Html5 web本地存储实例详解
时间:2017-04-09要展现所有已保存的联系人信息,则需要使用localStorage.key(index)方法,如下:
XML/HTML Code复制内容到剪贴板
- //将所有存储在localStorage中的对象提取出来,并展现到界面上
- functionloadAll(){
- varlist=document.getElementById("list");
- if(localStorage.length>0){
- varresult="<tableborder='1'>";
- result+="<tr><td>姓名</td><td>手机号码</td></tr>";
- for(vari=0;i<localStorage.length;i++){
- varmobilephone=localStorage.key(i);
- varname=localStorage.getItem(mobilephone);
- result+="<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
- }
- result+="</table>";
- list.innerHTML=result;
- }else{
- list.innerHTML="目前数据为空,赶紧开始加入联系人吧";
- }
- }
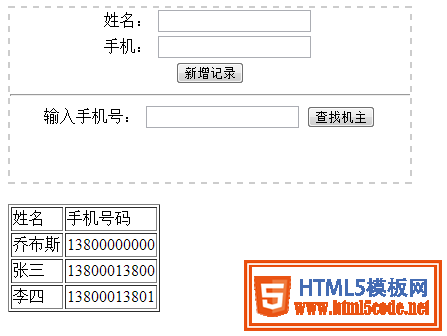
效果如下:

问题:如上的演示,都只有2个字段,姓名和手机号码,如果要存入更为丰富的联系人信息,比如公司名称、家庭地址等,如何实现呢?Web Storage不是只能处理字符串吗?此时,可以利用JSON的stringify()方法,将复杂对象转变成字符串,存入Web Storage中;当从Web Storage中读取时,可以通过JSON的parse()方法再转换成JSON对象;
相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下
html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下 HTML5响应式(自适应)网页设计的实现本篇文章主要介绍了HTML5响应式(自适应)网页设计的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考
HTML5响应式(自适应)网页设计的实现本篇文章主要介绍了HTML5响应式(自适应)网页设计的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考