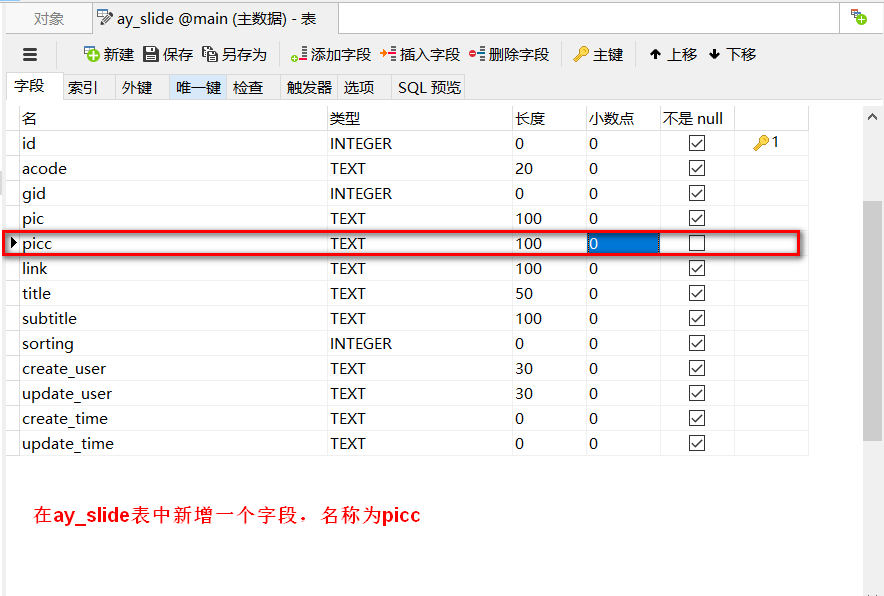
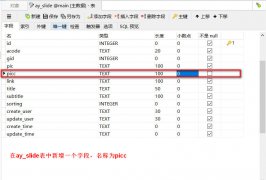
首先到数据库【ay_slide】表中新增一个轮播图字段,假如是【picc】,新增字段如下图:这里配合的是Navicat,请自行准备


在模板文件中调用方法如下:
首先到数据库【ay_slide】表中新增一个轮播图字段,假如是【picc】,新增字段如下图:这里配合的是Navicat,请自行准备

找到路径:/apps/admin/controller/content/下找到SlideContrller.php文件
找到代码:// 轮播图增加,添加【picc】这个新增的数据字段名称,该文件共需要新增四处,可以对照其他字段进行添加
// 轮播图增加
public function add()
{
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'acode' => session('acode'),
'gid' => $gid,
'pic' => $pic,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'create_user' => session('username'),
'update_user' => session('username')
);
// 执行添加
if ($this->model->addSlide($data)) {
$this->log('新增轮播图成功!');
if (! ! $backurl = get('backurl')) {
success('新增成功!', base64_decode($backurl));
} else {
success('新增成功!', url('/admin/Slide/index'));
}
} else {
$this->log('新增轮播图失败!');
error('新增失败!', - 1);
}
}
}
修改为:
// 轮播图增加
public function add()
{
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$picc = post('picc');//这里是增加的内容
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'acode' => session('acode'),
'gid' => $gid,
'pic' => $pic,
'picc' => $picc,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'create_user' => session('username'),
'update_user' => session('username')
);
// 执行添加
if ($this->model->addSlide($data)) {
$this->log('新增轮播图成功!');
if (! ! $backurl = get('backurl')) {
success('新增成功!', base64_decode($backurl));
} else {
success('新增成功!', url('/admin/Slide/index'));
}
} else {
$this->log('新增轮播图失败!');
error('新增失败!', - 1);
}
}
}
继续往下,我们找到//修改操作,原文代码如下:
// 修改操作
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'gid' => $gid,
'pic' => $pic,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'update_user' => session('username')
);
// 执行添加
if ($this->model->modSlide($id, $data)) {
$this->log('修改轮播图' . $id . '成功!');
if (! ! $backurl = get('backurl')) {
success('修改成功!', base64_decode($backurl));
} else {
success('修改成功!', url('/admin/Slide/index'));
}
} else {
location(- 1);
}
} else {
// 调取修改内容
$this->assign('mod', true);
if (! $result = $this->model->getSlide($id)) {
error('编辑的内容已经不存在!', - 1);
}
$this->assign('gids', $this->model->getGid());
$this->assign('slide', $result);
$this->display('content/slide.html');
}
}
直接替换为以下代码:
// 修改操作
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$picc = post('picc');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'gid' => $gid,
'pic' => $pic,
'picc' => $picc,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'update_user' => session('username')
);
// 执行添加
if ($this->model->modSlide($id, $data)) {
$this->log('修改轮播图' . $id . '成功!');
if (! ! $backurl = get('backurl')) {
success('修改成功!', base64_decode($backurl));
} else {
success('修改成功!', url('/admin/Slide/index'));
}
} else {
location(- 1);
}
} else {
// 调取修改内容
$this->assign('mod', true);
if (! $result = $this->model->getSlide($id)) {
error('编辑的内容已经不存在!', - 1);
}
$this->assign('gids', $this->model->getGid());
$this->assign('slide', $result);
$this->display('content/slide.html');
}
}
添加好后需要在路径:/apps/admin/view/default/content/ 下找到 slide.html 文件
然后添加此字段的上传框,如下图所示,页面共需要添加两处,新增和修改里面都需要添加哦,新增大约在66-75行,原文代码:
<div class="layui-form-item">
<label class="layui-form-label">图片2</label>
<div class="layui-input-inline">
<input type="text" name="picc" id="picc" required lay-verify="required" placeholder="请上传图片2" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="picc">
<i class="layui-icon"></i>上传图片
</button>
<div id="pic_box" class="pic"></div>
</div>
在这段代码下面新增如下代码:
<div class="layui-form-item">
<label class="layui-form-label">图片2</label>
<div class="layui-input-inline">
<input type="text" name="picc" id="picc" required lay-verify="required" placeholder="请上传图片2" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="picc">
<i class="layui-icon"></i>上传图片
</button>
<div id="pic_box" class="pic"></div>
</div>
继续往下找到如下代码:
<div class="layui-form-item">
<label class="layui-form-label">图片</label>
<div class="layui-input-inline">
<input type="text" name="pic" id="pic" required lay-verify="required" value="{$slide->pic}" placeholder="请上传图片" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="pic">
<i class="layui-icon"></i>上传图片
</button>
<div id="pic_box" class="pic">{if([$slide->pic])}<dl><dt><img src="{SITE_DIR}{$slide->pic}" data-url="{$slide->pic}"></dt><dd>删除</dd></dl>{/if}</div>
</div>
在这段代码下面新增如下代码:
<div class="layui-form-item">
<label class="layui-form-label">图片2</label>
<div class="layui-input-inline">
<input type="text" name="picc" id="picc" required lay-verify="required" value="{$slide->picc}" placeholder="请上传图片" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="picc">
<i class="layui-icon"></i>上传图片
</button>
<div id="pic_box" class="pic">{if([$slide->picc])}<dl><dt><img src="{SITE_DIR}{$slide->picc}" data-url="{$slide->picc}"></dt><dd>删除</dd></dl>{/if}</div>
</div>
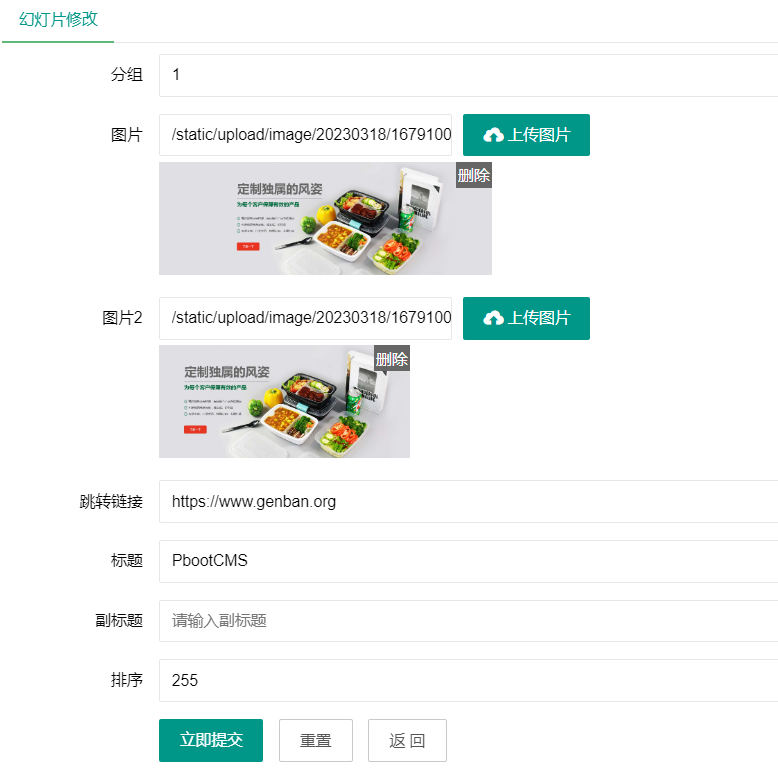
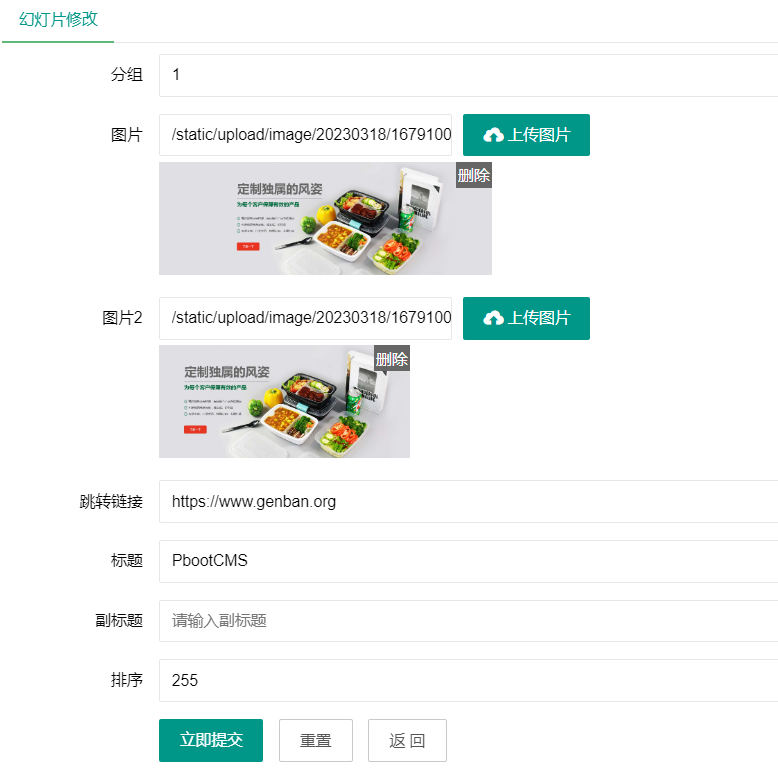
最终修改效果如下:
在模板文件中调用方法如下:
{pboot:slide gid=* num=*}
<img src="[slide:src]">//原本的图片调用
<img src="[slide:picc]">//新增的图片调用
{/pboot:slide}
以上操作步骤每步都需要做,操作之前建议备份下文件以免操作失败,感谢您对本站支持,希望能够帮到您。 PBootcms幻灯片轮播图怎么调用适用范围:全站任意地方均可使用 标签作用:用于依次输出指定分组的幻灯片图片 1、幻灯片轮播图列表 {pboot:slide
PBootcms幻灯片轮播图怎么调用适用范围:全站任意地方均可使用 标签作用:用于依次输出指定分组的幻灯片图片 1、幻灯片轮播图列表 {pboot:slide pbootcms给轮播图片再增加一个上传项的方法最近在做一个响应式网站轮播图片调用,pbootcms默认只有一个上传图片的地方,像响应式这种调用,图片是要写在一起的,那
pbootcms给轮播图片再增加一个上传项的方法最近在做一个响应式网站轮播图片调用,pbootcms默认只有一个上传图片的地方,像响应式这种调用,图片是要写在一起的,那 pbootcms后台内容列表增加阅读量和点赞量自定义修改PbootCMS后台默认不带文章内容阅读量及点赞量的修改功能,为了方便增加浏览,可以通过修改代码实现。最终实现效果如下图
pbootcms后台内容列表增加阅读量和点赞量自定义修改PbootCMS后台默认不带文章内容阅读量及点赞量的修改功能,为了方便增加浏览,可以通过修改代码实现。最终实现效果如下图