五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
时间:2014-09-14各大主流浏览器对 CSS3 和 HTML5 的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准。就在前几天,W3C的 HTML5 社区领袖 Shelley 宣布,HTML5的开发工作已经接近完成,如果进展顺利,HTML5 将在 2012 年正式成为国际标准。
当然,即使标准正式制定了,现代浏览器要普及到大部分用户也是需要一个相当漫长的过程。如果你现在就希望使用 CSS3 和 HTML5 创建你的站点,需要对各个浏览器对这两种新技术的支持情况有一个全面了解。本文是一份IE,Chrome,Firefox, Safari,Opera五大主流大浏览器,在 Mac 和 Windows 两个平台,对 CSS3 和 HTML5 各种特性支持情况的详细清单。
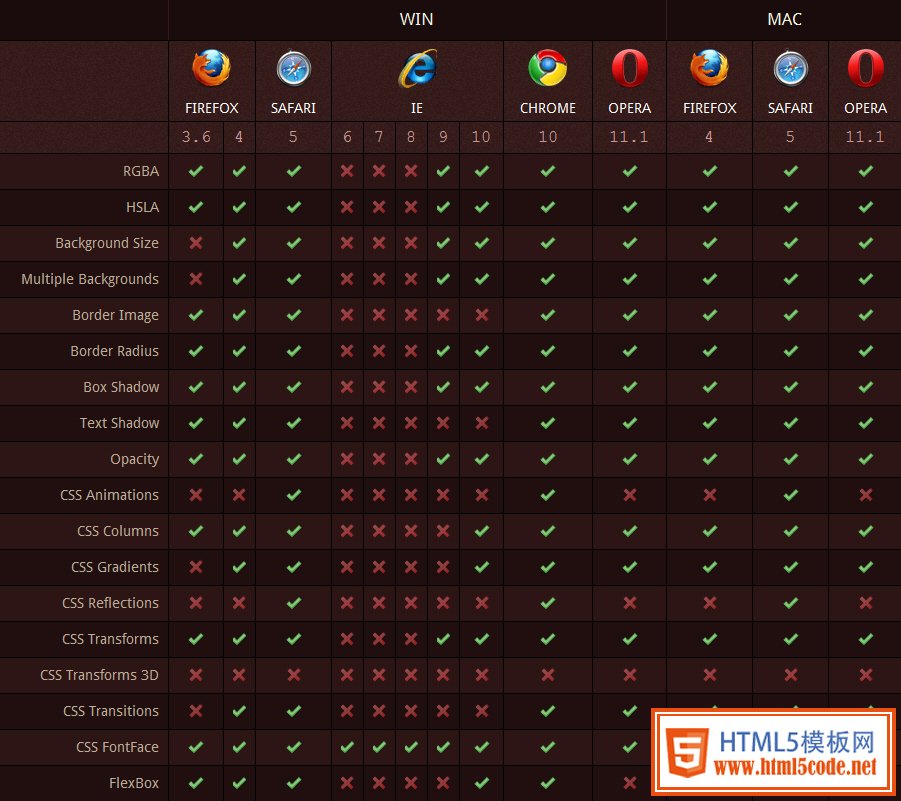
CSS3 属性
从表中可以看出,CSS Transforms 3D 还没有浏览器支持,除此之外的其它属性在 Windows 平台,Chrome 和 Safari 全部支持,其次支持比较好的是 Opera 和 Firefox,曾经一片红叉的 IE 开始迎头赶上。在 Mac 平台 Safari 仍然表现优异,其次是 Firefox 和 Opera。

CSS3 选择器
最让人高兴的就是这张表了,除了 IE 9 以下的版本,其它浏览器已全部支持 CSS3 选择器,包括 IE 9 和 将在明年发布的 IE 10。

HTML5 Web 应用程序
从表中可以看出,除了客户端数据库 IndexDB 和 触控(Touch)事件外,其它特性 Chrome 和 Safari 都全部支持,微软还得加油啊。(更新:经验证 Chrome 10 和 Firefox 4 已支持 IndexDB,Firefox 4 也已支持 WebSocket,不过由于安全原因默认是不开启的,我们可以通过 about:config 重新启用 WebSocket,只需启用 network.websocket.override-security-block 选项即可。)

HTML5 图形和内嵌内容
这应该是 HTML5 最令人期待的东西了,内置画布,视频,音频,SVG,WebGL等对象。全部支持的有 Chrome,Firefox,还有 IE 9,很惊讶吧。

HTML5 音频编码
Chrome 又是全部支持,Safari 除Ogg Vorbis 外全部支持,IE 9 开始支持 MP3 和 AAC。

HTML5 视频编码
还是 Chrome 最厉害,包容天下,不知道 H.264 能否成为统一的视频编码标准,期待。

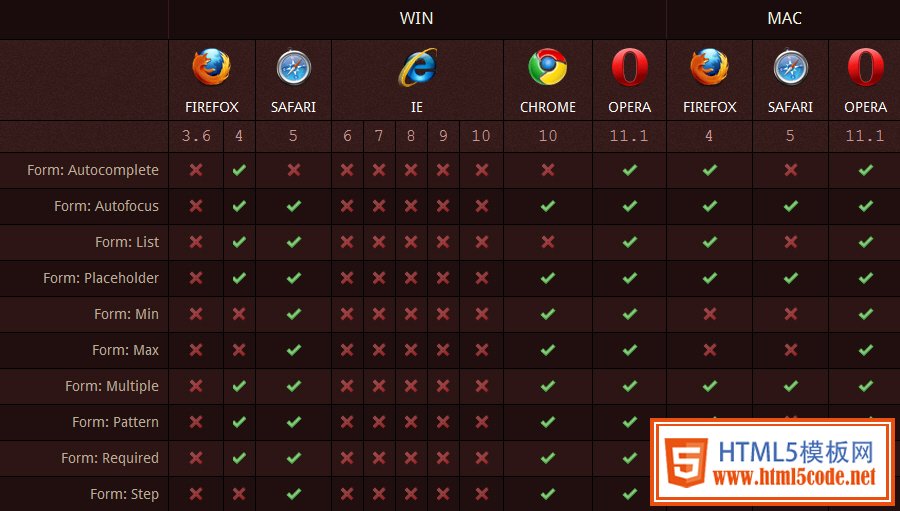
HTML5 表单对象
这些浏览器中最淡定的要数 Opera 了,那么多年了市场份额都没什么大变化。在 Windows 和 Mac 平台,Opera 对 HTML5 表单对象全部支持,IE 家族全军覆没。

HTML5 表单属性
IE 又一次全军覆没,Opera 依然全部支持,其次是 Safari,Chrome,Firefox。

结论
目前,对 CSS3 和 HTML5 支持最好的是 Chrome,Safari 次之,Firefox 和 Opera 旗鼓相当,IE 9开始拥抱标准。鉴于这种情况,假如你想使用这两项新技术创建一个先锋体验式站点,现在的 CSS3 和 HTML5 可以让你实现,假如你想大规模应用于实际项目,现在还为时过早。
相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考