layui获取table中select值的办法
时间:2023-10-08layui得到select值的方法:首先打开相应的代码文件;然后引用layui插件;最后通过“var batch=$("#batch").val();”方法取得下拉框的值即可。具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>增加、修改学校/层次/专业</title>
<link rel="stylesheet" href="layui/layui.css">
</head>
<body>
<div class="layui-fluid layui-form">
<form class="layui-form" action="" method="post">
<br>
<div style="padding-left: 100px; padding-bottom: 20px;"><h2>{$rs1.title} >> {$rs.title}</h2></div>
<div class="layui-form-item">
<label class="layui-form-label">学费</label>
<div class="layui-input-block">
<input type="text" name="price" required lay-verify="required" class="layui-input" value="{$rs.price}" readonly>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">批次</label>
<div class="layui-input-block">
<select name="batch" id="batch" lay-filter="batch" lay-verify="required" lay-search="required">
<option value="">请选择批次</option>
{volist name="batch_rs" id="batch"}
<option value="{$batch.id}" {if condition="$rsEdit.batch eq $batch.id"}selected{/if}>{$batch.title}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="button" id="editbatchschooltuition" class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
</div>
</div>
</form>
</div>
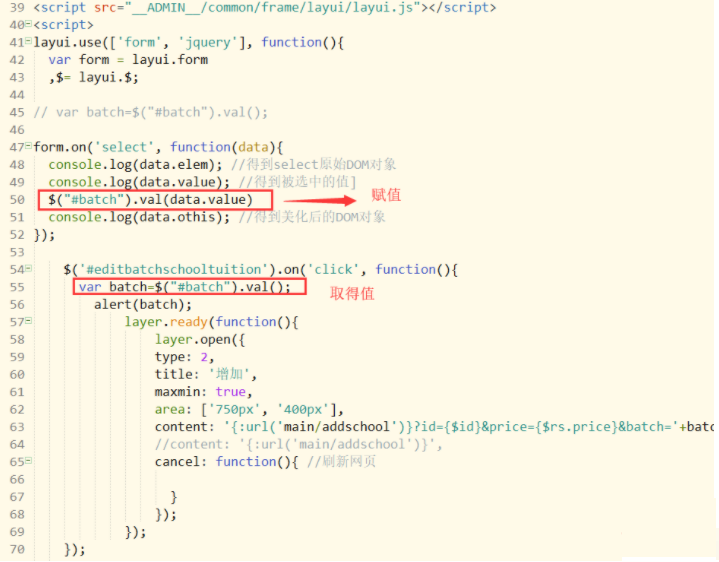
<script src="layui/layui.js"></script>
<script>
layui.use(['form', 'jquery'], function(){
var form = layui.form
,$= layui.$;
// var batch=$("#batch").val();
form.on('select', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值]
$("#batch").val(data.value)
console.log(data.othis); //得到美化后的DOM对象
});
$('#editbatchschooltuition').on('click', function(){
var batch=$("#batch").val();
alert(batch);
layer.ready(function(){
layer.open({
type: 2,
title: '增加',
maxmin: true,
area: ['750px', '400px'],
content: '{:url('main/addschool')}?id={$id}&price={$rs.price}&batch='+batch,
//content: '{:url('main/addschool')}',
cancel: function(){ //刷新网页
}
});
});
});
});
</script>
</body>
</html>
代码解析:
 layui获取table中select值的办法layui得到select值的方法:首先打开相应的代码文件;然后引用layui插件;最后通过var batch=$(#batch).val();方法取得下拉框的值即可
layui获取table中select值的办法layui得到select值的方法:首先打开相应的代码文件;然后引用layui插件;最后通过var batch=$(#batch).val();方法取得下拉框的值即可