28个HTML5特征、窍门和技术
时间:2014-09-14前端的发展如此之迅猛,一不留神,大侠你可能就会被远远地甩在后面了。如果你不想被HTML5的改变/更新搅得不知所措的话,可以把本文的内容作为必须了解的热身课程。
一、新的Doctype
//zxx:”doctype”中文意思指“文档类型”
仍在使用麻烦的,不可能记得住的XHTML文档类型?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.html5cn.org/">如果是,为什么还在用呢?使用新的HTML5文档类型代替吧。你会活得更久的——正如Douglas Quaid说的
<!DOCTYPE html>我就琢磨着,为了HTML5搞个这厮代码,您可能会对这段代码究竟靠不靠谱表示怀疑。不用担心,如今这是可行的,只有老的浏览器需要一个 特定的doctype(文档类型)。浏览器如果不知道doctype,就会很简单的以标准模式对包含的标签进行渲染。所以,妹妹你大胆的向前冲,把小心谨 慎都抛到九霄云外,去拥抱新的HTML5文档类型吧。
二、图形元素(The Figure Element )
看看下面给图片添加的标示:
<img src="path/to/image" alt="About image" /> <p>Image of Mars. </p>文字裹在p标签里,与img标签各行其道,很难让人联想到这就是标题。HTML5通过采用<figure>元素对此进行 了改正。当合<figcaption>元素组合使用时,我们就可以语义化地联想到这就是图片相对应的标题
<figure> <img src="path/to/image" alt="About image" /> <figcaption> <p>This is an image of something interesting. </p> </figcaption> </figure>
三、<small>重新定义
还 在不久前,<small>元素被用来创建靠近logo且相关的副标题。这是个很有用的表现元素,但是,现在,这种用法可能就不正确 了。<small>元素已经被重新定义了,指小字,因而更具可用性。试想下你网站底部的版权状态,根据对此元素新的HTML5定 义,<small>可以正确地包裹这些信息。
small元素专指“小字”。
四、脚本(scripts)和链接(links)无需type
您可能现在仍在给link和script标签增加type属性。
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" /> <script type="text/javascript" src="path/to/script.js"></script>这已经是老黄花菜,非必需品了。这意味着,这些标签都各自指向样 式表和脚本。因此,我们可以把type属性一起干掉。
<link rel="stylesheet" href="path/to/stylesheet.css" /> <script src="path/to/script.js"></script>
五、引号还是不要引号
…这确实是个问题。记住,HTML5不是XHTML,要是你不愿意,你没有必要非得用引号标记包裹你的属性,没有必要非得闭合元素。换句话说,只要你自己觉得舒服,就没有什么对错之分。对于我自己来说就是如此。
<p id=someId> Start the reactor.对此取舍你还得自己拿主意。如果你更倾向于结构化的文档,就算天塌下来,也要把引号牢牢拽在怀里。
六、内容可编辑


最新的浏览器有个很赞的新属性可以应用到元素上,叫做contenteditable。顾名思意,就是允许用户编辑元素内容包含的任意文本,包括子元素。类似的用途还有很多,像是简单的待办事项清单应用程序,可大大利用其本地存储的优势。
<ul contenteditable="true"> <li>悼念遇难香港同胞 </li& <li>深圳特区30周年</li> <li>伊春空难</li> </ul>或者,根据前面所学到的一些技巧,我们可以把它写成:
<ul contenteditable=true<
七、Email输入(Inputs)
如果我们给表单输入框应用名为”email”的type属性,我们 可以命令浏览器只允许符合有效的电子邮件地址结构的字符串。没错,内置表单验证即将到来,由于一些显而易见的原因,我们还不能100%依赖内置验证,较旧 的浏览器不认识这个”email”型,它们会简单地退回到普通文本框。
<form action="" method="get">
<label for="email">邮箱:</label><input id="email" name="email" type="email" />
<button type="submit">确定</button>
</form>
//zxx:经我小测了下,貌似仅在Chrome浏览器下有效果(xp系统),当输入内容不是合法邮箱格式,点击“确定”按钮是没有反应的;当输入为合法邮箱,点击“确定”按钮才会提交刷新页面。

目前而言,我们不能依赖浏览器验证,客户端/服务器验证还是必须的。
还应当指出,当谈到哪些元素和属性支持和不支持时,当前所有的浏览器都有点靠不住的。例如,Opera似乎支持电子邮件验证,但仅在name属性被指定的时候。而且,它不支持占位符属性,这个我们将会在后面学到。底线是不依赖于这种形式的验证…但你仍然可以使用它!
八、占位符(Placeholders)
//zxx:此处内容非直译,有删改
Placeholders什么意思呢,就是文本框/文本域空间默认会有个文字提示,获得焦点时,此提示文字消失;失去焦点时如果内容为空,提示文字又出现。如下图所示:


这 些表单控件里面显示的些提示性的文字就是占位符。按照以往的做法,我们需要使用一点JavaScript代码实现占位符效果,例如我之前的“文本框/域文 字提示自动显示隐藏jQuery小插件”一文所展示的。当然,你需要设定一个初始的默认的value值,然后根据输入内容进行判断,从而决定文本框值的改 变与否。如果您使用占位符(placeholders)属性,一切就轻松了。
<label for="email">邮箱:</label> <input id="email" type="email" placeholder="zhangxinxu@zhangxinxu.com" size="26" />根据我的测试,目前仅webkit核心的浏览器支持placeholders属性,像是Chrome5,Safari4,结果如下所示:


//zxx:原视频默认展示的是YouTube视频,不翻墙看不了,所以,这里展示来自另外一个网站的video。建议全屏观看,以看清其中的HTML与JavaScript代码
//zxx:根据视频内容,我自己做了个demo,关于本地存储的。
IE8浏览器已经支持了本地存储,如下截图所示:

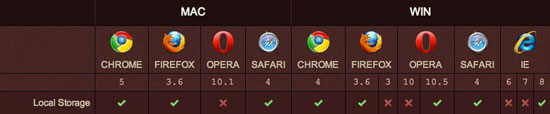
尽管显然不支持所有的浏览器,我们可以在Internet Explorer8时,Safari 4和Firefox 3.5下期待此工作方式。请注意,为了弥补旧的浏览器将无法识别本地存储,你应该先测试,以确定window.localStorage是否存在。

相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考