HTML5 LocalStorage 本地存储详细概括(多图)
时间:2017-09-22这里添加两个键值对a和b,并增加一个按钮。给a设置固定的值,当点击按钮时,修改b的值:
<body>
<p>You have viewed this page <span id="count">0</span> time(s).</p>
<p><input type="button" value="changeStorage" onClick="changeS()"/></p>
<script>
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
showObject(e);
}
function showObject(obj){
//递归显示object
if(!obj){return;}
for(var i in obj){
if(typeof(obj[i])!="object" || obj[i]==null){
document.write(i + " : " + obj[i] + "<br/>");
}else{
document.write(i + " : object" + "<br/>");
}
}
}
storage.setItem("a",5);
function changeS(){
//修改一个键值,测试storage事件
if(!storage.getItem("b")){storage.setItem("b",0);}
storage.setItem('b',parseInt(storage.getItem('b'))+1);
}
function showStorage(){
//循环显示localStorage里的键值对
for(var i=0;i<storage.length;i++){
//key(i)获得相应的键,再用getItem()方法获得对应的值
document.write(storage.key(i)+ " : " + storage.getItem(storage.key(i)) + "<br>");
}
}
</script>
</body>
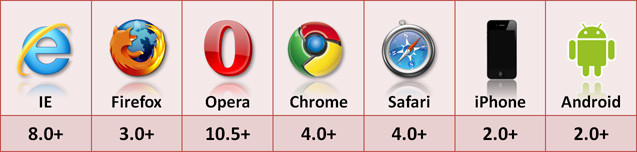
测试发现,目前浏览器对这个支持不太好,仅iPad和Firefox支持,而且Firefox支持得乱糟糟,e对象根本没有那些属性。iPad支持非常好,用的是e.uri(不是e.url),台式机上的Safari不行,诡异。
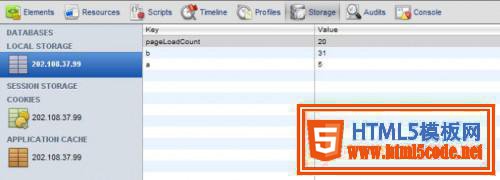
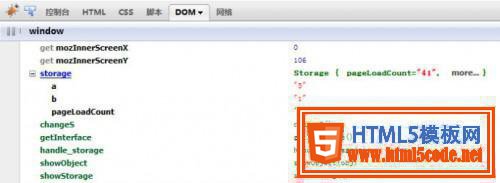
目前浏览器都带有很好的开发者调试功能,下面分别是Chrome和Firefox的调试工具查看LocalStorage:


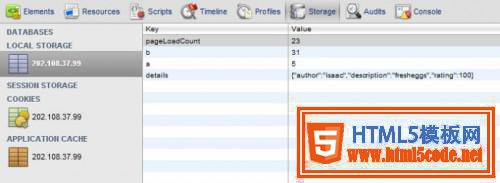
另外,目前javascript使用非常多的json格式,如果希望存储在本地,可以直接调用JSON.stringify()将其转为字符串。读取出来后调用JSON.parse()将字符串转为json格式,如下所示:
var details = {author:"isaac","description":"fresheggs","rating":100};
storage.setItem("details",JSON.stringify(details));
details = JSON.parse(storage.getItem("details"));

JSON对象在支持localStorage的浏览器上基本都支持,需要注意的是IE8,它支持JSON,但如果添加了如下的兼容模式代码,切到IE7模式就不行了(此时依然支持localStorage,虽然显示window.localStorage是[object],而不是之前的[object Storage],但测试发现getItem()、setItem()等均能使用)。
<meta content="IE=7" http-equiv="X-UA-Compatible"/>
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助~如果有疑问大家可以留言交流,谢谢大家对的支持!
相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下
html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下 localStorage、sessionStorage使用总结这篇文章主要介绍了localStorage、sessionStorage的用法以及存储机制等内容。
localStorage、sessionStorage使用总结这篇文章主要介绍了localStorage、sessionStorage的用法以及存储机制等内容。