很棒的HTML5和CSS3教程
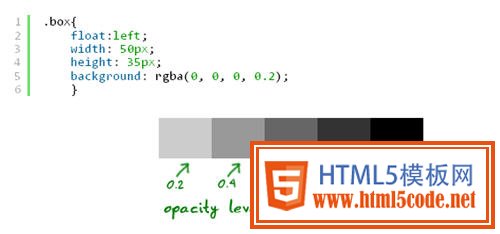
时间:2014-09-145. Opacity with CSS3 RGBa property
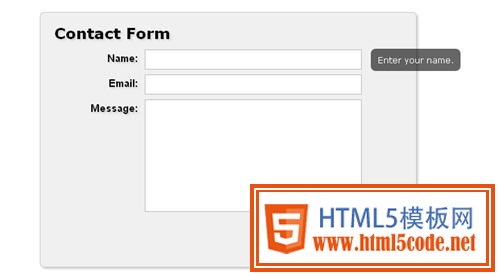
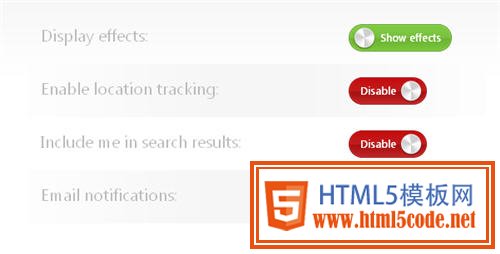
6. Clean and Stylish CSS3 Form
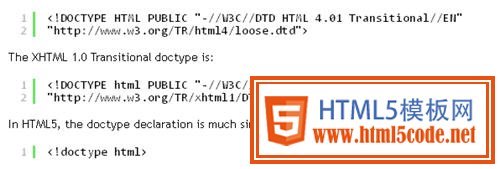
7. 5 Useful CSS3 Properties You Need to Know
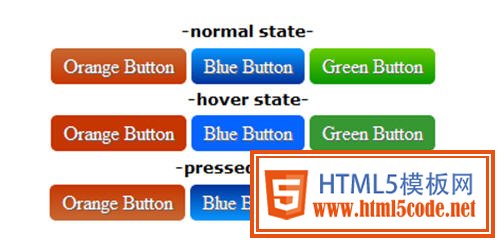
8. Tutorial – CSS3 Buttons with no images
10. Pure CSS3 Buttons with pressed effect and gradient background
11. CSS Rounded Corners Without Images
12. CSS3 Submit Button: 5 Professional Examples to Learn
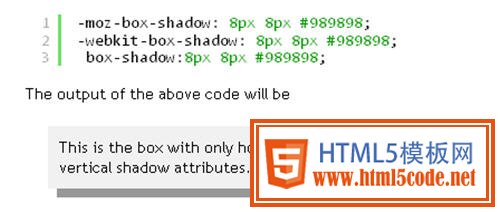
13. CSS3: box-shadow and inset-shadow
CSS3的box-shadow属性,你可以增加阴影到页面的不同元素,比如 div, span或图片。

14. Making a CSS3 Animated Menu
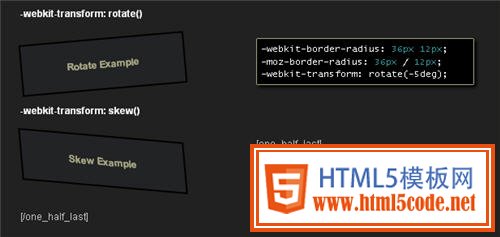
16. Fun with CSS3 and Border-Radius
17. Coding a Rotating Image Slideshow w/ CSS3 and jQuery
18. Dark Menu: Pure CSS3 Two Level Menu [Tutorial]
19. Making a Beautiful HTML5 Portfolio

20. Anna Neale – Acoustic Rock
21. Tutorial: CSS3 & Tooltips!

22. Spin those Icons with CSS3
23. Animated Buttons using CSS3 Transitions and Transforms
动画按钮,使用CSS3 Transitions and Transforms 。

24. Simple and Unique CSS Logo
25. Pure CSS3 Flexbox Tutorial
26. Ring a Bell with CSS Keyframe Animations
27. KevinRudolf.comHorizontal drop-down menu using CSS3
28. Create a CSS3 Image Gallery with a 3D Lightbox Animation
29. Sexy Image Hover Effects using CSS3
30. A Slick Photo Light Table Using CSS3 and jQuery
31. CSS3 Fundamentals #13 The Box Model

32. Better Check Boxes with jQuery and CSS
33. Learn How to Style a Basic Tabbed Navigation Menu Using CSS3
34. CSS3 Animation With jQuery Fallbacks
原文:http://webdesign14.com/35-amazing-html5-and-css3-tutorials-2011/
相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考