HTML 5会怎样影响我们的SEO优化
时间:2014-09-14首先应该大体了解什么是HTML 5,HTML 5 就是第五代W3C的核心语言也就是我们常说的HTML代码。它是在HTML4.01上做了一次新的改革,或是说是为了弥补上一个版本的不足之处。从而加强不同User-agent之间的互操作性。
HTML 5 将会带入一种更好的功能来帮助程序员或是搜索引擎来解剖一个网页的代码。在过去div标签可能被用在很多页面当中,可以说是泛滥。可是在HTML 5 中会出现一组新的代码元素来描述导航、头部、文字等内容。而这个新的元素可以帮助搜索引擎更好更快地去理解页面的内容。
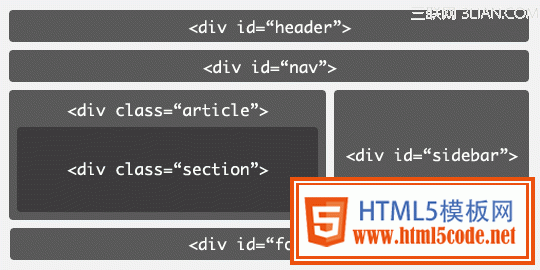
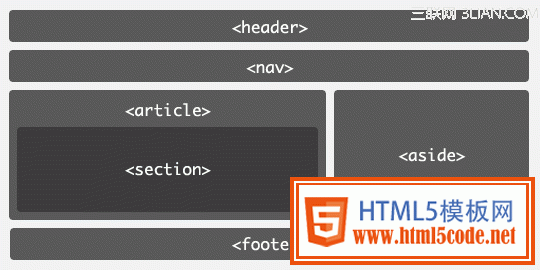
下面有2张图就能更好的结束HTML 5 与之前版本的不同之处:
现版本的HTML:

HTML 5:

我们可以清楚的看到,现版本HTML是大量使用Div标签主要原因是无法精准地表达代码的位置和内容,而HTML 5 就从中独立出新的元素代码来单一描述所要表达的代码。因此我们的新代码就可以写成:
| <body> <header>...</header> <nav>...</nav> <article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body> |
另外有个例子就是,新的“对话标签”可以替代以前的代码,从而更加的简练易懂。比如WP中有个Twitter的插件可以这样写:
| <dialog id="Twittering"> <dt> <time>14:22</time> richardbaxter <dd> Has anyone seen the latest Battlestar? <dt> <time>14:23</time> ZakaZaka <dd> @richardbaxter Get on with your job! </dialog> |
视频或是音频类的页面可以写成:
|
<video src="video.ogv" controls poster="poster.jpg" width="320" height="240"> <a href="video.ogv">Download movie</a> </video> <audio src="music.oga" controls> <a href="music.oga">Download song</a> </audio> |
HTML 5 必定会给SEO带来一种全新的代码优化改革,作为SEOer必须了解新技术所带来的改变,从而在今后页面设计中逐步使用新的技术。
相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考