使用HTML5 和CSS3创建现代Web站点
时间:2014-09-14开始之前本教程假定您具有 HTML、CSS 和 JavaScript 的一些基本经验。假定您知道什么是 HTML 元素或标记、属性表示什么、HTML 标记的基本语法、Web 页面的常规结构等等。关于 CSS,您应该熟悉元素、类、以及基于 ID 的选择器、CSS 特性的语法以及如何使用内嵌或外部样式表在您的 Web 页面中包括 CSS。最后,假定您具有一些 JavaScript 的工作知识,例如什么是变量、函数、if 语句和 for 循环以及如何在您的 Web 页面中包括 JavaScript 代码。如果您决定需要在开始之前先复习一下以上任何技术,请跳至 参考资料部分,查找一些有用的教程和文章,它们将帮助您快速了解 HTML、CSS 和 JavaScript 开发的基础知识。
关于本教程
在过去的十年左右,Web 2.0、富因特网应用程序(RIA)以及 Semantic Web 等概念都将 HTML、CSS 和 JavaScript 推到了它们的极限以及极限之外,建成依赖 Adobe® Flash 等插件来支持视频和音频等组件以及高度图形化和交互的应用程序。Adobe Flex 开发框架、Microsoft® 的 Silverlight 平台和 JavaFX 都似乎在 HTML 的缺点使得开发人员犯难时来提供支持。但是,使用 HTML5,标记语言将具有完整的多媒体支持、本地存储和脱机应用程序支持、原生 2D 绘图 API 以及承载新应用程序开发 API,提供所有这些都是旨在证明 HTML、CSS 和 JavaScript 可以为您的 Web 站点和应用程序提供一个丰富的前端。
HTML5 被广泛认为是计划在 2010 年出现的最重要的新技术之一,已经有几本关于该主题的书正在编写过程中,其中一些将最早在今年三月初出版。在过去许多年,Web 都是依赖于外部插件来提供 Web 浏览器自己无法支持的功能,特别是在 2D 绘图、动画以及多媒体方面。HTML 和 CSS 规范的最新版本目的是不再需要这些额外的浏览器组件来促进此类功能,以及减少进行以下细小操作所需的 JavaScript(或者在某些情况下完全不再需要 JavaScript):行拖放、行条带化等等。请按照本教程学习如何使用 HTML5。
先决条件
HTML5 是一种对象较新的规范,因为浏览器支持是非常有限的(在编写本教程时)。本教程中提供的代码尽可能是跨浏览器兼容的,但是一些功能将无法在所有浏览器中使用。当前为浏览器特定的任何功能都会在本教程中明确指出。为了确保您可以体验所有这些新功能,建议您在开发 HTML5 和 CSS3 应用程序时在您的系统上安装以下 Web 浏览器的最新版本:
- Mozilla Firefox(版本3.5+)
- Apple Safari(版本 4.0+)
- Opera(版本 10.0+)
- Google Chrome(版本 3.0+)
您不需任何特定软件来编写 HTML 和 CSS 代码;任何基本文本编辑器都可以(例如 Notepad、vi、emacs 等等)。在本教程中,假定 源代码 存储在您本地计算机上的一个目录中 — 您不需要使用 Web 服务器或将文件上载到 Web 承载服务。
HTML5 中的新功能
在本部分,您将了解 HTML5 提供的一些很好的新功能。您将首先学习一些新的语义元素,这些元素用来提供现在 Web 页面的各个部分的意义:页眉、页脚、导航栏、边栏等等。然后,您将学习重要的新 <canvas> 元素和 2D 绘图 JavaScript API,可以用来创建形状、文本、动画、过渡等等。接下来,您将看到新的 <audio> 和 <video> 元素如何用来替代 Web 当前对 Flash 作为一种多媒体交付平台的依赖。接着,将向您介绍本地存储 API 和脱机应用程序支持,它们将进一步使 Web 应用程序在功能方面与其桌面对应项相一致,甚至在未连接到网络或互联网时也是如此。本部分结尾部分将简要概述 HTML5 规范中包括的其他新元素、属性和 API。
语义元素
HTML5 规范包括一系列新的语义元素,用于提供 Web 页面的各个区域或部分的意义,例如页眉、页脚、导航等等。在以前版本的 HTML 中,通常使用 <div> 元素来创建这些部分,使用 ID 或 类属性来区分它们。这样做的问题是这没有任何语义意义,因为没有定义严格的规则来指定要使用的类名称或 ID,使软件极其难以确定特定区域的操作。HTML5 应该可以帮助解决这些问题,使 Web 浏览器更容易分析文档的语义结构。
值得指出的是继续在 HTML5 中使用 <div> 元素仍旧有效,但是为了将来检查您的工作,建议您在相关的地方使用语义元素。另一方面,还建议您避免将这些新元素用于它们不应用于的目的。例如,<nav> 元素不应用于任何链接组;该元素旨在环绕页面上的主要导航块。
HTML 5 引入的主要语义元素包括:
- <header>
- 此元素用于定义 Web 页面的某些部分的标题,可以是整个页面、<article> 元素或 <section> 元素。
- <footer>
- 与 <header> 元素类似,此新元素定义页面的某些部分的页脚。页脚不一定是在页面、文章或区域的结尾,但是它通常是在那个位置。
- <nav>
- 这是 Web 页面上主要导航链接的容器。此元素不应用于所有链接组,而是应仅用于主要导航块。如果您有一个 <footer> 元素包含导航链接,不需要将这些链接封装在 <nav> 元素中,因为 <footer> 元素将可以独自包括这些链接。
- <article>
- <article> 元素用于定义页面上可以独自分布的独立项目,例如新闻项目、博客或评论。此类项目通常使用 RSS feed 来联合。
- <section>
- 此元素表示文档或应用程序的一部分,例如,文章或教程的一章或一节。例如,您现在正在阅读的章节在 HTML5 中可以使用 <section> 元素括起来。<section> 元素通常具有一个页眉,虽然严格来说是不需要的。例如,您现在正在阅读的章节的页眉将包含文本 “语义元素”。
- <aside>
- 此新元素可以用于标记边栏或一些将认为与其周围内容有点无关的内容。此项的一个例子就是广告块。
- <hgroup>
- 在某些情况下,页面、文章或区域可能需要多个标题,例如,您有一个标题和一个副标题。例如,本教程具有标题 “使用 HTML5 和 CSS3 创建现代 Web 站点” 和副标题 “在 HTML5 中实施 canvas 和 video 元素”。您可以在 <hgroup> 元素中封装这些标题,使用 <h1> 元素表示主标题,<h2> 元素表示副标题。
本教程结尾的示例 Web 站点包括这些新的语义元素中的多个元素,我将在那时更详细地说明它们的语法和使用。
<canvas> 元素
<canvas> 元素最初是由 Apple® 开发的,用于 Mac OS X Dashboard 部件和 Safari 中,但是后来被 Mozilla® 和 Opera® 用于它们的 Web 浏览器中。该元素已经被标准化并与一系列 2D 绘图 API 包括在 HTML5 规范中,这些 API可以用于创建该元素内的形状、文本、过渡和动画。
许多人相信 <canvas> 元素是 HTML5 最重要的一个方面,因为它可以促进快速创建图表、交互式游戏、绘图应用程序以及其他图形,而无需 Adobe Flash 等外部插件。
<canvas> 元素自身是非常基础的,定义对象的宽度、高度和惟一 ID。然后,开发人员必须使用一系列 JavaScript API 在 canvas 实际绘制对象,通常是在 Web 页面已经完成了呈现后。这些 API 允许开发人员绘制形状和线条;应用颜色、不透明性以及倾斜度;转换 canvas 对象;以及执行动画。这些 API 还允许 <canvas> 成为交互式的并对鼠标操作和键操作等用户输入做出响应,从而促进在 canvas 上创建游戏和 Web 应用程序。您将在本教程后面部分的示例 HTML5/CSS3 Web 站点中看到 <canvas> 元素操作的示例。
使用 <audio> 和 <video>
最近这些年,YouTube 等视频共享站点和 Hulu 等内容交付平台的流行已经展示了 Web 用于多媒体流的巨大增长。不幸的是,Web 自身没有构建此类内容,因此,视频和音频的配置基本上是通过 Flash Video (.flv) 文件格式和 Adobe Flash 平台来促成的。
但是,HTML5 支持两种新元素 <audio> 和 <video>,这样 Web 开发人员就可以在不依赖用户安装额外浏览器插件的情况下包括多媒体内容。如果用户选择使用这些元素,多个浏览器(包括 Mozilla Firefox、Apple Safari 和 Google Chrome)已经开始支持这些新元素并提供标准浏览器播放控件。另外,如果开发人员希望创建自己的播放控件,已经提供了一组标准 JavaScript API 来允许开发人员这样做。原生多媒体播放控件的一个重要优点是理论上它需要较少的 CPU 资源,从而可以节约能量。
但是,这些新多媒体元素的一个重要问题是每个浏览器支持的文件格式以及这些文件可以用来编码的各种 codec 的专利许可问题。Mozilla 和 Opera 希望使用开放源 Theora 视频容器和 codec,其对于在 Web 浏览器中包括 codec 不需要专利许可。另一方面,Apple 和 Google 不满意 Theora 的质量,特别是对于交付高清晰度(HD)内容方面,类似于 YouTube。它们更喜欢 H.264 codec,通常包含在 MP4、MOV 或 MKV 文件中。
但是,该问题不仅存在于视频,音频 codec 具有同样的问题。MP3 和 AAC 格式是有专利限制的,而 Vorbis 格式没有。Vorbis 音频的问题是其未被广泛使用,因为可移植媒体播放器和许多媒体软件应用程序不支持它。
在不久的将来,关于 HTML5 <video> 和 <audio> 需要做出许多决策,人们将非常有兴趣来了解在最终的建议中将推动哪种 codec 和格式。同时,您可以通过使视频可用于各种格式以及通过提供 Flash 视频作为最后的选择,来尝试支持所有浏览器。让我们希望可以做出最终决策,而不要留给浏览器供应商去确定要从支持哪种格式,那样将基本上表示这些新元素是无用的。
同样,您将在本教程的后面部分看到 <video> 元素的操作。
本地存储和脱机应用程序
Web 开发人员过去习惯使用 cookie 在访问者的本地计算机上存储信息,允许 Web 页面稍后读取此信息。虽然 cookie 对于存储基础数据非常有用,但是它们受到以下事实的限制:Web 浏览器不需要为每个 Web 服务器保留超过 20 个 cookie 或每个 cookie 超过 4KB 的数据(包括名称和值)。另外,Cookie 在每次 HTTP 请求时都发送到 Web 服务器,这是一种资源浪费。
HTML5 为本地存储 API 的这些问题提供了解决方案,主要 HTML5 文档之外的一篇单独规范中将讲述该解决方案。通过该组 API,开发人员可以将信息存储在访问者的计算机上,同时确信它们之后仍将在那里。另外,该信息可以随时访问(甚至在页面被呈现之后),并且不会随着每次 HTTP 请求而被自动加载。该规范包括同源限制,这样可以防止 Web 站点读取或更改其他 Web 站点存储的数据。
大多数浏览器在本地缓存中存储 Web 页面,从而即使用户脱机时也可以查看这些页面。这对于静态页面非常好,但是无法用于通常为数据库驱动的动态内容,例如 Gmail、Facebook 或 Twitter。HTML5 提供了脱机应用程序支持,浏览器下载脱机使用应用程序需要的所有文件,当用户脱机使用该应用程序时,浏览器可以允许处理中所进行的任何更改在用户重新连接到互联网时都上载到服务器。
Web 表格增强功能
如果您以前创建过 Web 应用程序,您将更熟悉 HTML 的表格控件集合,其中一些是使用 <input> 元素来实施的。在 HTML 4 中,支持下列 input 类型:
- button
- checkbox
- file
- hidden
- image
- password
- reset
- radio
- submit
- text
另外,表格中还使用一些其他元素,例如 <select> 和 <textarea>。这些表格控件为诸如下列的基础表格字段提供了许多功能:姓名、电话号码和地址 — 您可能在联系人表格中发现这些字段。但是,Web 作为一种平台已经扩展,远不再是 HTML 格式用于提交联系人表格的阶段 — 现在它们用于提交应用程序数据来进行服务器端处理。因此,Web 应用程序开发人员不断发现他们需要一些更复杂的表格控件,例如微调按钮、滑块、日期/时间选择器、颜色选择器等等。
为了利用这些类型的控件,开发人员需要使用外部 JavaScript 库来提供 UI 组件,或者其他人使用替代开发框架,例如 Adobe Flex、Microsoft Silverlight 或 JavaFX。HTML5 通过提供完整范围的新表格 input 类型,目的在于填补其以前版本在这个方面的一些差距:
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
目前,对这些新表格字段的支持是非常有限的。iPhone 上的 Mobile Safari 浏览器使用这些新类型中的一些来更改提供给用户的键盘类型(例如,对于电子邮件类型,将显示 @ 符号和 .com 快捷方式)。另外,Opera 为这些控件中的许多控件提供了一些新的部件,包括用于 number 类型的微调按钮和用于与日期相关的类型的日历日期选择器。这些新类型中最广泛可用的类型是 range 类型,Opera、Safari 和 Google Chrome 以滑块形式呈现该类型。
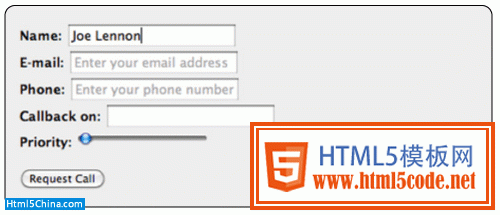
除了这些新的 input 类型,HTML5 还针对表格字段支持两种主要的新功能。第一种是自动聚焦,其告诉浏览器在呈现页面时自动将焦点置于特定表格字段,而无需 JavaScript 代码来进行此操作。第二个增强功能是占位符属性,其允许开发人员定义在基于文本框的控件内容为空白时其中将显示的文本。该功能的一个示例为搜索框,开发人员将不希望在框自身外使用标签。通过占位符属性,开发人员可以指定当控件的值为空白以及控件不具有焦点时将显示的文本。该属性的示例如 图 1 所示。
图 1. 占位符属性操作

如图 1 所示,电子邮件地址和电话号码字段为空白且没有焦点时,占位符文本显示为灰色。该屏幕截图还显示了 range input 类型的一个例子,此处在 Safari 浏览器中通过滑块来表示。该屏幕截图截自本教程后面讨论的示例 Web 页面。
其他新功能
HTML5 包括许多新功能;无法在本教程中讲述所有这些功能。本部分简要概述了规范中的一些其他增强功能。
- Web worker
- 该功能允许 JavaScript 代码设置为在后台处理中运行,从而促进多线程应用程序的开发。Web worker 提供给开发人员的主要好处是可以在后台处理密集计算,而不会影响用户界面的速度。
- Geolocation
- HTML5 包括一个 geolocation API,其允许 Web 应用程序确定您当前的地理位置,假定您的目标设备提供用于查找此类信息的功能(例如,移动电话上的 GPS)。如果您没有支持此功能的设备(例如,iPhone 或基于 Android 2.0 的智能手机),您可以使用 Firefox 并下载允许您手动设置您的位置的插件。
- 拖放
- 另一个有趣的功能是包括一个拖放 API。直到现在,实现无插件的拖放都要依赖于某些非常复杂的 JavaScript 或使用诸如 script.aculo.us 的 JavaScript 库。
- 跨文档消息传输
- 该功能允许不同窗口(和 iframe)中的文档互相发送和接收消息。对于开发将托管在主要 Web 页面的服务器之外的服务器上的部件和应用程序(类似于 Facebook 应用程序),该功能将会证明非常有用。
- 其他功能
- HTML5 引入的其他新功能包括 MIME 类型和协议处理程序注册,从而 Web 应用程序可以注册为特定文件类型或协议的默认应用程序;浏览器历史记录管理,直到现在仍需要手动或使用外部 JavaScript 框架来实现该管理;其他许多新元素和属性,使 Web 开发人员工作更轻松。
- E[foo^="bar"]
- 选择元素 E,其 foo 属性以字符串 bar 开头
- E[foo$="bar"]
- 选择元素 E,其 foo 属性以字符串 bar 结尾
- E[foo*="bar"]
- 选择元素 E,其 foo 属性包含字符串 bar
- E:root
- 选择元素 E,文档的根(<html> 标记)
- E:nth-child(n)
- 选择元素 E,其父元素的第 n 个子级
- E:nth-last-child(n)
- 选择元素 E,其父元素的倒数第 n 个子级
- E:nth-of-type(n)
- 选择元素 E,其类型的第 n 个同级
- E:nth-last-of-type(n)
- 选择元素 E,其类型的倒数第 n 个同级
- E:last-child
- 选择元素 E,其是其父元素的最后一个子级(请注意 E:first-child 是以前在 CSS2 中定义的)
- E:first-of-type
- 选择元素 E,其类型的第一个同级
- E:last-of-type
- 选择元素 E,其类型的最后一个同级
- E:only-child
- 选择元素 E,其父元素的惟一子级
- E:only-of-type
- 选择元素 E,其类型的惟一同级
- E:empty
- 选择元素 E,其没有子级(包括文本节点)
- E:target
- 选择元素 E,其实所指 URI 的目标
- E:enabled
- 选择用户界面元素 E,其为启用状态
- E:disabled
- 选择用户界面元素 E,其为禁用状态
- E:checked
- 选择用户界面元素 E(单选按钮或复选框),其为选中状态
- E:not(s)
- 选择元素 E,其与简单的选择器 s 不匹配
- E ~ F
- 选择元素 F,其前面是元素 E
- background(现在支持多个背景)
- background-clip
- background-origin
- background-size
- border-radius(圆角)
- border-image
- border-color(斜边框)
- box-shadow(边框上的阴影,没有图像)
- box-sizing
- opacity
- outline-offset
- resize
- text-overflow
- text-shadow
- word-wrap
- HTML5 页面基础结构
- 使用新语义元素
- 引入 <video> 元素
- Web 表格增强功能
- <canvas> 元素和 2D 绘图 API
- header
- hgroup
- nav
- article
- header
- section
- header
- footer
CSS3 中的新功能
本部分向您介绍 CSS 级别 3 规范中的新功能 — 包括新 CSS 选择器,例如结构的、基于状态的以及否定伪类,以及其他新选择器类型。还将介绍 CSS3 提供的许多效果,这些效果以前需要使用单独的应用程序来创建图像并将其保存为 GIF、JPG 或 PNG。此类效果包括文本和框上的阴影、边框上的圆角以及使用不透明性来创建半透明外观。这些功能中的许多功能(例如不透明性和圆角)由于它们在旧 Web 浏览器中非常缓慢地降级,它们相对普遍地被使用。然后,您将学习可以使用 CSS3 创建的新多栏布局。这些布局回退到报纸布局,在这种布局中,文本将根据需要位于一组栏中或某个特定栏中。将要讨论的另一个功能是使用 @font-face 标记包括非标准 Web 字体的问题。最后,将介绍一些其他新 CSS3 功能,例如对 HSL(色调、饱和度和亮度)和 RGBA(红、绿、蓝和 Alpha)颜色模型的支持。
新选择器
CSS 选择器是指使用样式表设计 HTML 元素样式的方式。例如,要在所有 <div> 元素周围放置边框,将使用选择器 div:div { border: 1px solid #000; }。
要对具有类 highlight 的所有元素应用背景颜色,将使用选择器 .highlight:.highlight { background-color: yellow; }。
最后,要更改 ID 属性值为 myDiv 的元素的宽度,将使用:#myDiv { width: 250px; }。
当然,可以合并这些选择器,所以要选择具有类 highlight 的所有 <div> 元素,将使用 div.highlight,或者要选择具有 ID myDiv 的 <div> 元素,将使用 div#myDiv。
除了这些简单的选择器,CSS 还包括(并且自从以前的版本以来就已经这样)一系列更复杂的选择器。例如,可以使用选择器 input[type="text"] 来选择仅包含属性类型的值为 text 的 input 元素。或者可以使用伪类 :hover 设计鼠标置于元素之上时该元素的样式,例如:a:hover { color: red; }。
还有许多其他选择器,所有这些选择器都是提供用来使选择要设计样式的元素变得更容易。使用 CSS3,向该集合中添加了甚至更多新选择器,它们都使开发人员的工作更轻松并减少了他们需要编写的 HTML 和 JavaScript 数量。
属性选择器
结构伪类
target 伪类
UI 元素状态伪类
Negation 伪类
常规同级配合器
浏览器对新的属性选择器和常规同级配合器的支持非常好,因为它们计划可以在所有现代 Web 浏览器中使用。大多数浏览器的最新版本中包括了对新的伪类的支持,但是对于较旧的浏览器(例如 Internet Explorer 6/7 和 Firefox 3.0),您可能需要包括后退的方法。
新效果
虽然新选择器可能可以最大程度地减少开发人员的问题,但是人们最想看到的增强功能是可用的引人注意的新效果。这些效果是通过许多新 CSS 属性促成的,包括
本教程结尾处创建的示例 HTML5/CSS3 Web 页面将显示这些新效果中一些效果的操作。
多栏布局
CSS3 多栏布局允许文本位于许多栏中,就像报纸上那样。可以以两种方式实现此布局,使用 column-width 属性,其中您需要定义每个栏应该的宽度(栏数由可用于该容器的空间决定),或者使用 column-count 属性,其中您需要定义应该使用的栏数。然后宽度将根据可用于每栏的空间而变化。
多栏布局的其他功能包括 column-gap 属性,其允许开发人员定义使用 column-width 时栏之间应具有的空间。另一种有用的增加项是 column-rule 属性,其允许在栏之间使用 border-style 规则。最后是 column-space-distribution 属性,其确定应如何在栏间分配剩余空间。
目前 Mozilla 和 WebKit 浏览器支持多栏布局。现在,分别通过前缀为 -moz 或 -webkit 的临时专有属性来实现该布局。当规范最终确定后,这些浏览器将最终使用 CSS 标准属性。
Web 字体
Web 字体实际上计划用于 CSS2,已经可用于 Microsoft Internet Explorer(自版本 5)。不幸的是,这需要使用专有.eot (Embedded Open Type) 字体格式,但是其他浏览器供应商都没有选择实现该字体。结果,Web 字体实际上在基于 CSS2 的 Web 站点中从来都没有使用过。
但是,使用 Firefox、Safari、Chrome 和 Opera 的最新版本,您现在可以使用 @font-face 规则在您的 Web 页面上使用任何授权的 .ttf (TrueType) 或 .otf (OpenType) 字体。@font-face 规则的示例如下所示:@font-face { font-family: Alexa; src: url('Alexa.otf'); }。
现在您可以在自己的 CSS 规则中使用此字体,例如:article p { font-family: Alexa, Arial, Helvetica, sans-serif; }。
请记住字体与图像类似 — 如果它们不是您自己的,您可能需要得到许可才能在 Web 上使用它们。或者,您可以支付(或者免费下载)一些可以根据需要在您的 Web 页面上包括的免版权税的字体。
其他新功能
CSS3 还包括其他许多新功能,包括支持新的颜色值、特别是 HSL(色调、饱和度、亮度)和两种具有 alpha 属性的颜色值 — RGBA(红、绿、蓝、Alpha)和 HSLA(色调、饱和度、亮度、Alpha)。媒体查询将允许您根据设备的视口尺寸为不同的设备定义不同的样式。例如,可以为视口小于 500 像素的设备(例如智能手机、PDA 或其他移动设备)提供特定的样式。CSS3 的讲话模块允许您控制屏幕阅读器讲话的属性,包括音量、平衡、速度、重音等等。
综合:示例 HTML5/CSS3 页面
现在,您肯定希望亲自尝试一下,开始创建使用 HTML5 和 CSS3 提供的强大新功能的页面。在此部分,您将创建包含这些功能中的许多功能的 HTML 页面。本教程的此部分将页面的开发分为以下几小部分:
全部源代码将构建到单个 HTML 文件中,名为 index.html(请参见 下载 部分)。您可以从您计算机上的任何位置打开该文件;它不需要部署到 Web 服务器中来加载。一些浏览器可能会就在本地运行脚本显示警告,所以请确保在被系统询问时保持打开动态脚本功能。
随后,页面的 CSS 规则将添加到外部样式表文件,名为 styles.css。您将在此示例页面中看到一些新 CSS3 属性的示例,例如 border-radius、text-shadow 和 box-shadow。
总之,已经进行了足够的常规事务,让我们开始使用 HTML5 吧!
HTML5 页面基础结构
正如您可能知道的,Web 浏览器可以在不同的模式下运行,具体取决于 HTML 文档中是否有有效的 doctype。如果没有找到有效的 doctype,浏览器将在 quirks 模式下运行,其中将为向后兼容维护一些非标准功能。如果找到了有效 doctype,浏览器将在标准模式下运行,即根据 W3C 和 IETF 标准。
HTML5 的 doctype 非常简单:<!doctype html>。
您应该在创建的每个 HTML5 页面顶部包括此行。让我们继续并定义 index.html 页面的基础大纲。该操作的代码位于 清单 1 中。
清单 1. 基础 HTML5 文档结构
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>HTML5 Demo</title>
<link rel="stylesheet" href="styles.css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk
/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
|
您可能注意到,与 HTML 的最近 XHTML 风格不同,开头的 <html> 标记不再需要 xmlns 或 xml:lang 属性,仅 lang 属性就够了。类似地,<meta> 元素使用一个新的简单属性 charset 来定义页面的字符编码。值得指出的是这些更改只是使执行简单任务更容易以及减少所需的代码数量。旧的方法仍然有效。
您可能还想知道为何 <link> 元素没有使用 type 属性。CSS 是目前惟一受支持的样式表类型,所有现代浏览器在没有提供样式表类型时都将假定该类型为 text/css,所以不需要该属性。同样,如果您愿意,提供 type 属性也是完全能够接受的。
关于 清单 1 的最后一点是 <script> 元素,其加载在外部承载的 JavaScript 文件 html5.js。因为 Microsoft Internet Explorer 浏览器(甚至版本 8)不支持新的 HTML5 元素,该浏览器不能识别 <article>、<section>、<header> 等等。它不仅不能识别这些元素,而且阻止对这些元素设计样式。处理此问题的一个已知方法是使用 JavaScript 函数 document.createElement() 为每个标记创建虚拟元素。该脚本将为每个新的 HTML 元素进行此操作,所以您不必为此担心。我强烈将以在您所有的 HTML 工作中包括此脚本。
接着,您将向页面添加一些新的语义元素来创建页面的可视结构。您还将创建一些样式表规则来使页面看起来更好。
使用新语义元素
为了说明应如何使用新的 HTML5 语义元素,现在您将这些元素添加到 index.html 文件。这些元素的基础结构将遵守以下大纲:
正如您可以看到的,页面自身以 header 打开,然后是 nav,接着是 article,最后是 footer。该 header 将使用 hgroup 包含多个标题。Article 自身将具有一个 header 以及一个 section 元素,该 section 元素也具有自己的 header。以上代码显示在 清单 2 中,应该添加在 清单 1 中的开始和结束 <body> 标记之间。
清单 2. 使用 HTML5 语义元素
<header>
<hgroup>
<h1>Company Name</h1>
<h2>An example of HTML5 and CSS3 in action</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
<article>
<header>
<time datetime="2010-01-12" pubdate>
<span>Jan</span> 12
</time>
<h1>
<a href="#" title="Link to this post"
rel="bookmark">Article Heading</a>
</h1>
</header>
<p>This is an article that demonstrates some of the new features
that HTML5 and CSS3 has to offer. This article contains several sections, each
with its own heading, as well as a video element which will play a video without
Flash on browsers that support it.</p>
<section>
<header>
<h1>This is a section heading</h1>
</header>
<p>This is an example of a basic section of a document.
A section can refer to different parts of a document, application, or page.
According to the draft W3C spec, HTML5 sections usually have headings.</p>
</section>
</article>
<footer>
<p>© 2009 Company Name. All rights reserved.</p>
</footer>
|
清单 2 中的代码应该是相对来说不需要说明的。主 <header> 元素包含一个 <hgroup> 元素,其中具有两个标题:<h1> 标题和 <h2> 副标题元素。主 <nav> 元素是一个无序列表,包含三个项目,每个项目都是一个指向站点上虚拟页面的链接。<article> 元素包含自己的 <header>,<time> 元素表示文章的出版日期。您将注意到该元素包含属性 datetime,其指定易于计算机读取的出版日期的标准化格式。Time 元素的内容是 “Jan 12”,更适合人们查看。pubdate 属性表明所涉及文章的出版日期。
Header 下是一个正常的 HTML 段落,后面是一个新的 <section> 元素,其包含 <header> 以及 section 的标题和段落。您将为本教程的其余部分中创建的页面的其他区域创建更多的 section。
如果在浏览器中打开此页面,其看起来将不是很好,因为尚未使用 CSS 为其设计样式。让我们添加一些样式,使该页面看起来好一点。将 清单 3 中的代码添加到 styles.css 文件。
清单 3. 新 HTML5 语义元素的 CSS 样式
* {
font-family: Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
width: 480px; margin: 0px auto;
}
header h1 {
font-size: 36px; margin: 0px;
}
header h2 {
font-size: 18px; margin: 0px; color: #888;
font-style: italic;
}
nav ul {
list-style: none; padding: 0px; display: block;
clear: right; background-color: #666;
padding-left: 4px; height: 24px;
}
nav ul li {
display: inline; padding: 0px 20px 5px 10px;
height: 24px; border-right: 1px solid #ccc;
}
nav ul li a {
color: #EFD3D3; text-decoration: none;
font-size: 13px; font-weight: bold;
}
nav ul li a:hover {
color: #fff;
}
article > header time {
font-size: 14px; display: block; width: 26px;
padding: 2px; text-align: center; background-color: #993333;
color: #fff; font-weight: bold; -moz-border-radius: 6px;
-webkit-border-radius: 6px; border-radius: 6px; float: left;
margin-bottom: 10px;
}
article > header time span {
font-size: 10px; font-weight: normal;
text-transform: uppercase;
}
article > header h1 {
font-size: 20px; float: left;
margin-left: 14px; text-shadow: 2px 2px 5px #333;
}
article > header h1 a {
color: #993333;
}
article > section header h1 {
font-size: 16px;
}
article p {
clear: both;
}
footer p {
text-align: center; font-size: 12px;
color: #888; margin-top: 24px;
}
|
这些 CSS 规则中的大多数规则都包含 CSS 中已经可用的属性,但是您可能注意到规则 article > header time 包含 border-radius 属性(包括针对 Mozilla 和 WebKit-based 浏览器的浏览器特定属性)。该规则会对受支持的浏览器(例如 Firefox、Safari 和 Chrome)上的日期/时间框添加圆角。
您还会看到在 article > header h1 规则中使用了 text-shadow 属性。最现代的浏览器支持该属性。
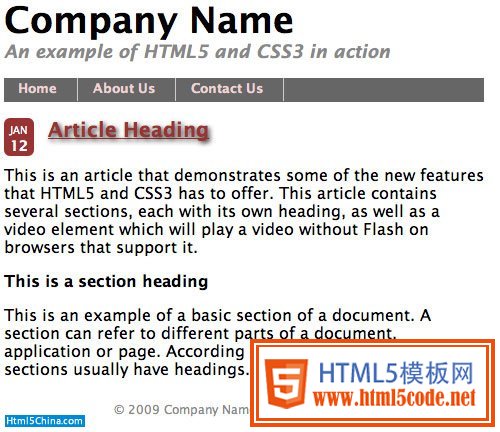
关于本部分中介绍的这两个 CSS3 属性,比较好的一点是它们缓慢降级。换句话说,如果访问者的 Web 浏览器不支持这些新属性,它们就会被忽略,将根据其他任何受支持的属性设计元素样式。包括当前内容的页面应该如图 2 中的屏幕截图所示(这至少是它在 Mac OS X 上的 Safari 4 中的显示)。
图 2. HTML5 语义元素操作

接下来,将向您介绍 <video> 元素以及如何使用该元素在 HTML5 页面中包括 Theora 视频文件。
介绍 <video> 元素
现在您将向 index.html 页面添加视频以及一组浏览器提供的播放控件。请注意本示例中包括的视频是 Theora 视频,仅能在 Firefox 和 Google Chrome 上播放。Safari 当前仅支持 H.264 编码的视频。将 清单 4 中的代码添加到 清单 2 中最后一个结束 </section> 标记之下,但是在结束 </article> 标记之上。
清单 4. 向页面添加视频
<section>
<header>
<h1>This is a video section</h1>
</header>
<p>
<video src="http://www.double.co.nz/video_test/transformers480.ogg"
controls autoplay>
<div class="no-html5-video">
<p>This video will work in Mozilla Firefox or Google
Chrome only.</p>
</div>
</video>
</p>
</section>
|
正如您可以看到的,首选创建一个新的区域,视频将显示在页面上的这个区域。该区域具有一个标题,然后是视频自身。我在此处使用的视频是第一部《变形金刚》电影的一个电影片段,是使用 src 属性从外部 Web 站点加载的。controls 属性指示浏览器显示浏览器的视频播放标准控件。autoplay 属性指示浏览器开始自动播放视频。
在开始和结束 <video> 标记之间,我使用类 no-html5-video 创建了一个 <div> 元素,如果用户尝试在不支持 <video> 元素或不支持 Theora 视频 codec 的浏览器中观看该视频,该元素将向用户显示一条消息。
当您在浏览器中启动页面之前,让我们向 styles.css 页面添加一些新规则。只需将 清单 5 中的规则添加到文件的底部。
清单 5. 用于视频区域的 CSS 规则
article > section video {
width: 480px; height: 200px;
}
article > section div.no-html5-video,
article > section div#no-canvas {
width: 480px; height: 40px; border: 1px solid #993333;
text-align: center; color: #993333; font-size: 13px;
font-style: italic; background-color: #F7E9E9;
}
|
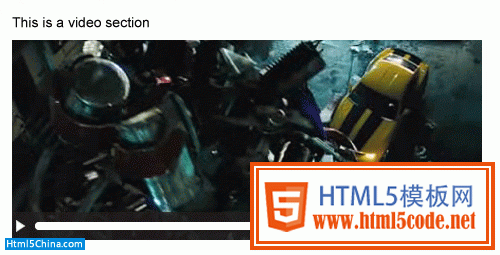
这些规则只是定义视频容器元素的大小以及向使用不支持 HTML5 视频或 Theora 格式的浏览器的那些访问者发出的错误消息。如果您在 Firefox 或 Chrome 中打开该页面,您将看到如下所示(请参见 图 3)。
图 3. HTML5 视频操作

非常好,是吧?现在尝试在 Internet Explorer 或 Opera 等浏览器中打开它。您应该会看到一条如下面 图 4 中所示的错误消息。请注意,如果您尝试在 Safari 中查看该视频,它可能显示浏览器视频播放器,但是将不会播放该视频。
图 4. 无 HTML5 视频支持错误

接下来,您将创建具有一些新 Web 表格功能的表格,例如占位符文本、自动聚焦以及 range、datetime 和 email 等新的 input 类型。
Web 表格增强功能
HTML5 的一个比较被轻视的方面是多个新表格控件的引入,这些控件将使开发人员在创建基于表格的 Web 应用程序时工作更轻松。目前,在浏览器部件和功能方面,对这些新控件的支持还相当少,但是它们作为常规文本框缓慢降级,从而您现在可以在您的代码中安全使用它们。当浏览器支持提高时,将自动启动这些功能。
将 清单 6 中的代码直接添加在您在 清单 4 中创建的视频区域的结束 </section> 标记下。
清单 6. 添加 Web 网格
<section>
<header>
<h1>This is a feedback form</h1>
</header>
<p><form>
<label for="contact_name">Name:</label>
<input id="contact_name" placeholder="Enter your name"
autofocus><br />
<label for="contact_email">E-mail:</label>
<input type="email" id="contact_email" placeholder="Enter
your email address"><br />
<label for="contact_phone">Phone:</label>
<input type="tel" id="contact_phone" placeholder="Enter your
phone number"><br />
<label for="contact_callback">Callback on:</label>
<input type="datetime" id="contact_callback"><br />
<label for="contact_priority">Priority:</label>
<input type="range" min="1" max="5" value="1"
id="contact_priority"><br /><br />
<input type="submit" value="Request Call">
</form></p>
</section>
|
清单 6 中的第一个网格元素没有任何 type 属性,因此,它将默认为文本控件。您将注意到其具有占位符文本 “Enter your name” 并设置为 autofocus。支持浏览器会在已经呈现页面后自动将焦点切换到该元素。
下一个元素为类型 “email”,并且也包含一个占位符文本值。将此类型的 input 元素识别为任何特殊信息的惟一浏览器是 Opera,其将在字段中显示一个邮件图标以表示它是一个电子邮件字段。
下一个相关字段是具有标签 “Callback on:” 的 datetime 字段。在支持的浏览器中,该字段将显示日期和时间跟踪器。在 Opera 中,该字段将显示为两个控件,具有日期选择器的文本框和针对时间的微调控制按钮。
最后,您将看到类型 range 的控件,包含 min、max 和 value 属性集合。该控件将由 Safari、Chrome 和 Opera 以滑块的形式呈现,最小值为 1,默认情况下选择最小值,最大值为 5。不支持的浏览器会将该控件仅显示为文本值设置为 1 的文本框。
接下来,让我们向表格添加一些功能,否则表格可能会相当枯燥乏味。请将下列规则(请参见 清单 7)添加到 styles.css 文件。
清单 7. Web 表格 CSS 规则
article > section form {
border: 1px solid #888;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
background-color: #eee;
padding: 10px; margin-bottom: 30px;
}
article > section label {
font-weight: bold; font-size: 13px;
}
article > section input {
margin-bottom: 3px; font-size: 13px;
}
|
更仔细地查看 清单 7,您将看到向表格容器添加了圆角来使框具有圆角。另外,还向该元素添加了阴影以及柔和的灰色背景颜色和一些填充。
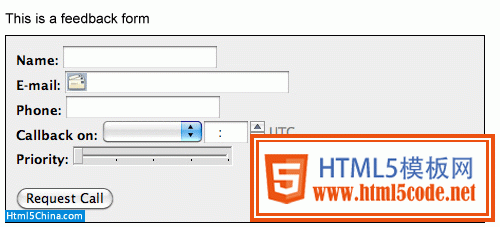
首先,我们看表格在 Opera 中的显示,该浏览器具有对这些新 HTML5 Web 表格 input 类型的最多支持(请参见 图 5)。
图 5. Opera 中的 Web 表格增强

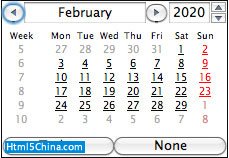
您可以看到电子邮件字段旁边有一个邮件图标,以及针对 datetime 字段的新控件。单击微调按钮下拉字段可以打开 Opera 的日历部件,如下面的 图 6 中所示。
图 6. Opera 的日历部件

您还可以看到 Opera 已经显示了一个非常不引人注意的滑块控件。但是,不幸的是,Opera 不支持 border-radius 或 box-shadow 属性,因此,这些效果中的任何一个都没有应用到表格。现在让我们在 Safari 中打开该表格来查看这些 CSS3 效果(请参见 图 7)。
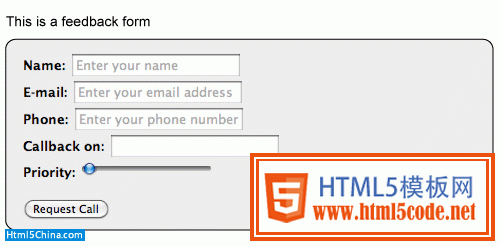
图 7. Safari 中的 Web 表格增强

基于 WebKit 的 Safari 正确呈现了圆角和阴影效果,它具有好而简单的视觉效果。Mozilla Firefox 和 Google Chrome 中有相同的效果。您可能注意到 Safari 支持占位符文本功能并且也在 range input 类型的位置实施了一个滑块(必须得说的是,比 Opera 中的滑块好得多)。在本教程的最后部分,您将学习如何使用 <canvas> 元素和 2D 绘图 API 来创建简单的笑脸位图图像。
<canvas> 元素和 2D 绘图 API
要开始使用 <canvas>,需要首先将该元素自身添加到页面中。在 index.html 中为前面部分中的 Web 表格添加的代码下面,紧接着添加 清单 8 中的代码。
清单 8. 向页面添加 <canvas> 元素
<section>
<header>
<h1>This is an 2D Canvas section</h1>
</header>
<p>
<canvas id="my_canvas" width="480" height="320"></canvas>
<div id="no-canvas">
<p>You need a Canvas-compatible browser to view this area.</p>
</div>
</p>
</section>
|
该代码相对简单。您只是声明 canvas 元素,指出宽度、高度和惟一 ID 属性。对于 <canvas> 标记是否应该具有单独的结束标记,Mozilla 和 WebKit 浏览器具有不同的选项,但是只要您不在开始和结束标记之间放置任何代码,这两者将以相同方式呈现。您将使用 JavaScript 向使用不受支持的浏览器的那些用户显示无 canvas 错误消息。
接下来,您需要添加管理 2D 绘图 API 的 JavaScript 代码以在 canvas 上创建图像。在 index.html 文件中,在靠近文件顶部的结束 </head> 标记前面,紧挨着添加下列代码(请参见 清单 9):
清单 9. 使用脚本编写 canvas 元素
<script>
function loadCanvas() {
var canvas = document.getElementById('my_canvas');
if(canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(245,160,150,0,Math.PI*2,true);
ctx.fillStyle = "rgb(255,255,204)";
ctx.fill();
ctx.stroke();
ctx.fillStyle = "black";
ctx.beginPath();
ctx.arc(200,110,15,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(280,110,15,0,Math.PI*2,true);
ctx.fill();
ctx.beginPath();
ctx.arc(240,170,20,4,Math.PI*2,true);
ctx.stroke();
ctx.beginPath();
ctx.arc(240,190,60,0,Math.PI,false);
ctx.stroke();
} else {
document.getElementById('my_canvas').style.display = 'none';
document.getElementById('no-canvas').style.display = 'block';
}
}
</script>
|
清单 9 向页面的 head 元素添加一个 JavaScript 块,定义一个名为 loadCanvas 的函数。该函数通过选择具有惟一 ID my_canvas 的元素将名为 canvas 的变量实例化。该函数然后使用 if 语句确定其是否可以从该元素获取 canvas 上下文。如果可以,则浏览器支持 <canvas> 元素;如果不可以,则浏览器不支持,canvas 应该被隐藏并由错误消息替代。这由位于函数结尾的 if 语句的 else 块来指示。
如果检测到受支持的 canvas,该函数获取名为 ctx 的 2D 上下文,然后使用该上下文在 canvas 上绘制形状。在此函数中,将创建五种形状。首先,调用 ctx.beginPath() 函数来开始绘制路线。然后使用 ctx.arc() 函数在靠近 canvas 中心的位置绘制完整的圆弧,半径为 150 像素。在调用 ctx.fill() 和 ctx.stroke() 函数之前,填充样式被设置为黄色,从而创建一个黑色轮廓的黄色的大圆。这就是主要的脸部。
填充样式将设置为黑色,因为要绘制的下一个形状是眼睛。这次使用 ctx.arc() 来创建完整的圆形,半径仅为 15 像素,并且将调用ctx.fill() 函数来绘制这些圆形。
接下来的代码块创建鼻子,它是一个圆弧,不是完整的圆形,将放置在刚刚创建的眼睛的下面并在它们之间的中间位置。将不对鼻子进行填充,所以使用 ctx.stroke() 函数。
最后,在鼻子下面画一条大的半圆来创建嘴。结果在支持 <canvas> 元素的所有浏览器中应该看起来相同(在一些智能的 JavaScript 库的帮助下,最现代的浏览器都可以支持该元素,包括 Firefox、Safari、Chrome 和 Opera — 甚至 Internet Explorer)。
需要对 index.html 进行的最后更改是更改 <body> 元素,以在窗口已经完成加载时调用 loadCanvas() 函数。只需使用以下行替代开始 <body> 标记:<body onload="loadCanvas();">。
最后,只需将下列规则添加到 styles.css 文件,以将某些漂亮的阴影添加到 canvas 容器(请参见 清单 10)。
清单 10. Canvas CSS 规则
article > section div#no-canvas {
display: none;
}
canvas {
border: 1px solid #888;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
background-color: #eee;
}
|
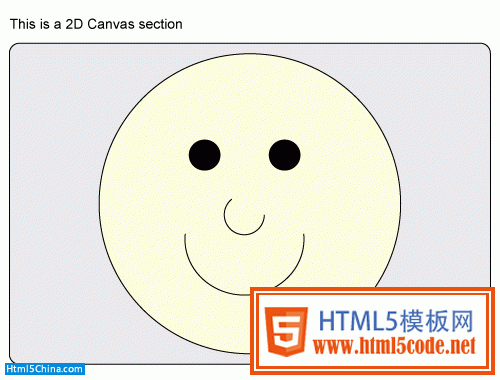
最后的结果如 图 8 中的图像所示。
图 8. 笑脸 canvas

这就是本教程的示例页面。在本部分,您使用了 HTML5 和 CSS3 来处理新的 HTML5 语义元素,利用了 CSS3 的一些非常新的功能,在没有任何 Flash 插件的浏览器中观看了视频,查看了一些新表格部件以及使用 JavaScript API 在 canvas 上创建了一个笑脸图像。
结束语
本教程用作对 HTML5 和 CSS3 开发的一个实践介绍。HTML5 正在开发的早期阶段,了解它建议的新功能如何被不同的浏览器供应商所采用将非常有趣。目前,在主要的浏览器中,Opera、Safari、Firefox 和 Chrome 在每个版本中都对更多的增强功能提供支持,人们希望到 2010 年底看到大量 HTML5 功能受到支持。
但是,有几个问题可能会妨碍 HTML5 在近期变为广泛使用。第一个实际问题是缺少市场上最广泛使用的 Web 浏览器 Microsoft Internet Explorer 对它的支持。在发行 IE9 的第一个 beta 版本之前,开发人员将不可能在 IE 上测试任何 HTML5 功能。至少现在为 HTML5 开发的站点在 IE8 上非常缓慢地降级,通过一些额外工作,可以使用后退方法来为 IE 用户提供解决方法。
另一个主要问题是关于视频 codec 和容器。就目前的情况看,<video> 元素将不会替代 Flash 视频作为 Web 的视频标准。因为不同的浏览器支持不同的 codec,使用 Flash 仍旧比为 Theora 和 H.264 的视频编码要容易得多。我希望今年能对 HTML5 视频做出某种突破。总之,HTML5 和 CSS3 是令人兴奋的标准,您可以开始试验您的 Web 站点以符合这些新规范。遵循本教程中讲述的步骤,您应该能取得顺利的进展,并探究 HTML5 提供的其他一些有趣的功能。
相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
手机端用rem+scss做适配的详解这篇文章主要介绍了手机端用rem+scss做适配的详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考