必须看的 HTML 5 教程
时间:2014-09-14
Fullscreen Slideshow with HTML5 Audio and jQuery

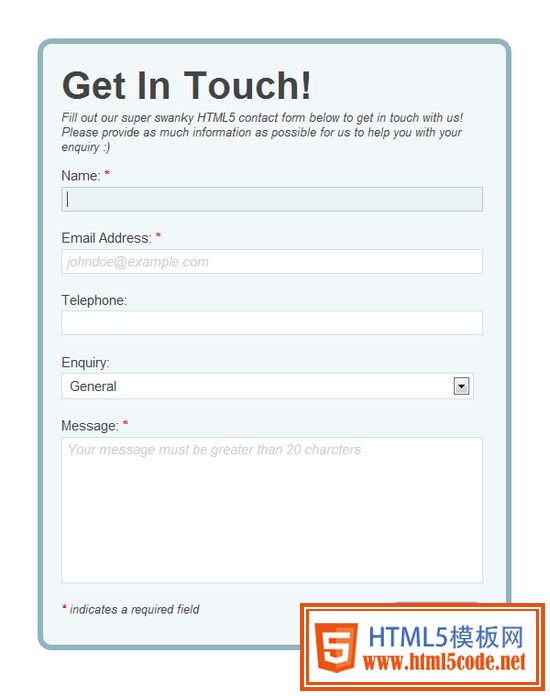
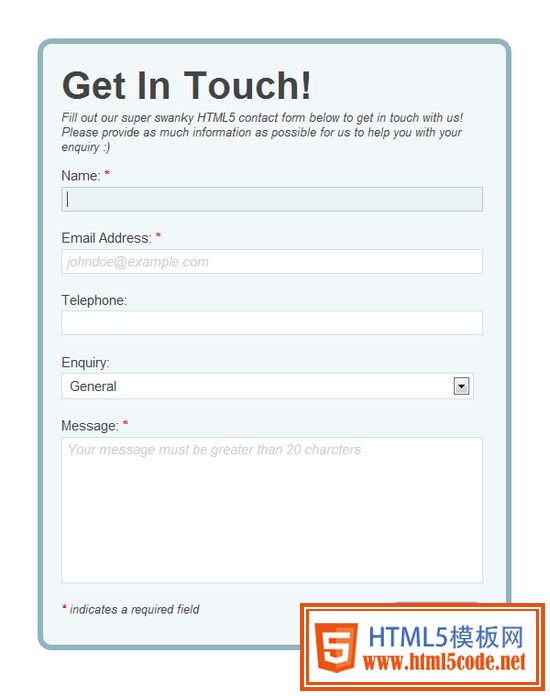
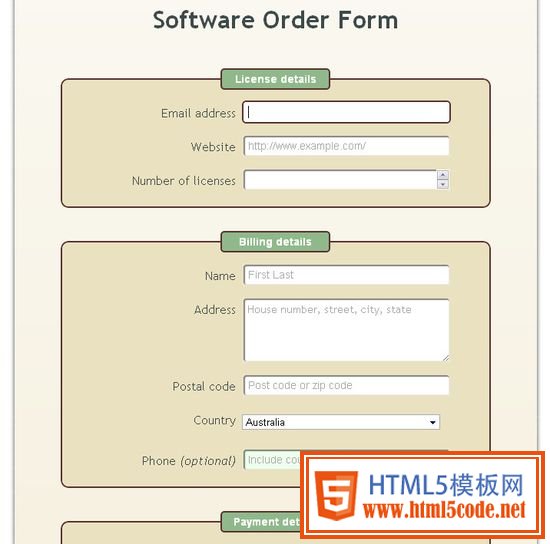
Build a Neat HTML5 Powered Contact Form

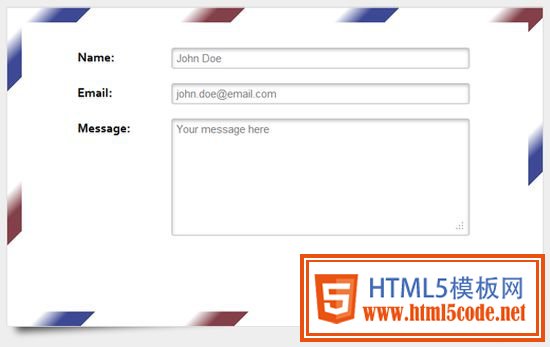
HTML5 & CSS3 envelope contact form

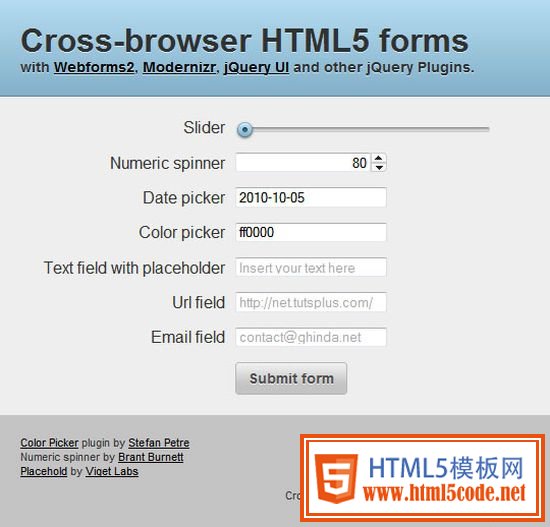
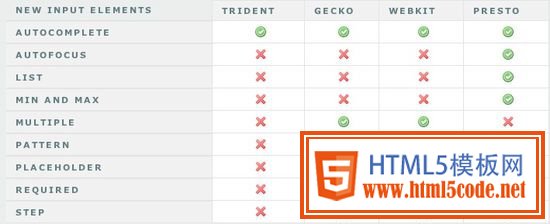
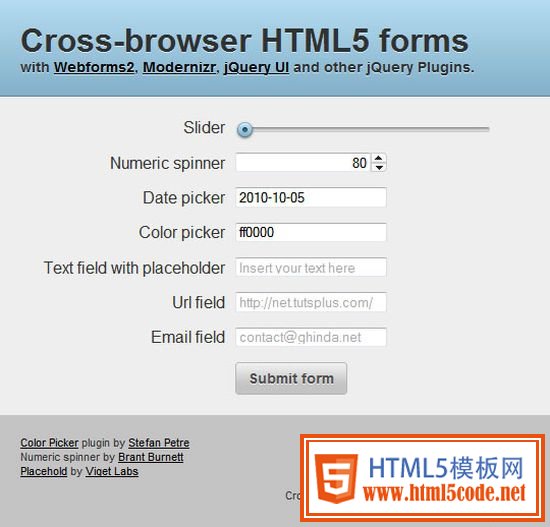
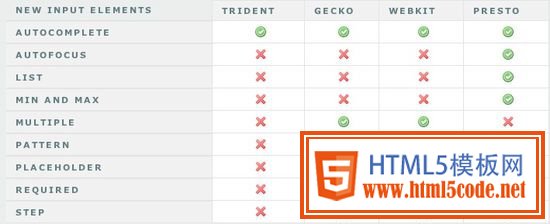
How to Build Cross-Browser HTML5 Forms

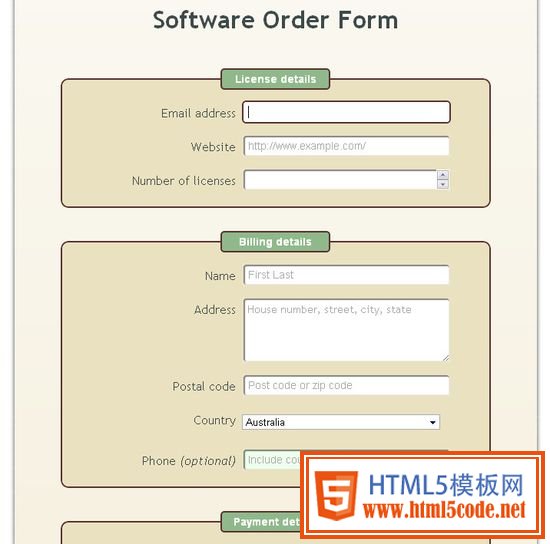
Banish JavaScript in Web Forms with HTML5

HTML5 Grayscale Image Hover

Cross-Browser HTML5 Placeholder Text

Build your First Game with HTML5

How to create a Progress bar with HTML5 Canvas

An HTML5 Slideshow w/ Canvas & jQuery

Rethinking Forms in HTML5

Implementing HTML5 Drag and Drop

How to Make an HTML5 iPhone App

Blowing up HTML5 video and mapping it into 3D space

Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5

A Drag and Drop Planning Board with HTML5

Responsive Web Design with HTML5 and the Less Framework 3

One Page Portfolio with HTML5 and CSS3

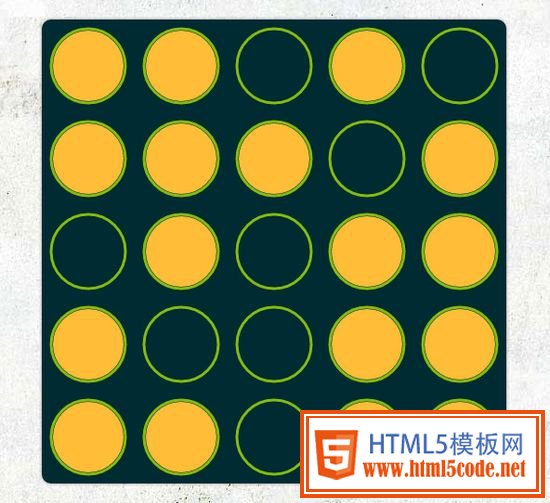
Lights Off – A puzzle game using HTML5 canvas

How To Create A HTML5 Contact Form

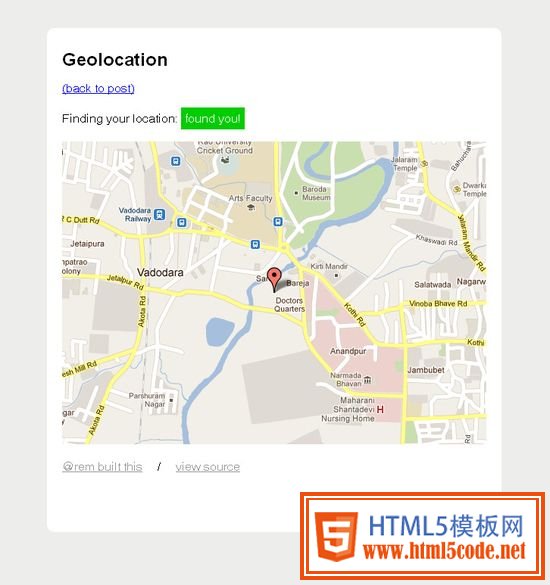
Detect Geolocation On Web Browser Using HTML5

How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery

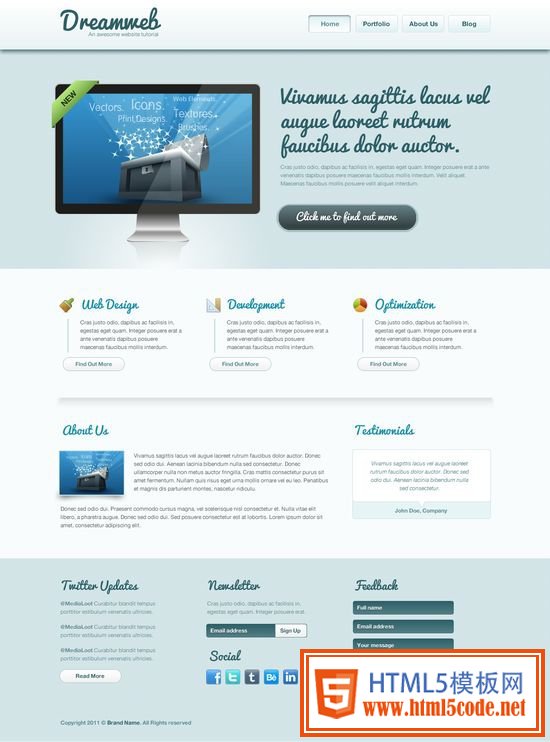
How to Code a Clean Website Template in HTML5 & CSS3

Design & Code a Cool iPhone App Website in HTML5

How To Create a Cute Popup Bar With HTML5, CSS3 and jQuery

Create a Posticks (Sticky Notes) app with HTML5, CSS3 and jQuery

 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考